
隨著WordPress愈來愈成熟,透過WordPress來架設網站是再簡單不過,同時完全無需具備任何的程式背景,就能架設出一個具備後台的平台出來,因此現在也有不少的官方網站或活動網站,都採用了WordPress來架設,雖然說WordPress架設很方便,但當要修改佈景時,就得透過 文字編輯器,去修改WordPress的佈景主題,這對於許多視覺設計師來說,那可真是一個頭二個大,再加上大部分的視覺網頁設計師,還是習慣使用Dreamweaver來編輯網頁,其實透過Dreamweaver也可直接俢改WordPress的佈影主題,同時還是全視覺界面,因此修改上更加無障礙,所以習慣使用Dreamweaver的朋友,現在也一塊來看看囉!
事前準備:
1.電腦需先安裝好虛擬伺服器(usbwebserver、mamp、xampp)
2.將WordPress架設完成
2.將WordPress架設完成
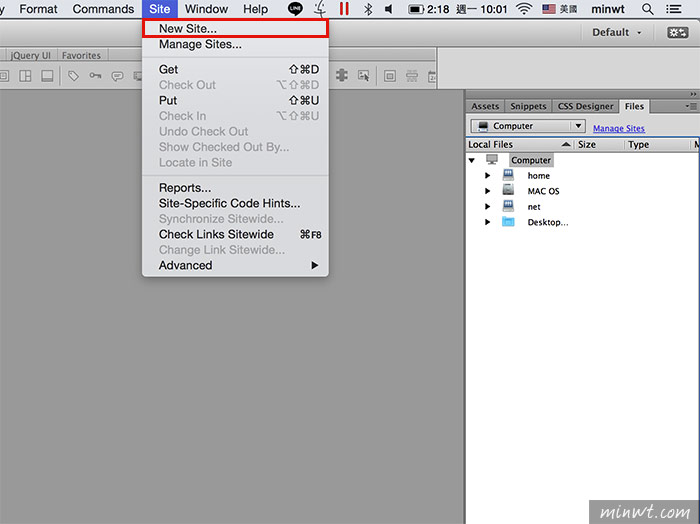
Step1
接著開啟Dreamweaver,點選Site/New Site。

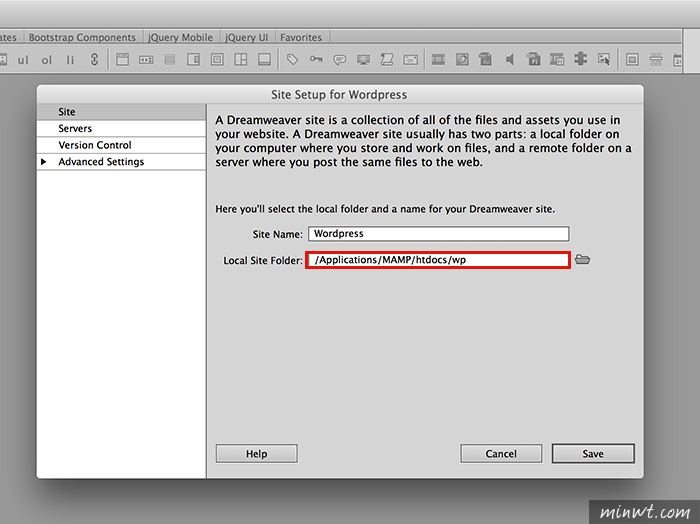
Step2
接著在Local Site Folder選擇WordPress架設好的路徑位置。

