
現在架設網站愈來愈簡單,但要怎麼讓網站被搜尋引擎親賴,並且可被搜尋到,同時排名還可要前面,這一切都得靠SEO的優化,雖然說Google官方也有釋出SEO指南,當一切都照著手冊製作完畢後,就是將網站上線,等待時間來證實,當初所作的SEO是否正確,其實這時不妨可善用這個平台,線上幫你的網站SEO健檢,並且還會幫網站打分數,看到底網站的SEO優化是否正確,除了打分數外,這個SEO線上檢測工具,還會貼心的將錯誤與警告的地方,一一的條列出來,並且還會提出相關的解決辦法,因此現在也趕快為自己的站來檢測一下囉!
SEO SiteCheckup
網站名稱:SEO SiteCheckup
連結網址:http://seositecheckup.com/
連結網址:http://seositecheckup.com/
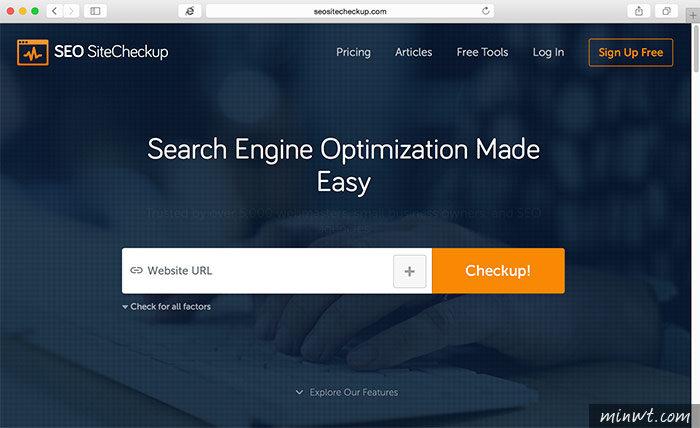
Step1
進入網站後,將要檢測的網址輸入後,再按Checkup!鈕

Step2
接著就會開始進行分析。

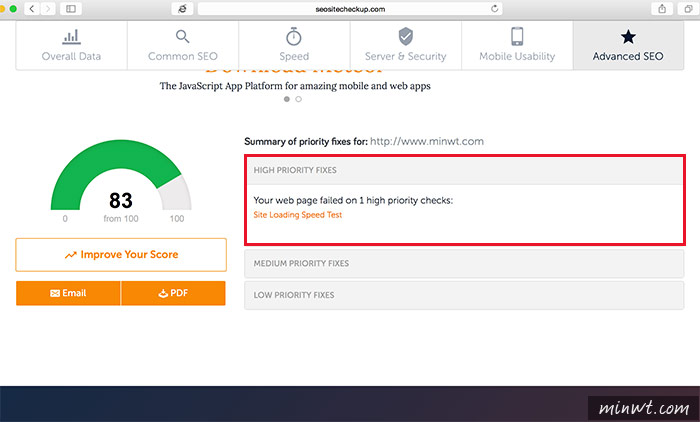
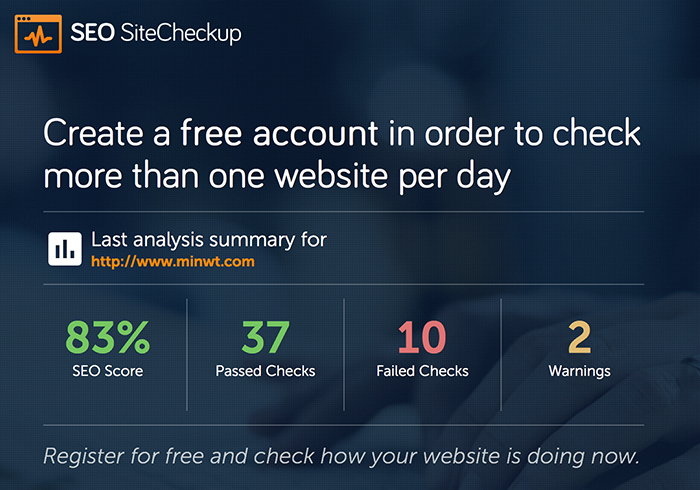
Step3
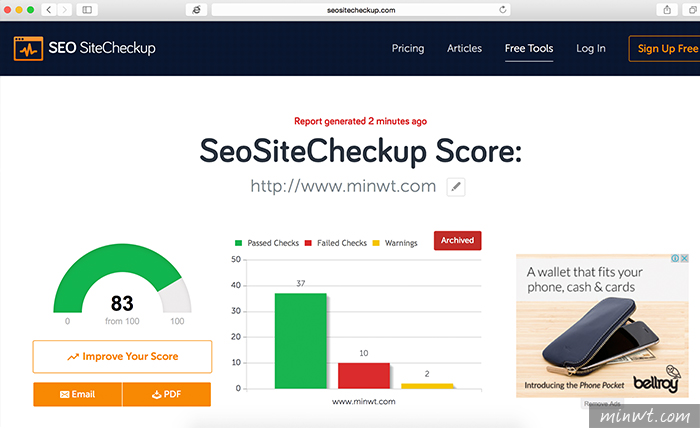
而梅干考了83分,而右邊則列出,所有的錯誤與警告的數量,因此只要依照上方的提示一一的作修正,就有助於提供網站的SEO。

