
一般免費字型往往英文字型為主,最主要是因為英文字母只有26個,因此在開發上相當的快速,但中文字型可就不一樣了,單一個字型,就要畫出常用的三千字甚至更多,所以可發現到少有免費的繁中字型可下載,目前可用的免費繁中字型並不多,只有微軟的中黑體與Adobe黑體,但現在Google與Adobe聯手合作,推出七款黑體字型任你使用,且這七種黑體字型,有各種不同的粗細變化,且每個字都包含了65,535字符,因此對於一些基本常用的字來說,皆可正常的顯示。
而有這些中文字型後,除了可用平面外,只要網頁搭配CSS3的屬性,就可將文字引用到網頁中,如此一來網頁不再只有新細明體,以及也不用擔心說,當設定為微軟中黑,因使用者沒安裝而無法顯示的冏境,現在只要把字型引用後,網頁也有各種不同的粗細的黑體字型啦!相當的不錯用,因此身為設計從業人員,怎能錯過呢?現在就一塊來看看吧!
Google Noto免費繁中字型-下載:
Google Noto免費繁中字型下載:
首先,進到官方頁面後,點右邊的按鈕,可下載全部的字型。

若只要繁中字型的話,拉到下方找到T Chinese項目,就是繁中字型啦!這時再按右上的DOWNLOAD鈕。

下載完畢,解壓縮就可看到所有的字型啦!

Google Noto免費繁中字型-應用:
當安裝完畢後,進到Photoshop時,在字型的地方,只會看到一個Noto的字型,至於粗細則是整併到右邊的文字清單中。

點一下就可改變不同的粗細黑體字。

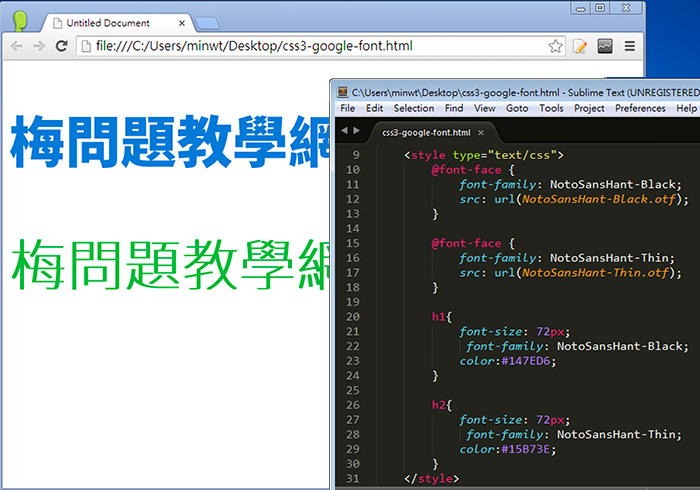
甚至只要搭配CSS3,就可將這些字型嵌到網頁中,網頁就不再只有新細明體啦!


