
最近正在蝦搞一個線上的影像編輯器,原本想除了可編輯影像外,還可輸入一些簡單文字,與選擇字型,於是在網路爬了好多文章,好不容易找到了一個,可以直接抓取本端的文字,但當把文字指定該字型時,幾乎所有的文字都只會顯現新細體,但英文字有些還會有反應,於是才得知到,原來是文字沒有嵌入的原因,於是便將文字給嵌入了,文字果真可正常的顯示字型,也解決了鋸齒問題,但才載入一個Aril與標楷體,檔就已經18mb了,因此梅干作了一點整理,上面先把使用者已裝的文字載入,後面再放進自已所要嵌入的文字,各位待會可以比較一下。
FontFace.mxml
<?xml version=“1.0” encoding=“utf-8”?>
mx:Script
import mx.events.ListEvent;
import flash.text.Font;
[Bindable]
private var arr:Array=new Array();
private function init():void {
//載入本機已安裝字型
arr=Font.enumerateFonts(true);
arr.sortOn(“fontName”, Array.CASEINSENSITIVE);
var arrFont:Array=new Array;
for(var i:int=0; i < arr.length; i++)
{
if(i != arr.length){
arrFont.push(arr[i].fontName);
}else{
//自行嵌入字型
arrFont.push([“【梅字型】Arial”,“【梅字型】標楷體”]);
}
}
arr=arrFont;
}
private function changeColor():void
{
this.mylb.setStyle("color",fontColor.value);
}
private function chageSize():void
{
this.mylb.setStyle("fontSize",fontSize.value);
}
private function fontB(event:MouseEvent):void
{
if(event.target.selected){
this.mylb.setStyle("fontWeight","bold");
}else{
this.mylb.setStyle("fontWeight","");
}
}
private function fontI(event:MouseEvent):void
{
if(event.target.selected){
this.mylb.setStyle("fontStyle","italic");
}else{
this.mylb.setStyle("fontStyle","");
}
}
private function fontU(event:MouseEvent):void
{
if(event.target.selected){
this.mylb.setStyle("textDecoration","underline");
}else{
this.mylb.setStyle("textDecoration","");
}
}
private function fontFamily():void
{
//trace(this.myfonts.selectedLabel);
this.mylb.setStyle("fontFamily",this.myfonts.selectedLabel);
} </mx:Script><br />
<mx:ComboBox id="myfonts" dataProvider="{arr}" change="fontFamily()"/><br />
<mx:HBox><br />
<mx:ColorPicker id="fontColor" change="changeColor()"/><br />
<mx:NumericStepper id="fontSize" minimum="8" maximum="72" stepSize="1" value="12" change="chageSize()" width="52"/><br />
<mx:Button label="B" click="fontB(event)" toggle="true" width="35"/><br />
<mx:Button label="I" click="fontI(event)" toggle="true" width="35"/><br />
<mx:Button label="U" click="fontU(event)" toggle="true" width="35"/><br />
</mx:HBox><br />
<mx:Label id="mylb" text="梅問題Minwt.com" fontSize="12"/><br />
FontFace.css
@font-face{
src: local(“Arial”);
fontFamily:【梅字型】Arial;
}
@font-face{
src: local(“標楷體”);
fontFamily:【梅字型】標楷體;
advancedAntiAliasing: true;
}
/
@font-face{
src: url(“fonts/wt040.ttf”);
fontFamily:【梅字型】王漢宗綜藝體;
}/
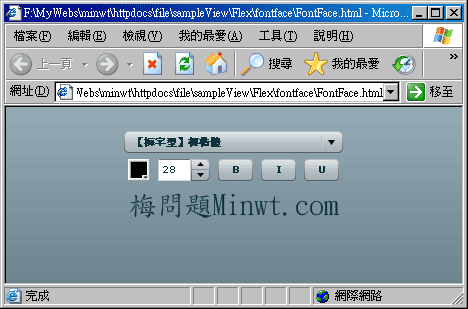
範例預覽
這邊梅干只嵌入標楷體與Aril二字型,檔就已經18mb了,但效果差很多喔!請耐心等候它~
[範例下載]

