
雖然說只要透過CSS,就可快速的了解網站的樣式設定,但有時候網站的配色,則不是透過CSS就能快速的看出來,這時不妨可試試Stylify Me這個線上服務,只要將喜歡的網站網址,輸到輸入框後,立即就會分析出,該網站的配色風格,就有點像是CIS中的標準色一樣,透過這些標準色,更容易了解整個網站的配色原則,除此之外該網站還會分析出,網站使用的字型與色彩,最後還可將這些資訊下載成PDF檔,便於自己留檔日後可作為自己配色的素材,因此若對配色沒概念的朋友,不妨也可參考一下囉!
Stylify Me:
網站名稱:Stylify Me
網站網址:http://stylifyme.com/
網站網址:http://stylifyme.com/
Step1
進入Stylify Me的官網後,將要分析的網站的網址,填到輸入框中,再按Stylify Me鈕。

Step2
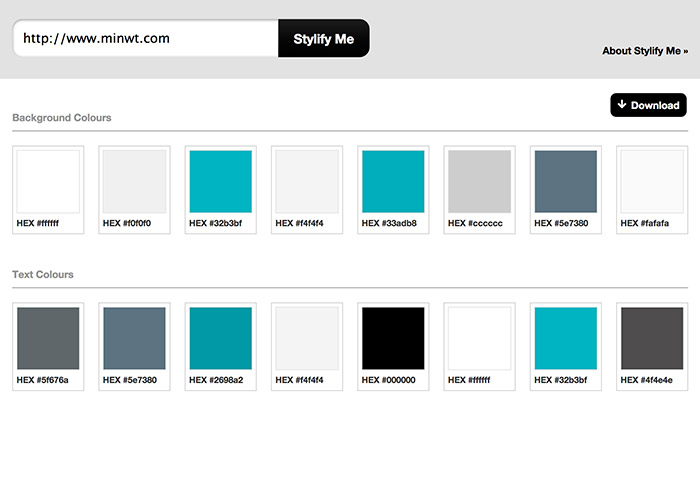
過一回後,就會將該網站的主色調列表出來,如此一來就可快速的了解網站的配色基礎。

Step3
甚至還有字型與字級大小。

Step4
最後還可將它下載回來。

Step5
而下載回來則是一份PDF檔,方便收藏與參考。


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)