
一直以來已相當習慣使用Sublime Text來編輯網頁,除了可永久試用外,還有相當多的輔助外掛,可縮短網頁的製作時間,而在Sublime Text中,必裝的外掛套件就是Emmet,當安裝完Emmet後,就可使用zen code,除此之外還可將一些常用的網頁標籤語法自定起來,當以後要使用時,只要輸入短碼,立即就可產生出常用的語法,但這麼好用的外掛,有些電腦怎麼裝都裝不起來,真是讓梅干感到相當的納悶,所以梅干找了好久,終於找到了手動安裝的方法,因此若你的Sublime Text無法安裝外掛時,不妨可試式改由手動的方式來安裝,至於怎麼裝,現在就一塊來看看吧!
首先,先到這「https://github.com/sergeche/emmet-sublime#readme」,按右下角的Donwnload ZIP下載Emmet。

接著開啟Sublime Text,按上方的Preferences / Browse Packages….。

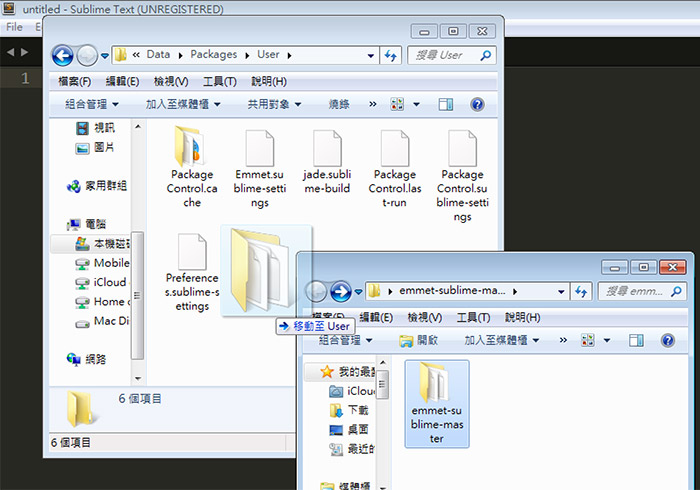
將剛下載回來的Emmet套件,解壓縮並丟到Packages / User資料夾下。

完成後,重新啟動Sublime Text,這時Emmet會再安裝PyV8套件,需要一點時間,若也安裝失敗時,再重覆剛的的步驟,到這「https://github.com/emmetio/pyv8-binaries」下載,並手動安裝就可完成了。


