
現在開發網頁愈來愈複雜,技術也愈來愈多元,所以現在也很少使用Dreamweaver了,幾乎都是用Sublime Text來開發,透過Sublime可開發各式各樣語言,無論是要寫SASS、LESS、Jade….都沒問題,但前題下就得自行手動安裝這些套件,才能開始感受到這些框架的便利性,但現在有個更簡單的方法,免安裝任何東西,只要打開瀏覽器,立即就可體驗到SASS、Jade的寫法,因此想了解SASS、Jade的寫法的朋友,現在也一塊來看看囉!
CodePen:
網站名稱:CodePen
網站網址:http://codepen.io/
網站網址:http://codepen.io/
Step1
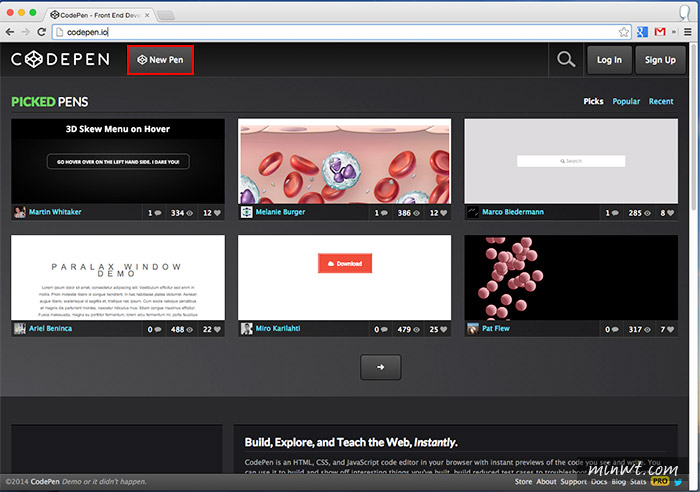
當進入網站後,點一下左上方的NewPen,先建立一個專案。

Step2
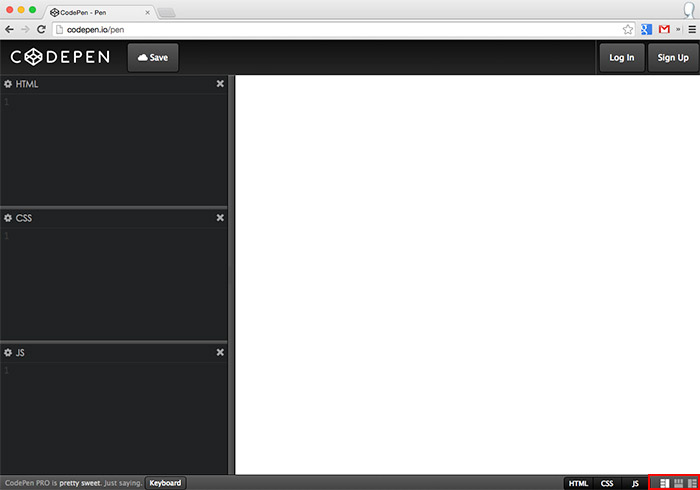
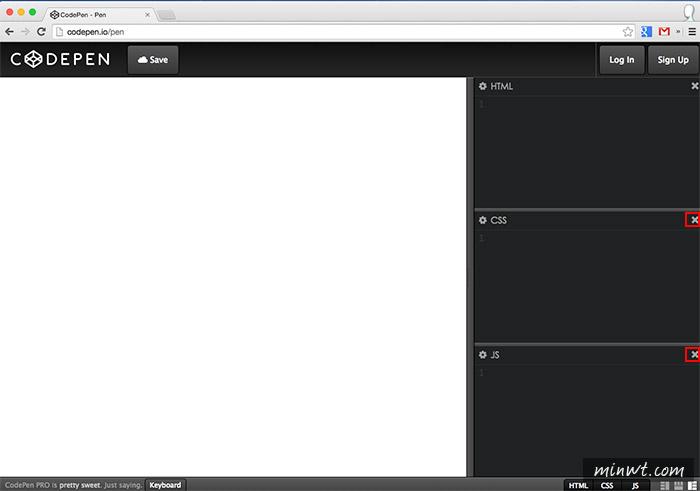
接著就會看到編輯畫面,左邊是編輯區,右邊是預覽區,若要改變版面編排時,點右下角的小圖,就可切換排法。

