
先前曾分享過Brackets編輯器中,直接載入已製作好的PSD版型,透過Brackets編輯器中,就能快速的複製PSD檔中的文字,甚至還能快速的將圖片分割與儲存,大幅的提升切版的速度,不用再像之前一樣,得先將圖片分割好後,再到網頁編輯器中進行編排,而現在這功能Dreamweaver CC 2015也支援啦!當把PSD檔匯入後,同時支援度比Brackets來的更完整,除了在Dreamweaver直接可看到PSD分層外,甚至還可直接抓出頁面中的使用色塊,以及在圖片轉存時,還能設定輸出的影像格式與儲存路徑,功能更加的完整。
而匯入的這些PSD檔,都儲存在Adobe雲端空間中,因此無法在何處,只要登入Adobe ID後,立即就會看到所上傳的檔案資料,所以先前從Brackets匯入的PSD也可在Dreamweaver中開啟,所以無論是習慣Brackets還是Dreamweaver的朋友,資料是可共用的,因此習慣使用Dreamweaver的朋友們,也趕快來試試看囉!
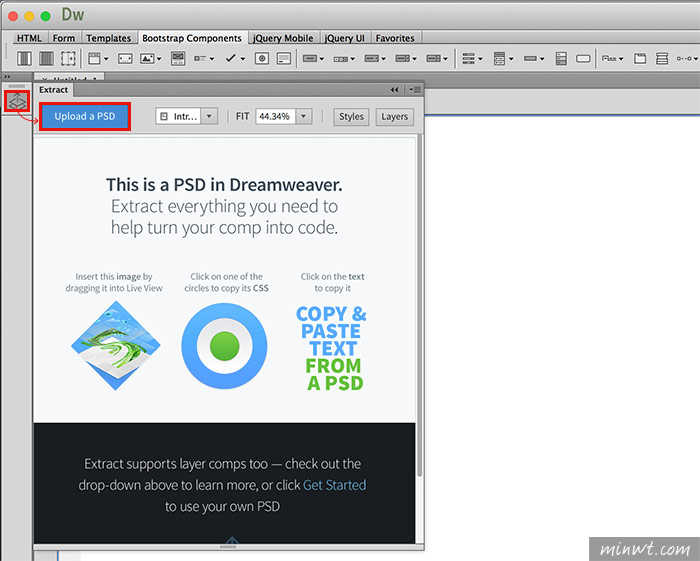
Step1
開啟Dreamweaver CC後,點一下Extract圖示,接著按Upload a PSD鈕。

