
最近因個人興趣,下班後則跑去上Flex+Air的課程,想必應該有不少人對於Flex是既期待又怕受傷害,想把觸腳伸進來,卻又一直覺得隔隔不入,因此最近也特地開了Flex單元,將上課的心得分享出來,也對於想跨入Flex的朋友有些幫助,同時也順便幫自已作下筆記,不然人老了教後面忘前面。
Step1
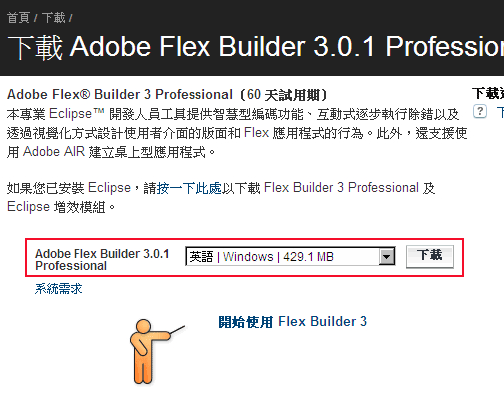
直接由官方網站及可取得Flex3,60天試用版,下載完畢後,依序完成安裝,接著由下方下載Debug程式,並完成安裝,此時才啟動Flex3應用程式。

※如未安裝下方程式,將無法在Flex下執行Debug。
Step2
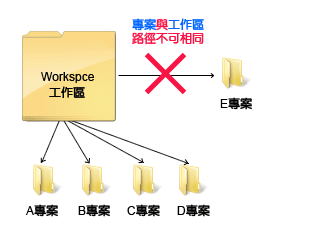
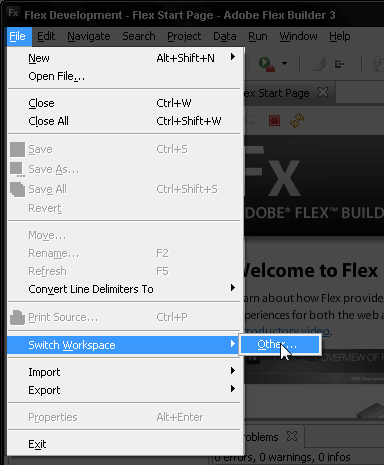
在Flex中有一個很重要的概念就是Workspace跟Project,Workspace的層級是比較高的,同時project路徑不可與Workspace相同,從下圖可以清楚的看到,接下來開啟Flex並執行 功能表 / File / Switch Workspace / Other選項。

Workspace與project架構圖

Step3
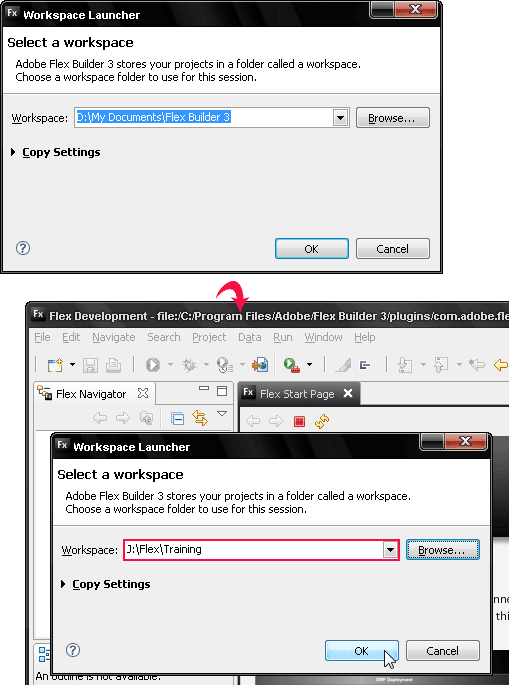
開啟後預設值則在 我的文件 Flex Builder3,這邊請自行設定你的Workspace位置,指定後按下ok鈕,Flex 應用程式會全部關閉再重啟。

Step4
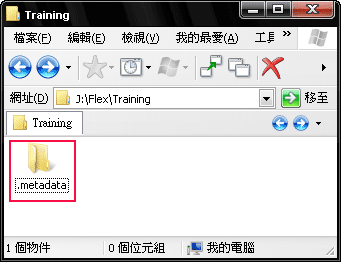
接下來開啟剛所指定的Workspace目錄,便會看到一個.metadata的資料夾。

Step5
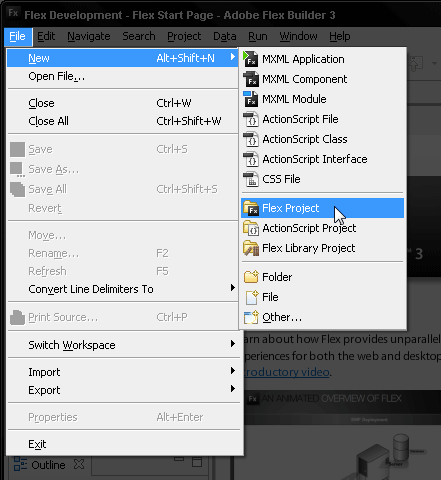
再執行 功能表 / File / New / Flex Project選項,在Workspace下建立一個新專案。