Step4
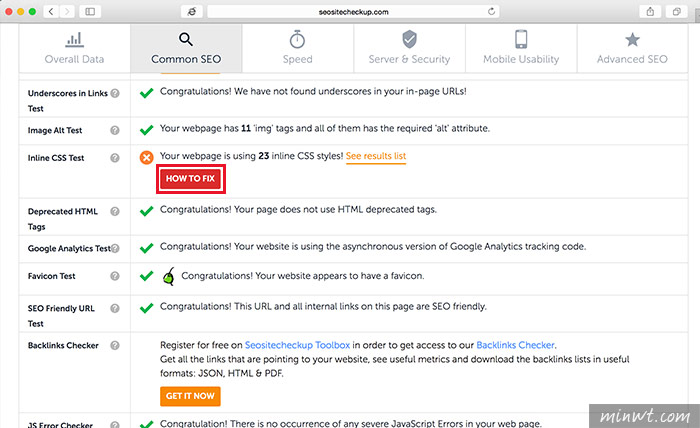
接著找到需要修正的地方時,按一下HOW TO FIX。

Step5
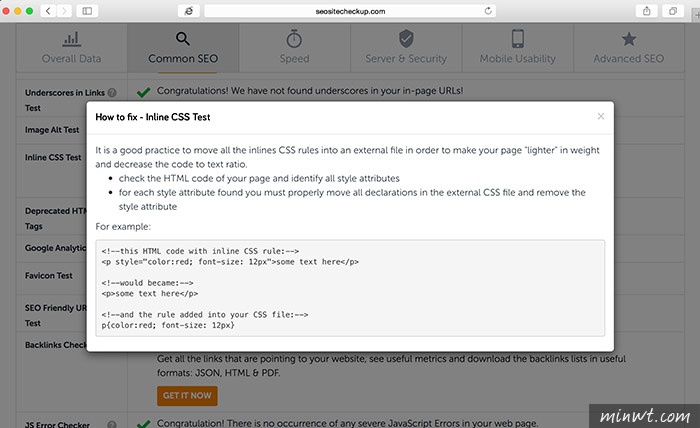
這時就會告知說,要如何進行調整,這一個相當的貼心,如此一來就知道要如何進行修正。

Step6
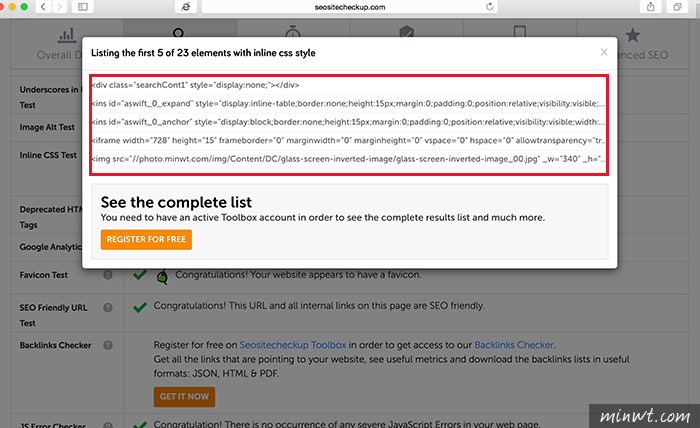
再點See results list時,就會列出網站中需要修正的區域。

Step7
接著最下方也會列出修改的權重性,再依權重性一一的來作調整,而這個SEO的線上檢測工具,還蠻不錯用的,有在架站的朋友,千萬別錯過了。