
身為網頁設計師,當今天把網頁製作好後,上傳到正式環境中,則會將網頁中的css、js檔進行壓縮,來加快網頁的讀取時間,這是必作的事情,但那一天梅干才發現到,竟然忘了把之前未壓縮的js檔給留下來了,當要修改js時,才發現到只剩下一行,讓梅干真是哭笑不得,總不可能全部重寫吧!上網爬了一下,試用了幾個還原平台後,Javascript Beautifier還原效果好,且原始碼的架都都已格式化,比梅干之前自己排的還清楚,因此若你的js碼也壓縮,原始檔不在的朋友,這一個網站絕不容錯過。
JS還原網站:
網站名稱:JavaScript beautifier
網站連結:http://jsbeautifier.org/
網站連結:http://jsbeautifier.org/
Step1
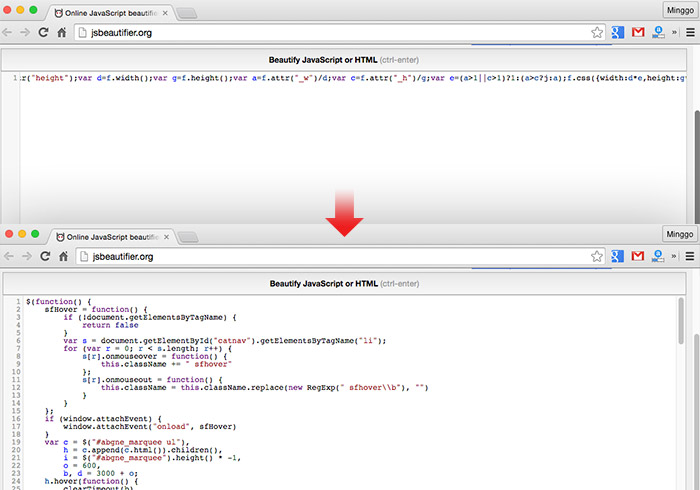
進到網站後,將已壓縮的js碼,直接貼到輸入框中。

Step2
將畫面向下拉,再按下方的按鈕。

Step3
鏘~鏘~不用三秒,立即還原,且所有的原始碼都已格式化,變得更容易閱讀,因此下回有遇到原始碼未留時,這個網站千萬別錯了。


