許多從事網頁設計的朋友,應該相當習慣使用Dreamweave,但隨著網頁技術不斷的推層出新後,使得有些頁面都無法在Dreamweaver中編輯,因此現在比較有經驗的網頁設計師,大部分不是使用Nopad++就是Sublime Text,但即便Sublime Text與Dreamweaver也有智能提示功能,但說真的CSS3新屬性的設定還是落落長,再加上各瀏覽器的前綴詞,光一個屬性就要重覆寫三、四次,若使用漸層背景時,只有二色就還好,若很多顏色時,這下就TT了光是CSS的碼就比js還多,因此大部分梅干都會使用一些線上CSS3.0的產生器,而這些網站都是Free且是有網友自發性的架設,所以有些用一陣子後,就會發現網站無預警的關閉,其實Dreamweaver CC版本已全面性的支援HTML5.0與 CSS3.0, 讓在製作HTML5.0與CSS3.0的網頁,更加的方便與快速,不但完全不用背任何CSS3.0的語法與HTML5.0的標籤,只要點一點立即就可快速的打造出HTML5.0與CSS3.0的網頁,至於要怎麼用呢?現在就來看看吧!
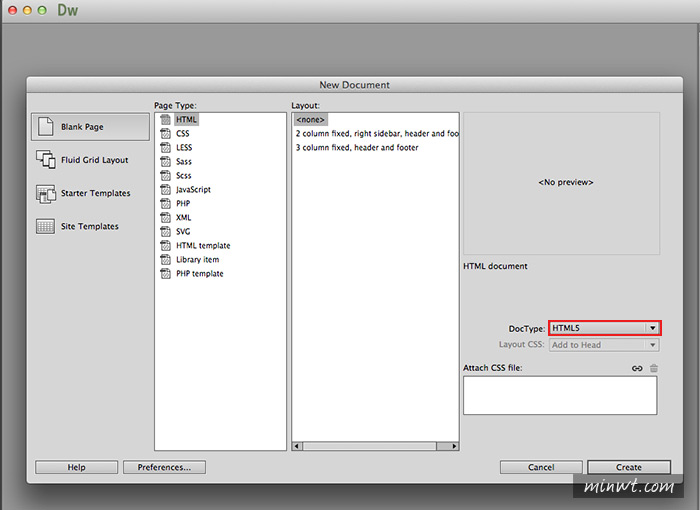
首先新增檔案,並將網頁類型設為HTML5。

