
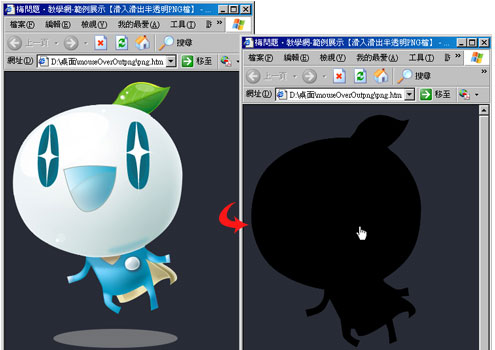
目前各大瀏覽器都已支援透明PNG檔,唯獨IE6.0卻不支援,因此先前也為此寫了一篇小教學,但那只支援單影像,若使用Dreamweaver中的滑入滑出功能時,一開始可正常顯示透明的PNG,但當滑鼠一滑入後馬上就破功,主要的原因是因為那支js只會針對img標籤才有動作,但預載的是放在body中,因此就無法變成透明,所以今天向好友男丁格爾求救了一下,總於實現了這項不可能的夢想啦!讓你可以使用Dreamweaver中的滑入滑出效果,同時還可使用透明的png檔,傑克!這真是太神奇了!
放在<head>…..</head>之間:
<script src=“jquery-1.2.6.js”></script>
<script src=“jquery.ifixpng.js”></script>
<script type=“text/javascript”>
<!–//此處為Dreamweavr所產生的滑入滑出的javascript
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf(“#”)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf(“?”))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage2() { //v3.0
var i,j=0,x,a=MM_swapImage2.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){
document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];$(‘img[name=Image1]‘).ifixpng();
}
}
//這邊請手動自行加入
function MM_swapImgRestore2() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++){
x.src=arguments[0];
$(‘img[name=Image1]‘).ifixpng();
};
}
$(function(){
$(‘img’).ifixpng();
});
//一直到這裡
//–>
</script>
放在<body>…..</body>之間:
<body onLoad=“MM_preloadImages(‘images/imgOver.png’)”> <a href=“#” onMouseOut=“MM_swapImgRestore2(‘images/img.png’)” onMouseOver=“MM_swapImage2(‘Image1’,“,‘images/imgOver.png’,1)”> <img src=“images/img.png” name=“Image1” width=“264” height=“420” border=“0”></a>
function MM_swapImgRestore2() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++){
x.src=arguments[0];
$(‘img[name=Image1]’).ifixpng();
};
}
$(function(){
$(‘img’).ifixpng();
});
[範例下載] [範例預覽]

