
當使用HTML5的語法結構來設計網頁時,可讓網站的架構更具語意,除了可讓搜尋引擎更加分外,再來就是網頁結構也變得更簡潔,而HTML5新增了許多新的標籤語意,與先前的HTML4有截然的不同, 但大多剛接觸HTML5.0的朋友,時常會誤用HTML5.0的標籤,如此一來不但沒加分,反而讓網站結構變得更混亂,但要如何檢測自已所用的HTML5.0的結構是否正確呢?現在只要在Chrome瀏覽器,安裝HTML5 Outliner的擴充元件,立即就能顯示出網站的大綱列表,如此一來就知道自已的網站架構是否正確了。
HTML5 Outliner:
進入外掛畫面後,點一下免費鈕。

再按下新增鈕。

當安裝完畢後,網址列後方就會出現綠色條狀的圖示。

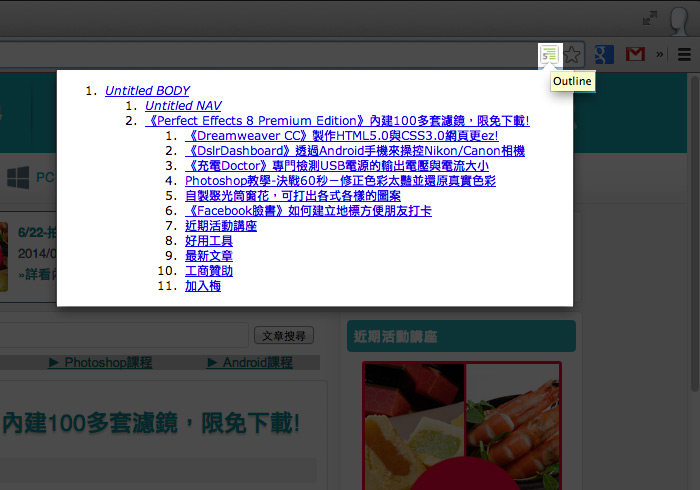
之後開啟網站時,只要點一下網址列後方的那圖示,就會立即的顯示出網站架構的樹狀圖。


