
透過Dreamweaver可快速的完成,當滑鼠滑過圖片即時變換影像,這功能相當的方便也大量的減低網頁設計師的製作負擔,但今天若要按下滑鼠切換圖片時,應該大部分的人都是直接採用圖層開閉的方式來解決此問題,這樣製做相當的方便,而一旦再新增選項時,則須在對所有的選單再一一重設圖層開關閉。
這時心中的怒火就會雄雄的燃起,心中開始不斷的背頌起兒時最朗朗上口的三字經,好在有好友『男丁格爾』大力相挺,讓我再度將三字經封存了起來。
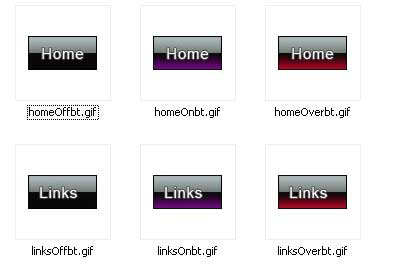
準備素材:
從下圖可清楚的看到,一個按鈕需準備三張圖,分別為未碰到、碰到、按下…等。

Step1
開啟Dreamweaver,選擇工具箱中的 常用/ 影像,先將滑鼠滑過變換影像的效果製出來。
Step2
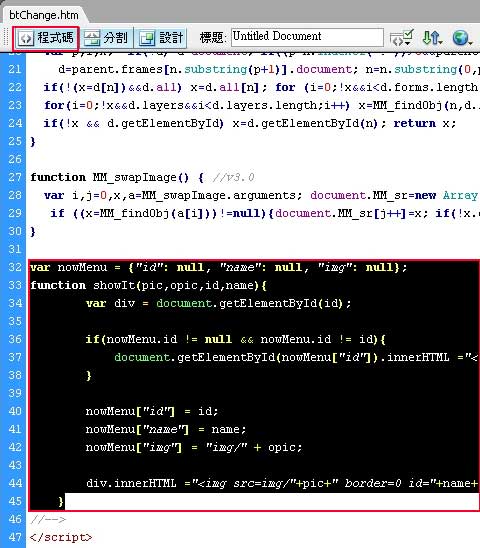
切換到程式碼模式下,將語法拷貝到如下圖的位置。

程式碼:
var nowMenu = {"id": null, "name": null, "img": null};
function showIt(pic,opic,id,name){
var div = document.getElementById(id);
if(nowMenu.id != null && nowMenu.id != id){
document.getElementById(nowMenu["id"]).innerHTML ="<img src="+nowMenu[" id="+nowMenu[" border="0" />";
}
nowMenu["id"] = id;
nowMenu["name"] = name;
nowMenu["img"] = "img/" + opic;
div.innerHTML ="<img src="img/" id="+name+" border="0" />";
}
Step3
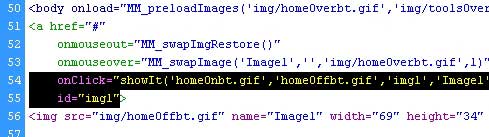
找到第一個按鈕連結的地方,於onmouseover=”MM_swapImage(‘Image1′,”,’img/homeOverbt.gif’,1)” 之後再加入下列語法,如下圖所示。

程式碼:
onClick=“showIt(‘homeOnbt.gif’,‘homeOffbt.gif’,‘img1’,‘Image1’);” id=“img1”
※語法解說:
homeOnbt.gif←按下時所要切換影像的檔案
homeOffbt.gif←按下時所要切換影像的檔案
img1←按下時所要切換的id,如第二個按鈕則取名為img2、img3…依此類推Image1←
並請於DW所建立時一樣,否則滑鼠滑過變換影像會失效
homeOffbt.gif←按下時所要切換影像的檔案
img1←按下時所要切換的id,如第二個按鈕則取名為img2、img3…依此類推Image1←
並請於DW所建立時一樣,否則滑鼠滑過變換影像會失效
Step4
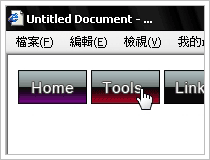
按F12預覽,此時可發現當滑鼠按下時會切換成紫色,滑過為紅色。

[範例預覽] [範例下載]