Step3
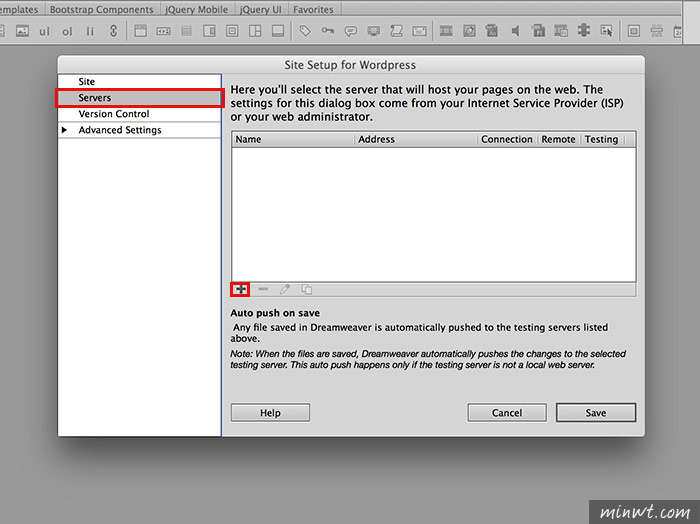
完成後,再點左邊的Servers,與右下方的+號。

Step4
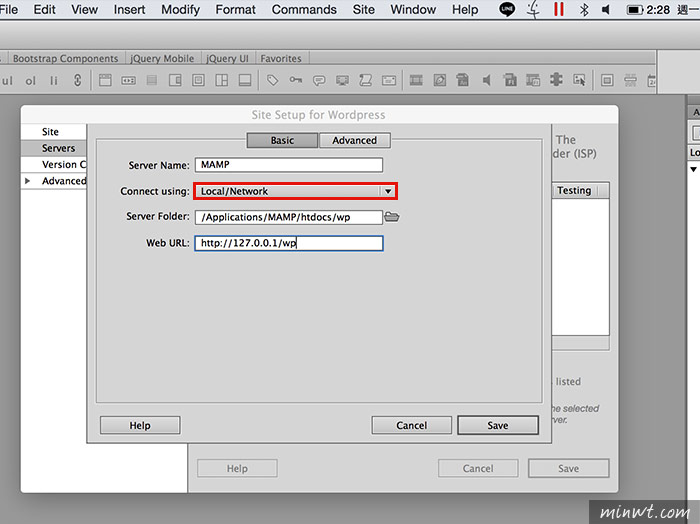
接著將Connect using設為Locl/Network,以及設定web的url

