
還是有不少朋友,習慣使用Notepad++來編輯網頁,而用過的朋友都知道,Notepad++不但輕巧且程式碼也有高亮效果,因此無論是拿來寫PHP、CSS、javascript、html….等,都相當的方便,其實Notepad++也有不少的外掛套件可擴充,讓它變得更強大,先前也曾分享過ColorPicker色盤套件,讓在Notepad++中就可直接開啟調色盤進行選色,如此一來就不用再開啟影像來進行選色啦!雖然說ColorPicker這套件很好用,但每次選色時,需從選單中將它開啟,而最近有熱心的網友,與梅干分享另一隻好用的選色套件Quick Color Picker,只要對著色碼雙響二次後,立即就會跳出色盤,就可選色啦!讓選色更方便,因此使用Notepad++的朋友,也一塊來看看吧!
Quick Color Picker:
Step1
下載解壓縮後,將NppQCP.dll放到Notepad++的plugins資料夾裡。

Step2
之後只要對著色碼點雙響滑鼠左鍵。

Step3
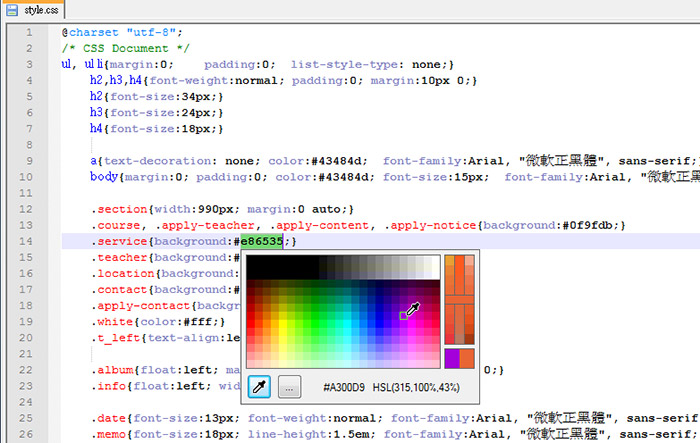
接著就會開啟色盤,再用滴管點選,所需的顏色就可以了。

Step4
這時就會自動替換成,剛所點選的色碼啦!


