
自從智慧型手機的普及與3G網路的平價化,現在只要一隻手機在手,就能找餐聽、導航、上網….等,這也改變了整個網頁的生態,以前只要把桌機版顧好就好,現在除了把桌機版顧好外,還要連同手機版也一併考量進去,雖然說目前用手機閱讀網頁的比例不及電腦,但也快速的持續增長中,因此絕不容忽視手機版網頁的需求。
就目前來說為了讓網頁能符合各種裝置的尺寸來縮放,最常被運用的技術就是目前正夯的RWD自適應的網頁,同時最被廣為使用RWD自適應的CSS Framework,那就是由Twitter公司所研發的Bootstrap,而它之所以會這麼紅,主要是簡單好用,縮短了網頁的製作時間,雖然說Bootstrap能快速的將網頁製作成自適應網頁,且圖片也能跟著螢幕解析一起縮放,但其實那圖片都是依桌機圖片尺寸的為主,所以當在手機瀏覽網頁時,所載入圖片一點也不會變快,所以最近有個新的網站服務平台,能隨著裝置解析產生不同的影像尺寸,如此一來當用手機瀏覽網頁時,就能以小尺寸載入,如此一來就能加速網站的讀取速度啦!且相當的簡單好用喔!至於怎麼用現在就一塊來看看吧!
圖片自適應線上產生平台:
網站名稱:Sencha.io
網站連結:http://src.sencha.io/
網站連結:http://src.sencha.io/
Step1
其實用法很簡單,只要http://src.sencha.io/加上圖片的路徑位置,就OK啦!

Step2
這時就會立即產生一份圖片,並暫存在它們的主機中,因此各位可把它當成CDN來使用。

Step3
除此之外,若要設定圖片大小,只要在二個網址間輸入要縮放的尺寸大小即可。

Step4
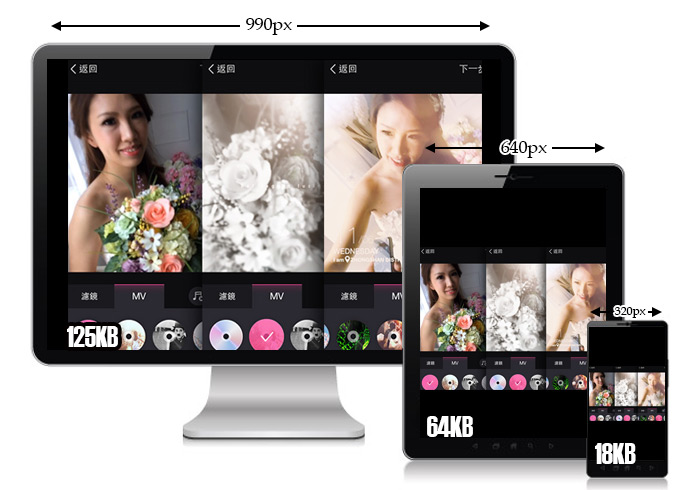
過一回立即就會依所設定的尺寸大小,產生出等比縮放的影像尺寸,因此當手機讀取時,就會以小檔來讀取,這樣才會加快網站的讀取速度。

Step5
可看到壓縮後的檔案小很多,同時影像的壓縮品質相當的不錯,因此有在製作自適應或手機版網頁的朋友,這個平台絕不容錯過喔!

[範例預覽]