Step5
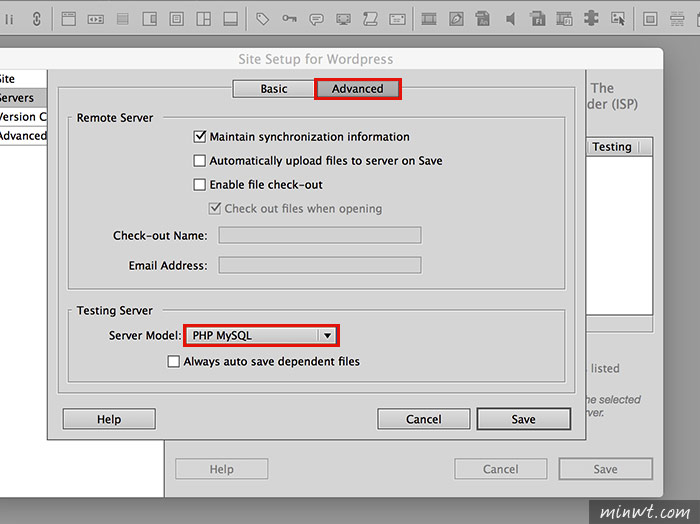
再切到Advanced頁籤,將下方的選項,設為PHP MySQL。

Step6
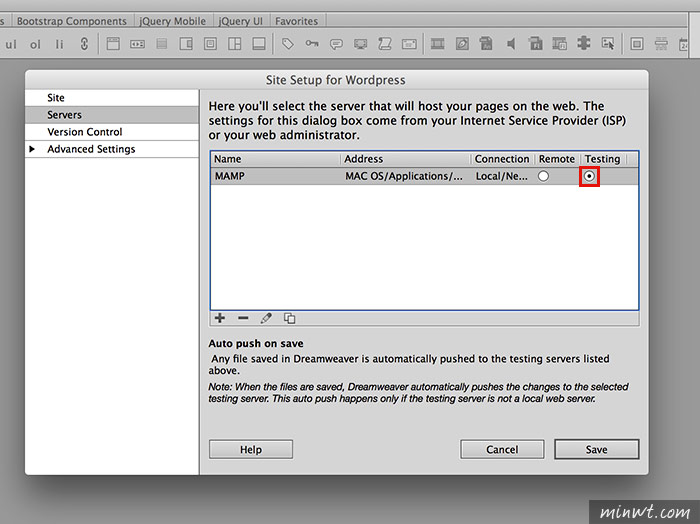
完成後再點Test。

Step7
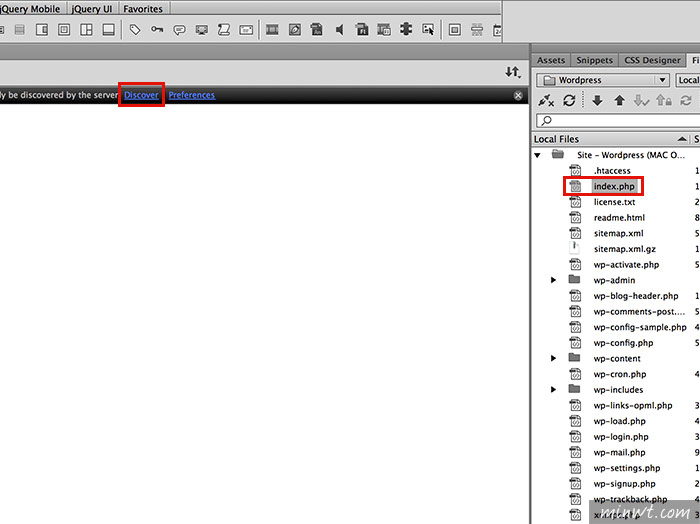
這時就會開始建立專案,當專案建立完畢後,再點右邊目錄的index.php,接著再點上方的Discover。

