
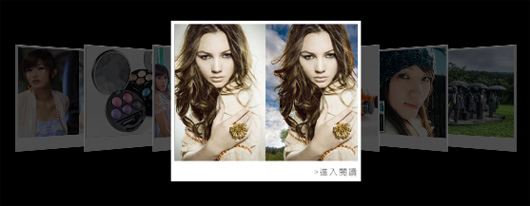
上星期參加橫逸所推出的Flex與Flash的特效應用,老實說自從去年上完Flex後,梅干就已經很久沒有再用Flash了,但在此活動中,有一個範例則是使用了Flash Actionscript,製作仿Appale的Cover Flow效果,最神奇的是,這看似酷炫的特效,竟然只要短短的50行,梅干這一、二天花了點時間,將它稍作改量,把圖片改用XML的方式來載入,並加入連結,讓整個特效再運用上更加的便利,由於此範例有運用到3D,所以得用Flash CS4以及Flash Player10才可運作,當然該特效可套用到任何的地方。
CoverFlow.fla
影格1輸入下方語法:
import gs.TweenMax;
var total:int=0;
//起始值,預設0
var currentIndex:int=0;
var url:String=””;
var target:String=”_self”;
var container:Sprite=new Sprite();
this.addChild(container);
container.x=stage.stageWidth/2;
container.y=stage.stageHeight/2;
//深度設定,預設500,Z值愈小愈前面圖片也愈大,值愈大圖片愈小
container.z=650;
//讀入XML
var mmXML:XML;
var xmlUrl:URLRequest=new URLRequest(“coverMXL.xml”);
var xmlLoader:URLLoader=new URLLoader();
xmlLoader.addEventListener(Event.COMPLETE,completeHandler);
xmlLoader.load(xmlUrl);
//當XML載入完成時
function completeHandler(event:Event):void {
mmXML=XML(xmlLoader.data);
total=mmXML.mmCover.length();
for (var i=0; i0) {
currentIndex++;
} else {
currentIndex–;
}
currentIndex=(currentIndex<0)?0:currentIndex; currentIndex=(currentIndex>total-1)?total-1:currentIndex;
renderScreen();
}
//點選跳到該圖片
function Showit(event:MouseEvent):void{
currentIndex=event.currentTarget.name.replace(“cover”,””);
renderScreen();
}
//連結頁面
function geturl(event:MouseEvent):void {
var req:URLRequest = new URLRequest();
req.url=url;
navigateToURL(req,target);
//trace(url);
}
//播放顯示
function renderScreen():void {
trace(currentIndex);
TweenMax.to(container,0.5,{x:stage.stageWidth/2-(150*currentIndex)});
for (var i=0; icurrentIndex) {
currentCover.mask_mc.alpha=0.7;
currentCover.link_btn.visible=false;
TweenMax.to(currentCover,0.4,{rotationY:45,z:0});
container.setChildIndex(currentCover,0);
} else {
//trace(mmXML.mmCover.mmLinkURL[currentIndex]);
currentCover.mask_mc.alpha=0;
currentCover.link_btn.visible=true;
url=mmXML.mmCover.mmLinkURL[currentIndex];
target=mmXML.mmCover.mmTarget[currentIndex];
//-300顯示圖片的大小,數值愈小圖片愈大
TweenMax.to(currentCover,0.4,{rotationY:0,z:-450});
container.setChildIndex(currentCover,container.numChildren-1);
}
}
}
coverMXL.xml
<?xml version=“1.0” encoding=“utf-8”?>
日後只要直接修改xml檔,就可自由的新增圖片,以及加入圖片的連結位置,和開啟的目標,相當的方便,,而比較重要的部分,梅干都有寫上註解,各位有空不坊可玩玩看,還算是蠻有趣的特效,在下面的範例預覽中,各位除了可用滑鼠中間鍵滾動外,也可直接用滑鼠點選來切換。
範例預覽:
[範例下載] ※解壓密碼:minwt.com