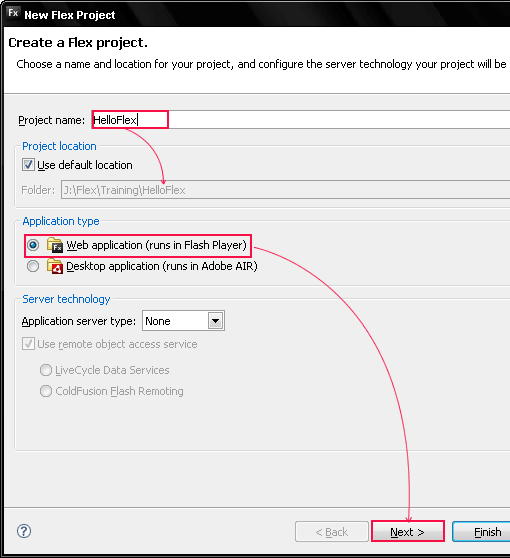
Step6
Project name輸入專案名稱,並選擇Web application。

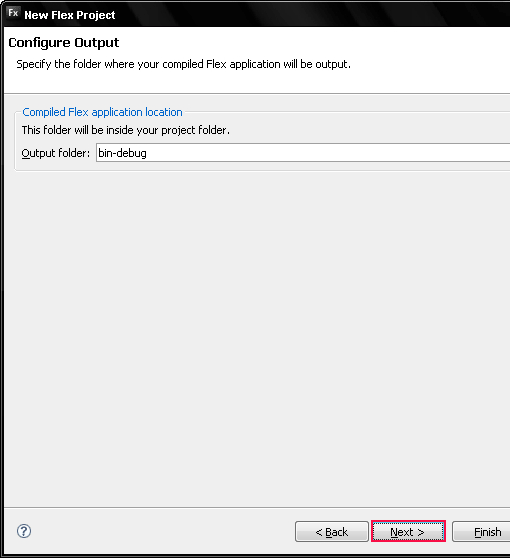
Step7
這邊不用理會,請直接按next鈕。

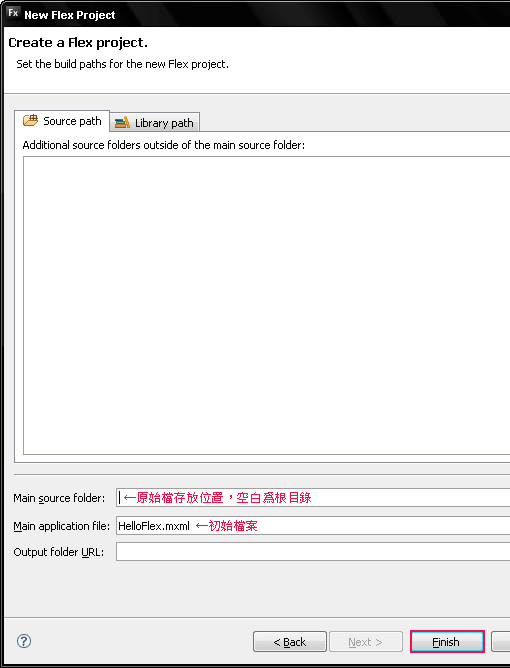
Step8
這邊要注意到的是,在Main source folder是存放原始檔的位置,預設為src,清空表示原始檔直接在根目錄底下 ,好了請按Finish鈕。

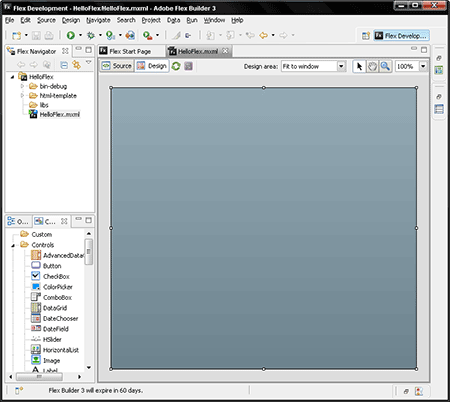
Step9
簡單吧!這樣就已建立一個新專案啦!

Step10
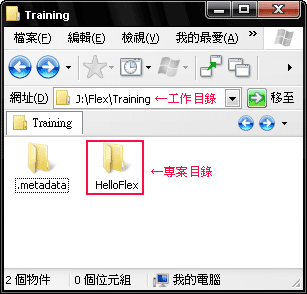
接下來可以看到在Workspace目錄下,則會多一個剛所新增專案的資料夾。