
早期在製作網頁時,不像現在那麼的複雜,即便不懂任何的網頁語法,只要透過Dreameaver的視覺化界面,並用拖拉的方式,就能快速的將平面變成網頁,但隨著現在智慧型的設備愈來愈普及,與網頁技術愈來愈多元化,因此現在已無法再透過拖拉的方式,來完成網頁的製作,所以現在製作網頁的技術門檻也愈來愈高,要學的東西也愈來愈多,因此要再回到以前,用拖拉的方式來完成網頁的製作,簡直是不可能事,但最近梅干發現一個,功能強大的網頁的編輯平台,不但完全不用了解任何的語法,透過拖拉的方式,就能快速的設計出具備RWD自適應與酷炫的網頁,彷佛又回到過去,因此想學網頁的朋友,這個線上的網頁編輯平台絕不容錯過喔!
Webydo:
網站名稱:Webydo
連結網址:http://www.webydo.com/
連結網址:http://www.webydo.com/
進入網站後,點一下Try It Now鈕。

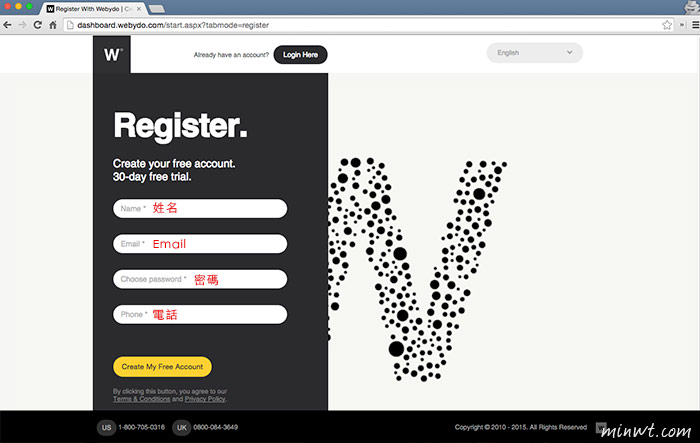
接著輸入姓名、信箱、密碼與電話,就可完成註冊。

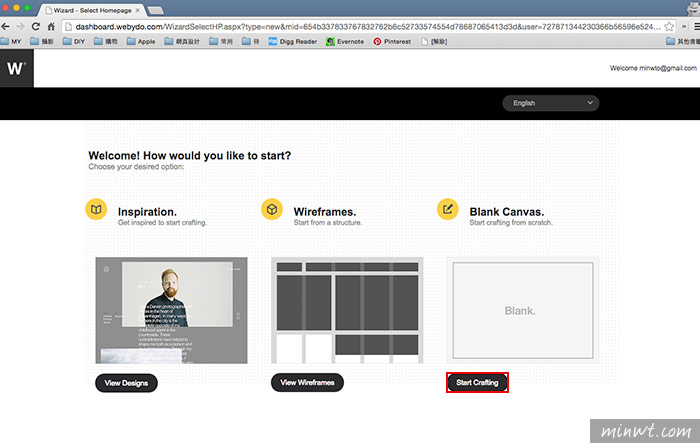
註冊完畢後,就可開始使用了,接著點一下Start Config鈕。

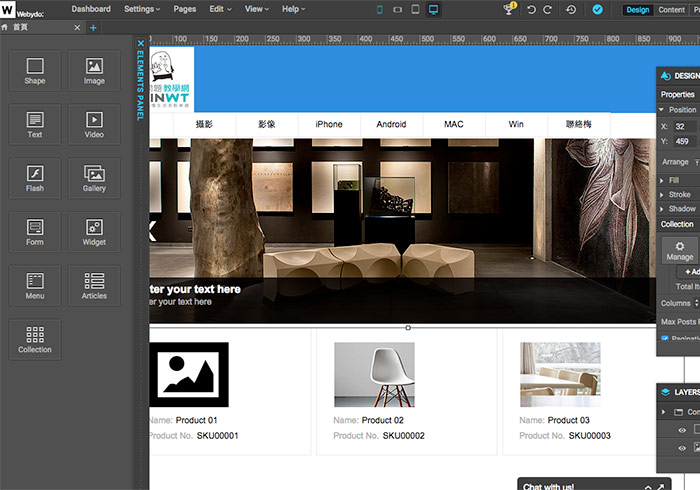
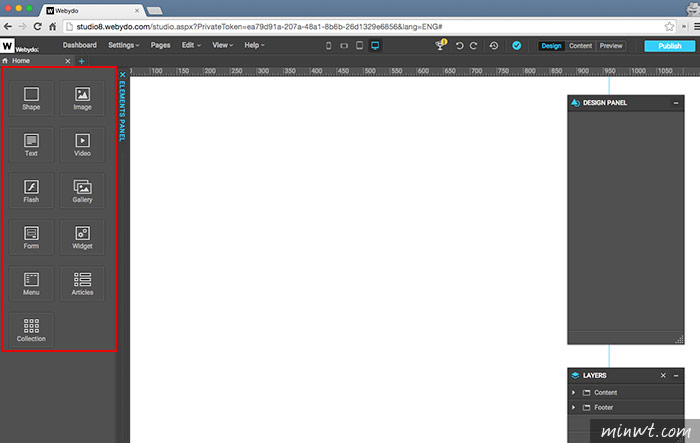
接著就進入編輯畫面,所有的功能都集中在左邊,點一下再拖拉到右邊。

