
透過Flash載入外部圖檔,已被廣泛的使用,它的便利性與好處,相信不用梅干再多加著墨,各位應該都很清楚, 但當載入外部的圖檔太大時,畫面則會一片空白,蠻容易被誤認為是不是網頁當掉了,雖然先前梅干已分享Loading作法,但那只能針對整個的swf,外部的檔案它就無法偵測到,因此梅干最近花了點時間,作了一個簡單的範例,讓Flash載入外部檔案,也可依照外部檔案的大小來作Lading。
Step1
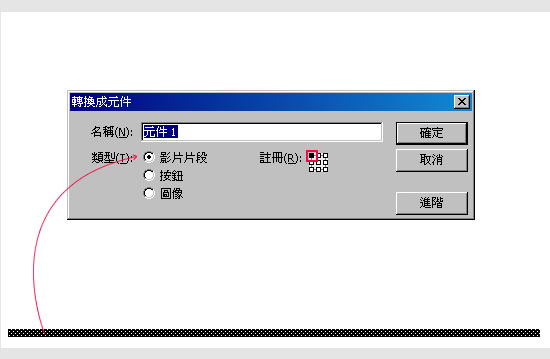
開啟Flash並在畫面中畫一個長條色塊,按F8將色塊轉成影片元件,再把註冊點設定在左上角。

Step2
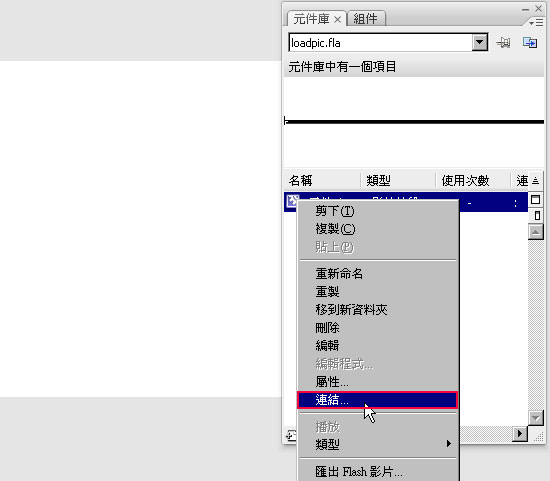
完成後將它從場景中刪除,開啟元件庫,對著剛所建立的影片元件按滑鼠右鍵,選擇【連結】選項。

Step3
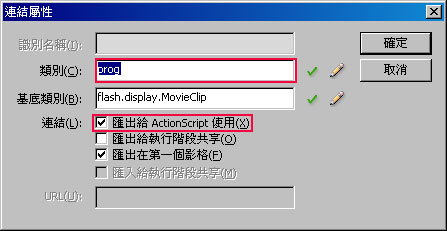
開啟連結屬性面板後,將匯出給Actionscript使用的選項勾選起來,並在類別欄位中輸入prog。

Step4
對著影格1,按下F9輸入下方語法。
//建立一個空的載入影片元件
var load_mc:MovieClip=new MovieClip();
addChild(load_mc);
load_mc.x=0;
load_mc.y=0;
load_mc.alpha=0;
//建立一個載入條
var prog_mc:MovieClip=new prog;
addChild(prog_mc);
prog_mc.x=5;
prog_mc.y=328;
//建立一個載入
var ldr:Loader = new Loader();
var file:String=”minwt_d700_laluz.jpg”;
ldr.load(new URLRequest(file));
//將載入的檔案加到load_mc元件中
load_mc.addChild(ldr);
//載入條設定
var progw=prog_mc.width/100;
//將載入條的寬起始設為0
prog_mc.width=0;
//當外部圖片檔載入時,開始監聽
ldr.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS,preloaderhandler);
function preloaderhandler(e:ProgressEvent):void {
prog_mc.width=Math.round(progw*(e.bytesLoaded/e.bytesTotal)*100);
if(Math.round((e.bytesLoaded/e.bytesTotal)*100)==100){
//當載入完畢後,加入load_mc淡出事件
load_mc.addEventListener(Event.ENTER_FRAME,showonEnterFrame);
}
}
//載入條淡出
function progonEnterFrame(event:Event) {
//載入條淡出
prog_mc.alpha = prog_mc.alpha+(0-prog_mc.alpha)*0.2;
}
//圖片淡入
function showonEnterFrame(event:Event) {
//load_mc淡入
load_mc.alpha = load_mc.alpha+(1-load_mc.alpha)*0.09;
if(load_mc.alpha>0.9){
load_mc.alpha=1;
//當圖片淡出後,開始監聽載入作動作
prog_mc.addEventListener(Event.ENTER_FRAME,progonEnterFrame);
}
}
好久沒寫Flash了,寫個小範例來複習一下,Flash還蠻不錯玩滴!有需要的朋友,不坊可以參考一下,這邊梅干是讓圖片淡入後,再把載入條作淡出,當然那載入條你也可以作成動畫,但得注意到,千萬別作太複雜,才不會造成載入太久。
[範例預覽] [範例下載]