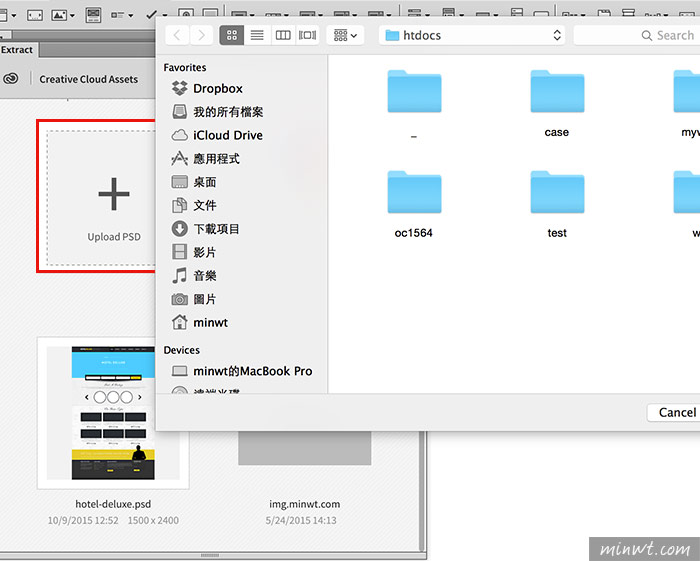
Step2
接著按下加號,再選擇已製作好的PSD檔。

Step3
選擇完畢後,就會開始進行上傳。

Step4
當上傳完畢後,則會出現剛所上傳PSD的縮圖,並點一下縮圖。

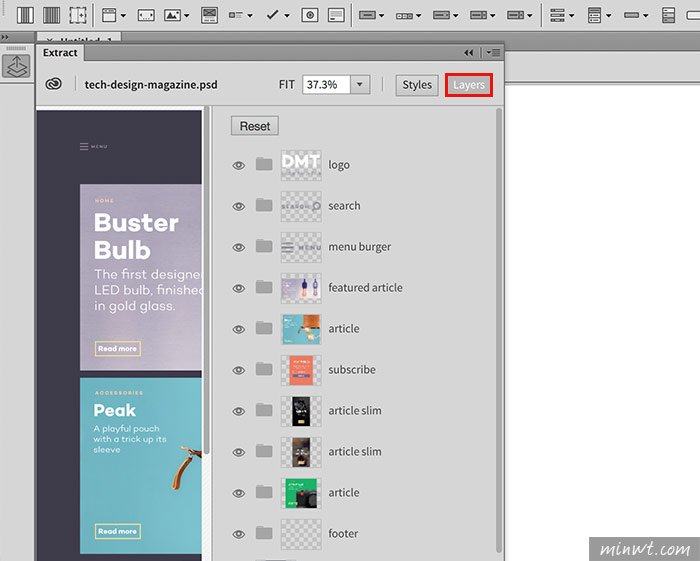
Step5
接著在右上角,分別會看到Styles與Layers二個按鈕。

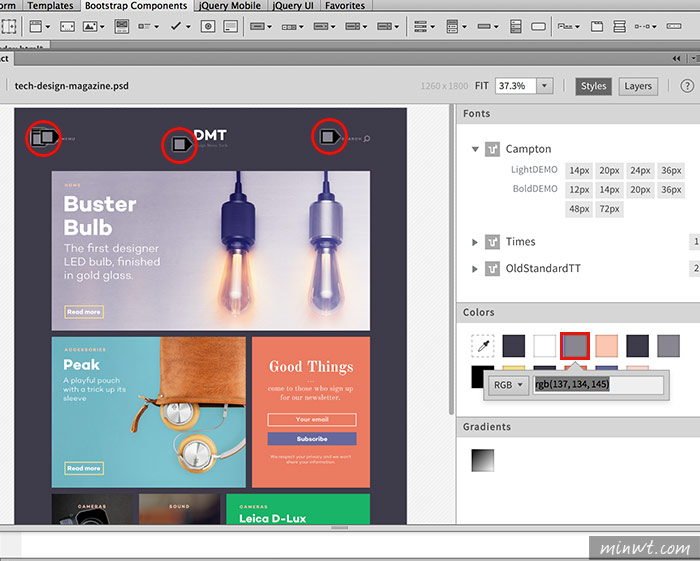
Step6
當點了Styles,就會自動抓出目前此PSD檔所用到的色塊,當點一下色塊時,除了會顯示色碼外,還會顯示此色塊出現在版面的什麼地方,若有些沒抓到時,也可透過滴管工具來進行選色。。

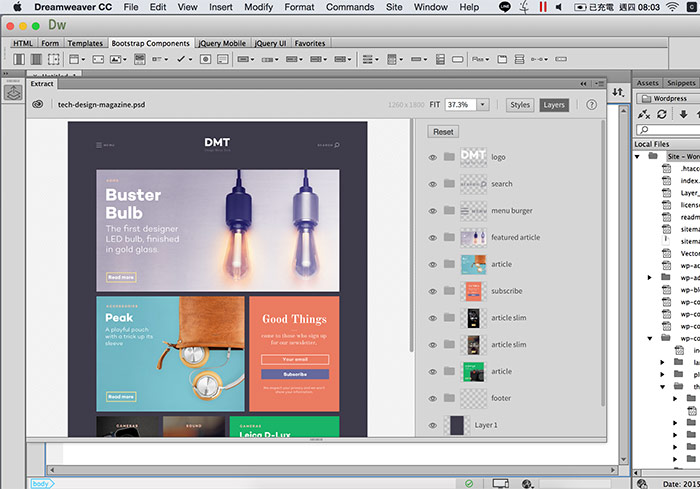
Step7
看完Styles後,接換Layers而Layers中,最主要是以圖檔為主,而這些都是PSD中的圖層分層。