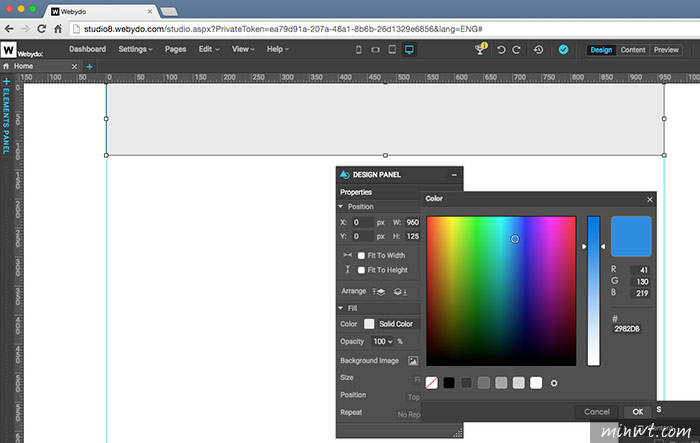
接著可直接拖拉區塊,以及透過設定面板,就可改變區塊的顏色。

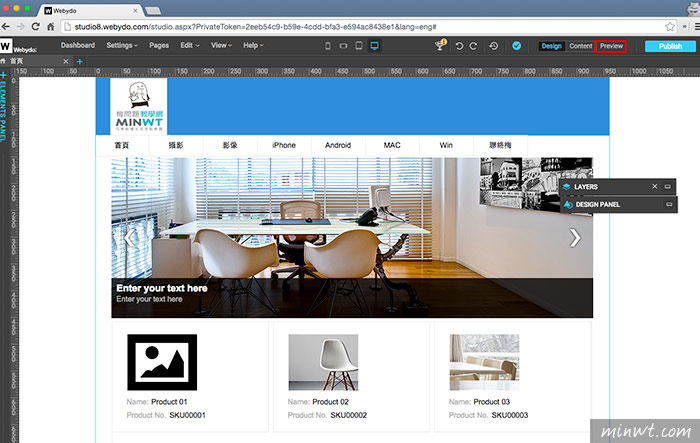
只要拖拉間,就可快速的製作完成,當設計好再點右上角的Preview預覽。

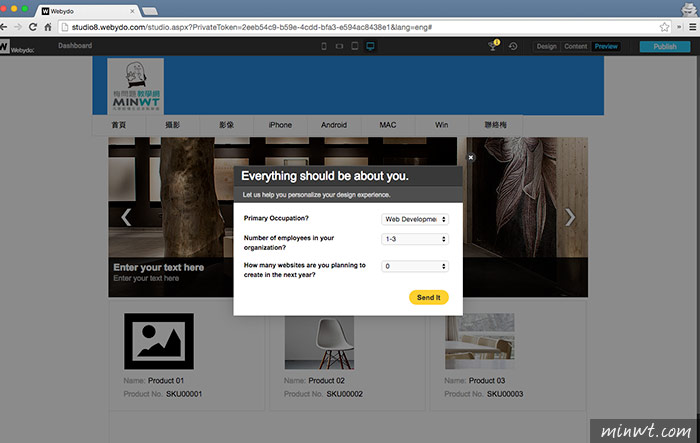
也可將設計好的網頁發佈出來。

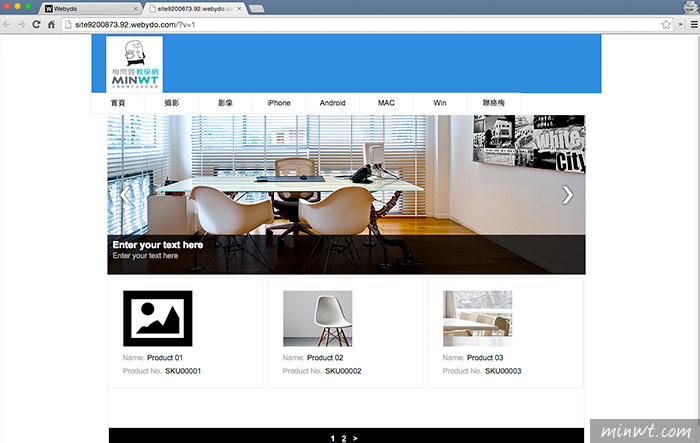
這樣就可直接看到剛所設計的結果,包含廣告輪播,以及區塊分頁的滾動,而這個Webydo也支援多螢幕尺寸,只要點上方的圖示,就可切換不同的尺寸,再進行調整,相當的方便,所有都可透過拖拉的方式完成,因此無論是平面還是網設的朋友,不妨都可體驗一下,完全不用懂語法,透過拖拉就能立即完成 RWD自適應的網頁。


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)