Step3
梅干個人習慣,右邊寫code接著把右邊的css、js編輯視窗關閉。

Step4
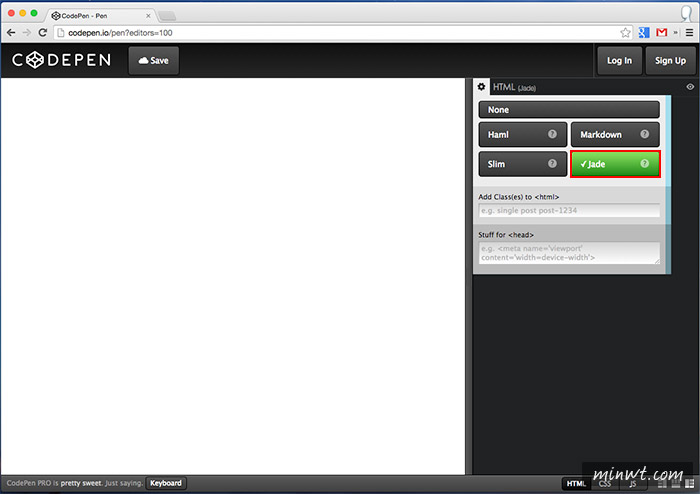
接著點HTML旁的齒輪,再選擇Jade。

Step5
這樣就可開始寫jade啦!

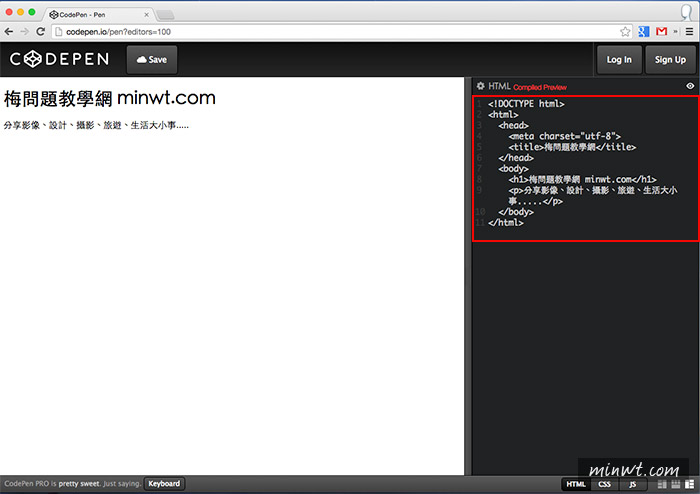
Step6
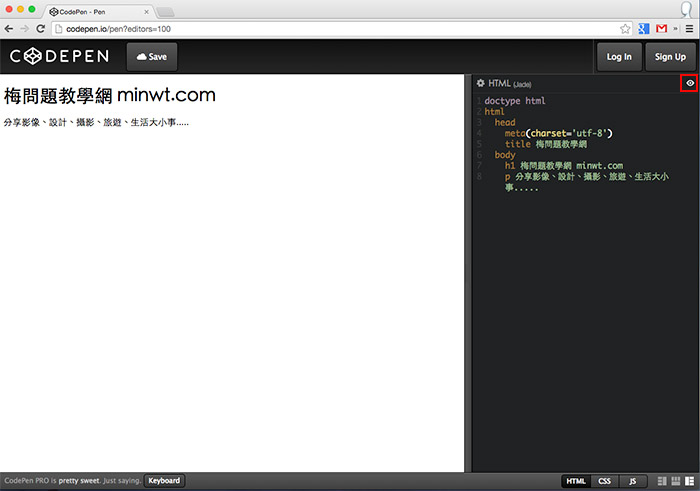
當要看原始碼時,只要按一下右上的眼睛,立即就會將的Jade的code轉成html啦!其實這一個平台,用途相當的多,也可將開發的專案,放到這網站中,並且分享出來,至若只是單純想了解一下SASS、jade的寫法時,這網站是最方便的,完全不用安裝任何的元件,直接開啟就能使用,且也無需註冊會員,相當的不錯,因此想了解一些新的網頁技術的朋友,也可多加善用這平台吧!