Step8
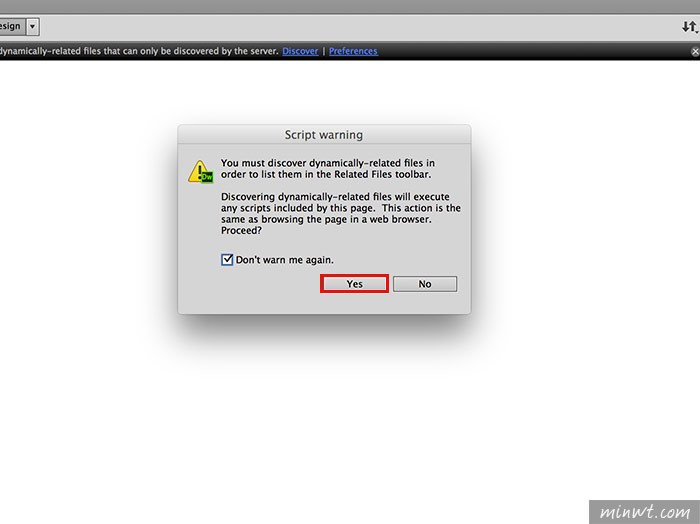
再點Yes。

Step9
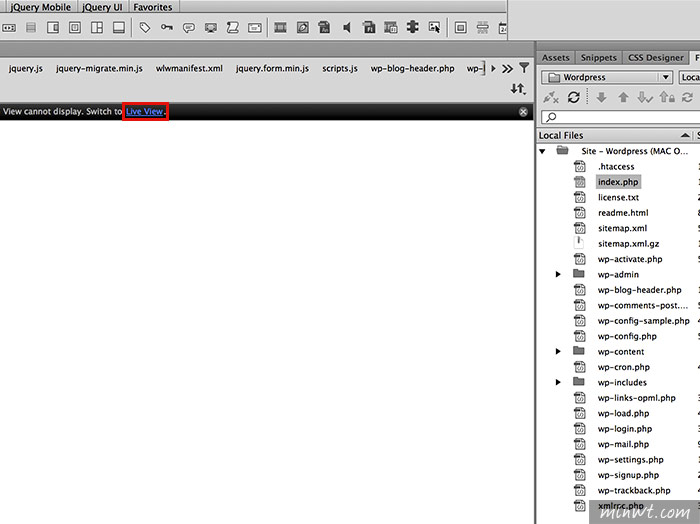
再點Live View。

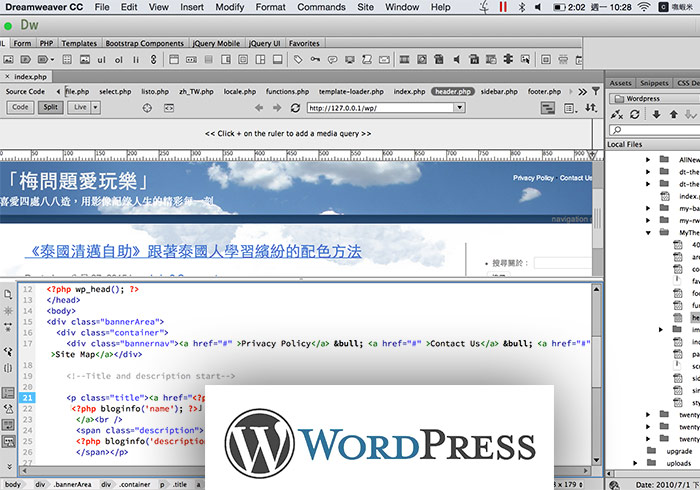
Step10
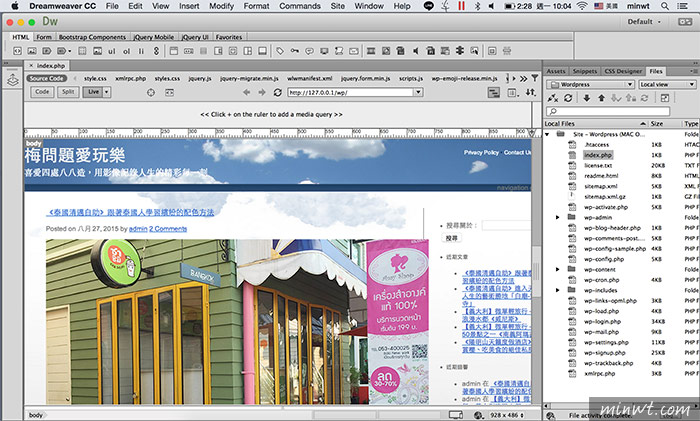
鏘~鏘~感動的時刻到了,這時畫面就跑出來了。

Step11
當要改變樣式時,只要對著要修改的區塊點一下,立即就會被選取起來。

Step12
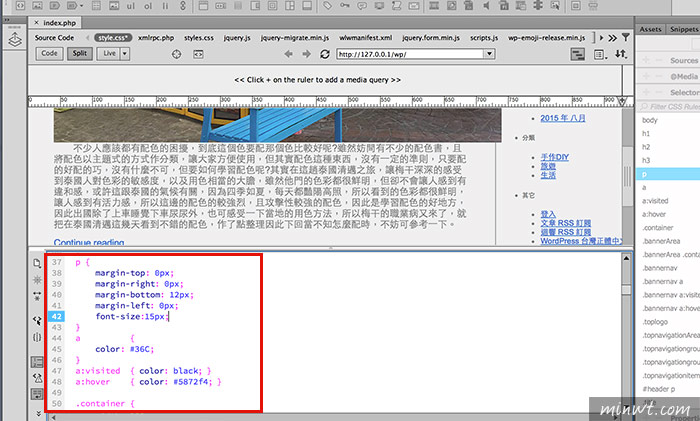
這時下方就會開啟Style的樣式進行修改。

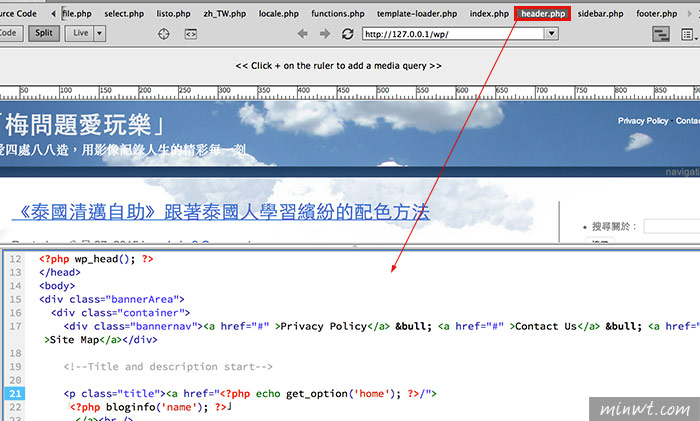
Step13
當然也可修改php,但這需要較有經驗的朋友,從上方點一下WordPress的佈景檔案,接著下方就可進行修改啦!這樣就可在全視覺界面中,來修改與編輯WordPress的佈景啦!同時改那邊立即見效,因此習慣使用Dreamweaver的朋友,不妨也可參考看看囉!