許多網頁設計師最習慣還是使用Dreamweaver,雖然目前Dreamweaver CC 2017 beta版,終於有了大幅度的改版,讓Dreamweaver在開發網頁變得更方便,同時也對Bootstrap支援度更加完整,但對於許多網頁設計朋友,還是使用CS6早期的版本,因此最近梅干也在想,怎麼讓以前的Dreamweaver版本也能使用Bootstrap來設計RWD自適應網頁。
所以就研究了一下Dreamweaver的程式片段,而這功能在Dreamwaver CS版就一直存在這, 其它最大的功用就是可以把一些常用的碼,作成快速鍵的方式來產生,作用就與Sumbline Text中Emmet自訂碼是相當同的,而梅干就把Dreamweaver CC 2017版中的Bootstrap程式片段移植出來,經梅干實測後,可順利在任何Dreamweaver的版本中產生Bootstrap中的碼,並麻煩好友男丁與鄧教授的相助下,製作了自動安裝版,因此習慣使用Dreamweaver的朋友們,一塊來看看怎麼讓舊版的Dreamweaver也支援Bootstrap。
Dreamweaver Bootstrap擴充:
適用版本:Dreamweaver CS3+(建議CS6以上)
擴充下載:https://www.minwt.com/download/20940.html
擴充下載:https://www.minwt.com/download/20940.html
Dreamweaver Bootstrap擴充安裝:
#MAC
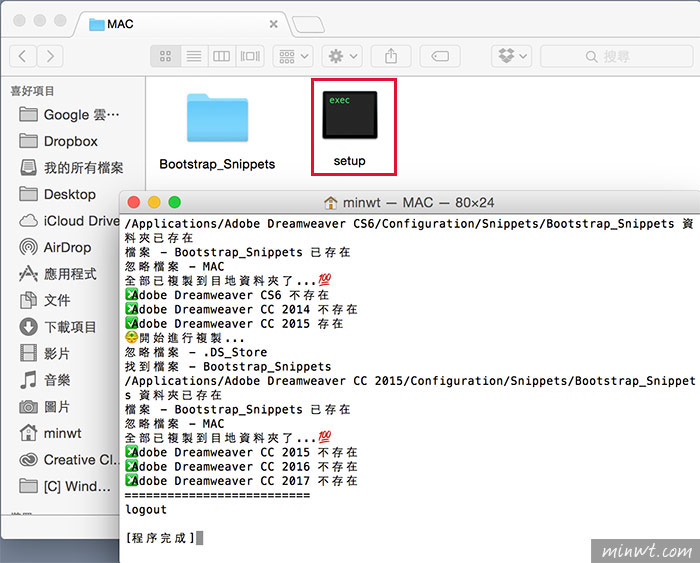
解縮後,雙響MAC/Setup,接著就會自動安裝完成。
手動安裝:將Bootstrap_Snippets複製到/Applications/Dreamwaver版本/configuration/目錄下。

#Win
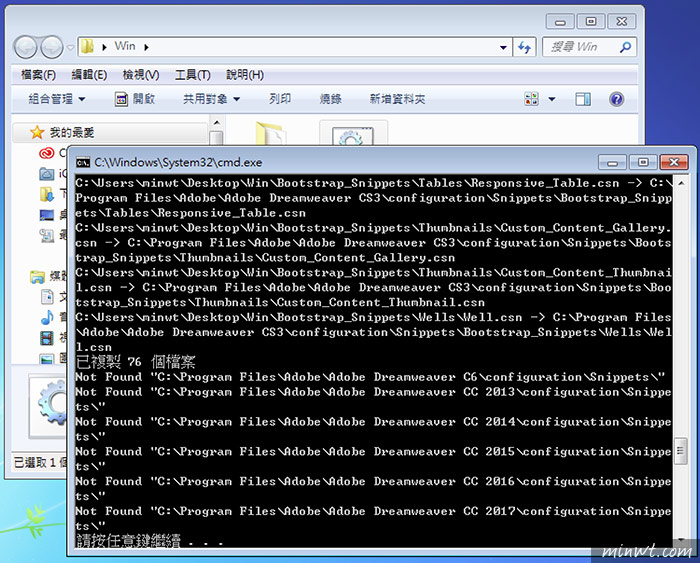
解縮後,雙響Win/Setup.cmd,接著就會自動安裝完成
手動安裝:將Bootstrap_Snippets複製到C:\Program Files\Adobe<font color=“#FF0033”>Dreamwaver版本\configuration\目錄下。