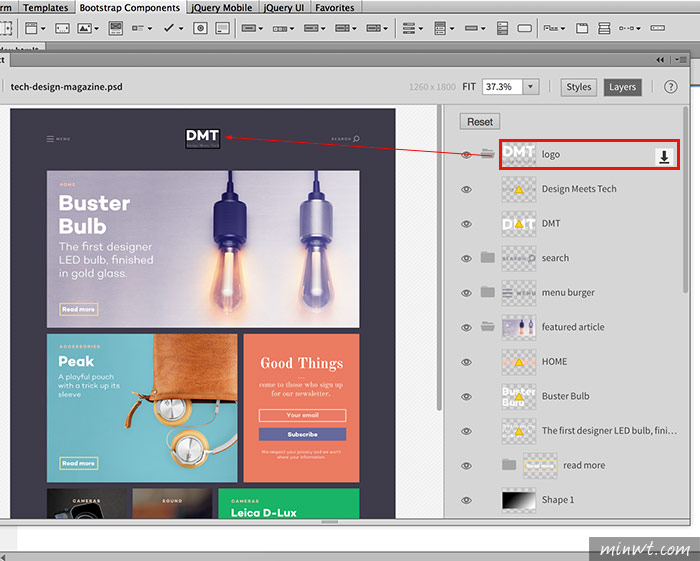
Step8
點一下圖片時,也會立即標示出,此圖示在版型的所在區域。

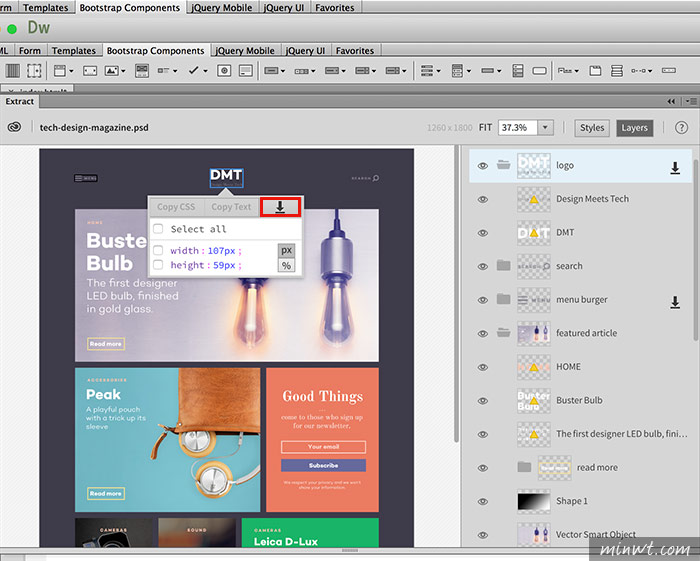
Step9
接著可看到圖片的長寬資訊外,還可將它儲存起來。

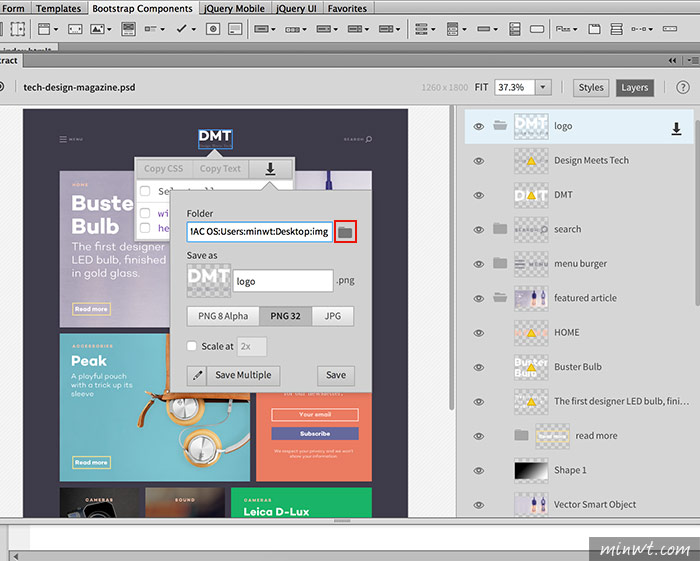
Step10
在目錄的地方,可以設定要儲存的路徑,以及檔名與格式。

Step11
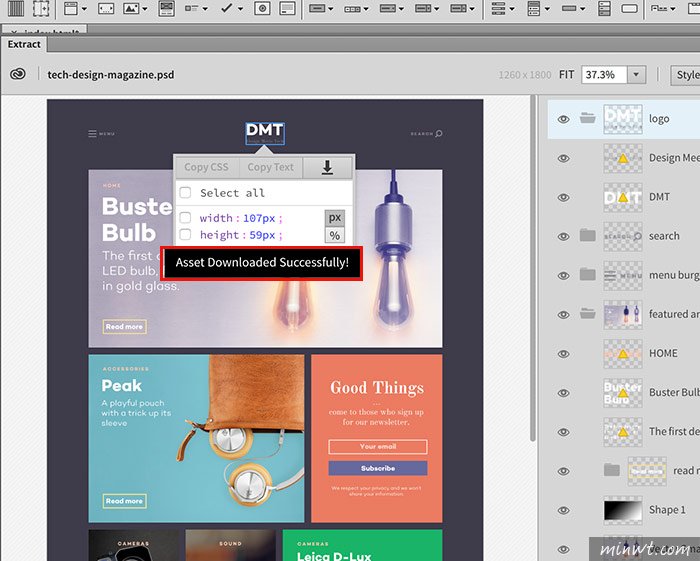
再按下Save鈕後,當出現Asset Download Successfully!時,表示已儲存完成。

Step12
接著到剛所指定的目錄下,就會看到剛儲存的檔案啦!在Dreamweaver的使用方式與在Brackets有些不同,但Dreamweaver裡面所提供的資訊與功能更完整,如此一來就不用每次在切版時,得雙開軟體比對,直接在Dreamweaver就能完成切版啦!有使用Dreamweaver絕不容錯囉!