
從事網頁設計的朋友都知道,網頁的內建字型相當固定,不是新細明體就是中黑體,但英文部分就有相當多的選擇,每次當瀏覽網頁時,看到不錯的字型時,梅干就會利用瀏覽器的網頁開發者工具,選取網頁中的字型,並查看到出網頁中到底使用了什麼字型、字級,雖然說很方便,但有時文字包好幾層,就得一個一個的進入,才能正確的找到,而最近梅干發現一套好用的外掛,只要在Chrome安裝此外掛後,下回當在瀏覽網頁時,看到不錯的字型時,只要對著文字點一下,立即就會顯示出,網頁中所使用的字型、字級與行高了,因此身為網頁設計的工作者,這隻外掛絕不容錯過啦!
Fontface Ninja:
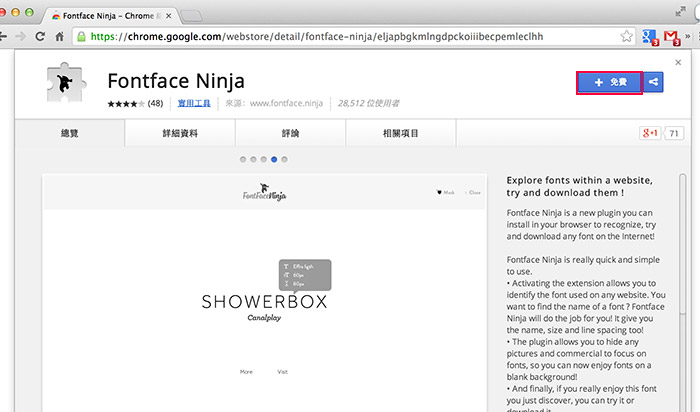
Step1
進入外掛的安裝畫面後,點一下免費鈕,就可完成安裝。

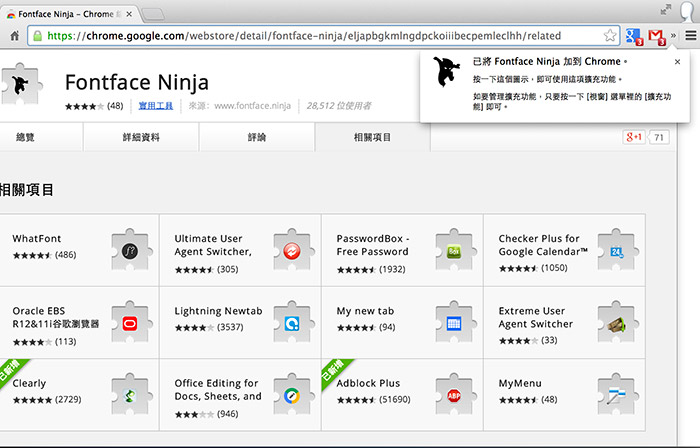
Step2
當安裝完畢後,就會看到一個小黑人圖示。

Step3
之後在瀏覽網頁時,當看到不錯的字型時,再點一下網址後方的小黑人圖示。

Step4
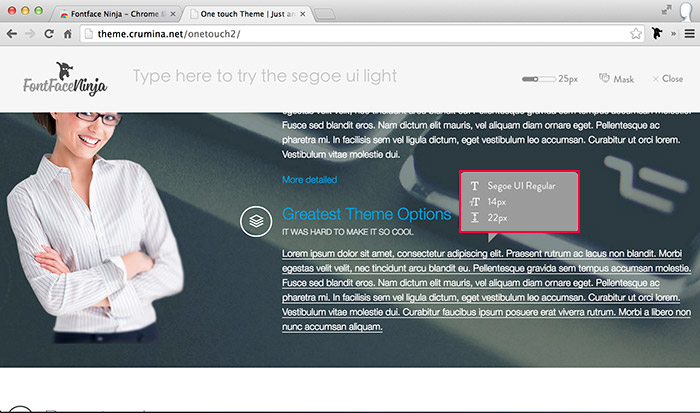
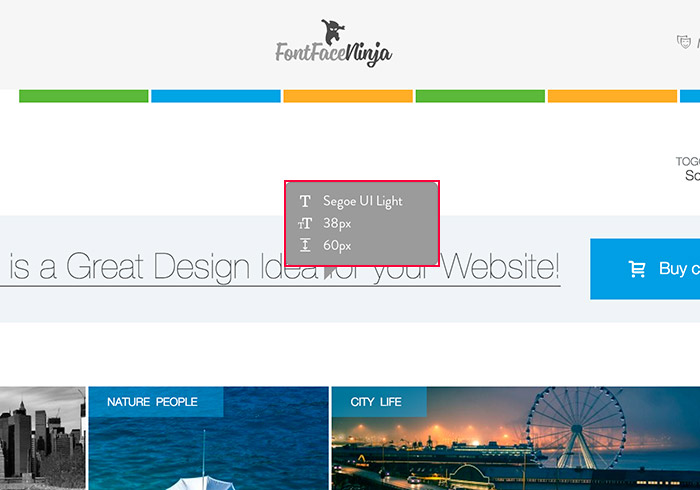
對著文字點一下,立即就會顯示出網頁中的文字字型、大小與行高,是不是超方便的呀!!