Dreamweaver Bootstrap使用:
Step1
首先,到Bootstrap官網,將Bootstrap下載回來,或將剛解壓中的bootstrap-3.3.6-dist目錄中的檔案複製到專案中。

Step2
接著開啟Dreamweaver,建立新檔案,並開啟程式片段。

Step3
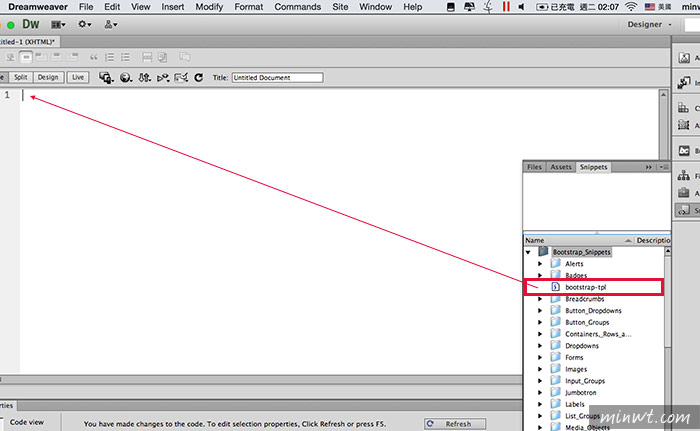
將原來的html碼刪除,將程式片段中的bootstrap_tpl拖拉到原始碼中。

Step4
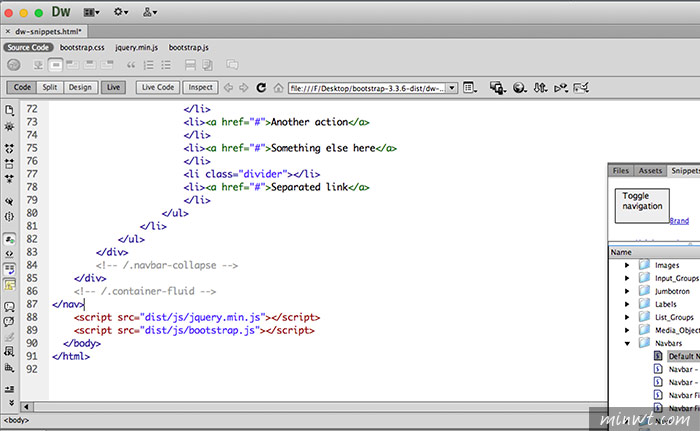
這樣就會建立好bootstrap的網頁架構,接著就可從程式片段中,加入所有Bootstrap的元素。

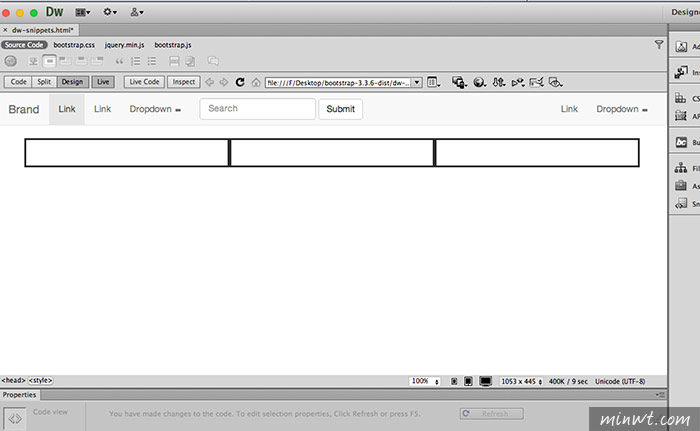
Step5
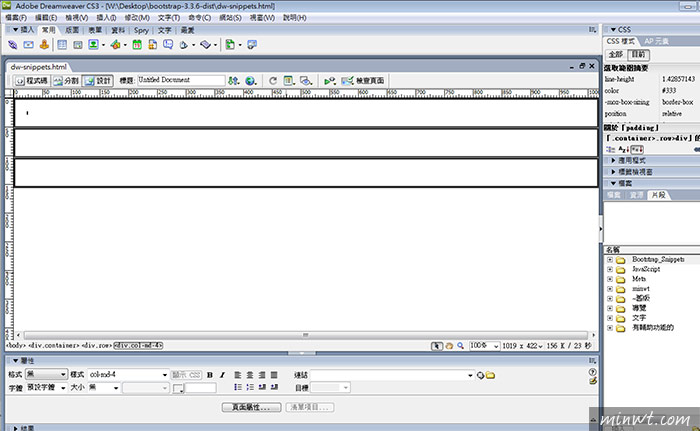
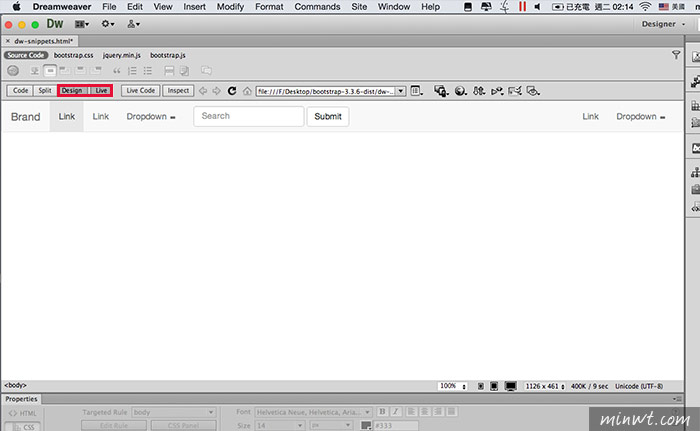
當使用Dreamweaver CS6的版本,在切到設計與即時模式時,可立即看到預覽的結果。

Step6
就連Boostrap中的網格系統也能正常顯示。

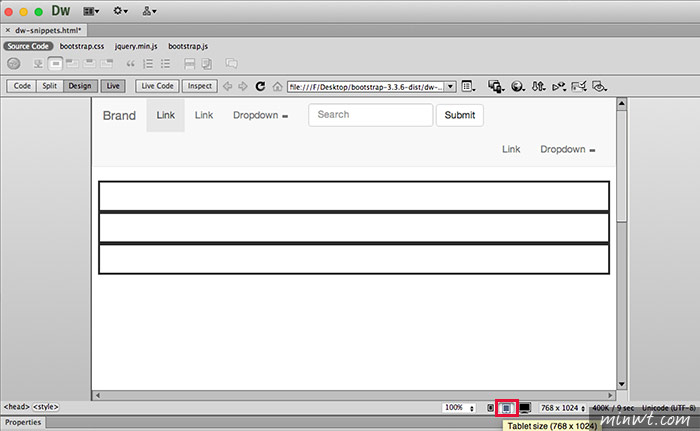
Step7
甚至還可切換顯示的尺寸。

Step8
雖然Dreamweaver CS3可使用,但在預覽模式時,就無法正常的顯示,需透過瀏覽器才能預覽最終結果,因此有了這Bootstrap的程式片段後,就可在Dreamweaver內使用Bootstrap啦!