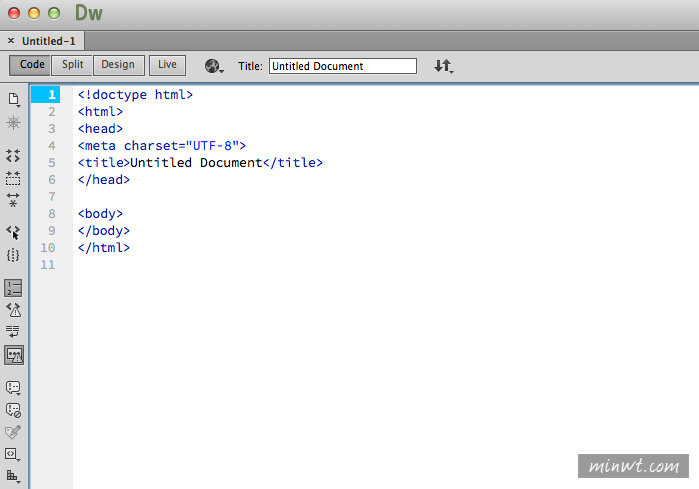
接著就會產生HTML5的網頁結構。

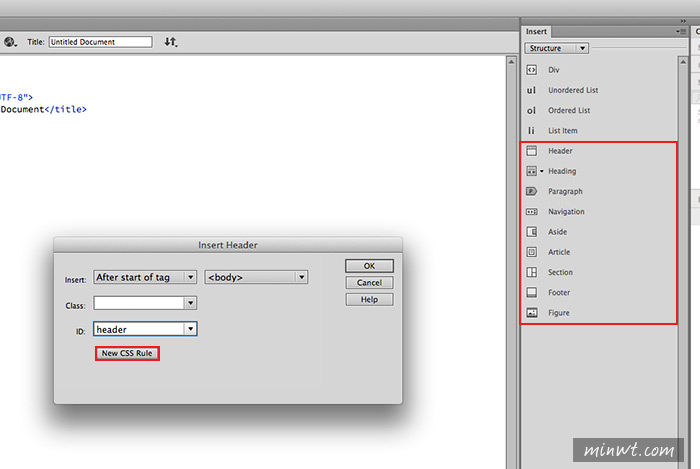
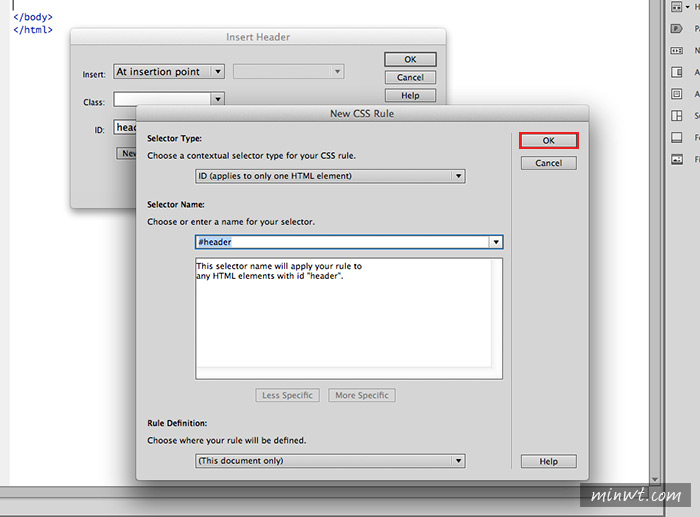
這時右手邊,就會看到HTML5.0的標籤語法,點一下後設定好Class或ID後,再按一下New CSS Rule鈕。

接著什麼都不用設定,再按OK鈕。

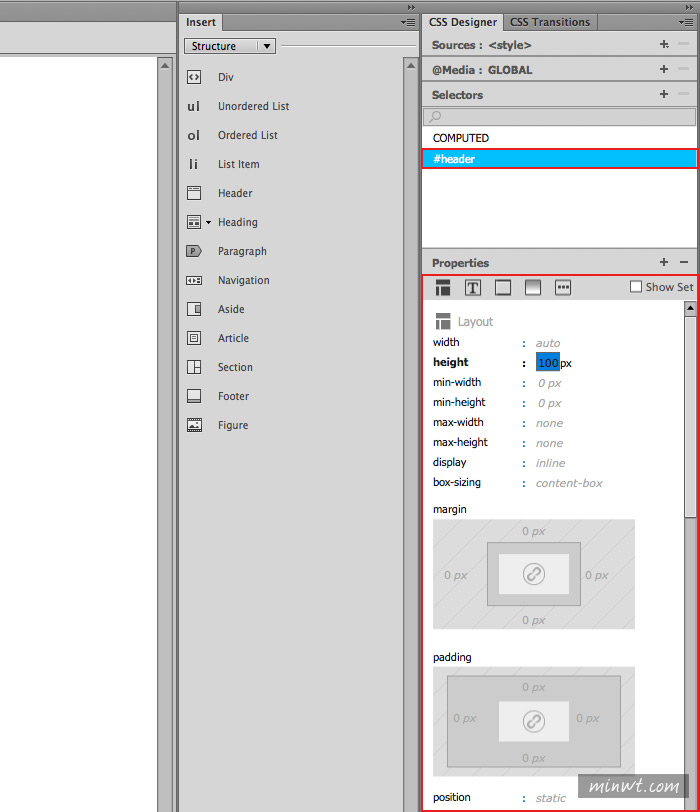
這時在右手邊,就可依續的設定CSS3.0的樣式,像是基本的寬、高,或是圓角、陰影、漸層….等。

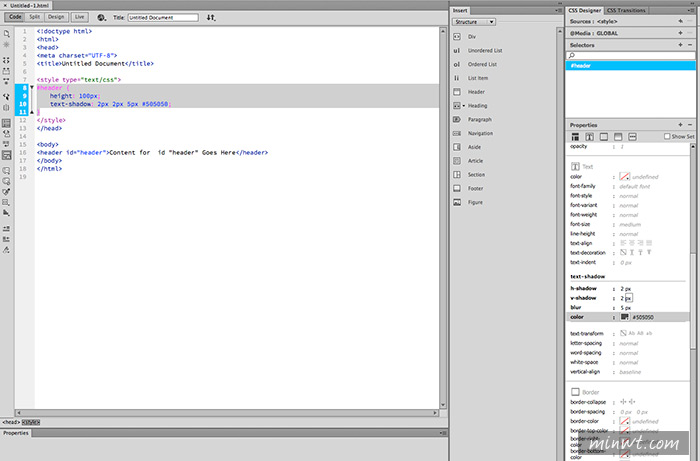
當右邊設定好後,左邊的原始碼中,就會自動產生CSS的樣式碼。

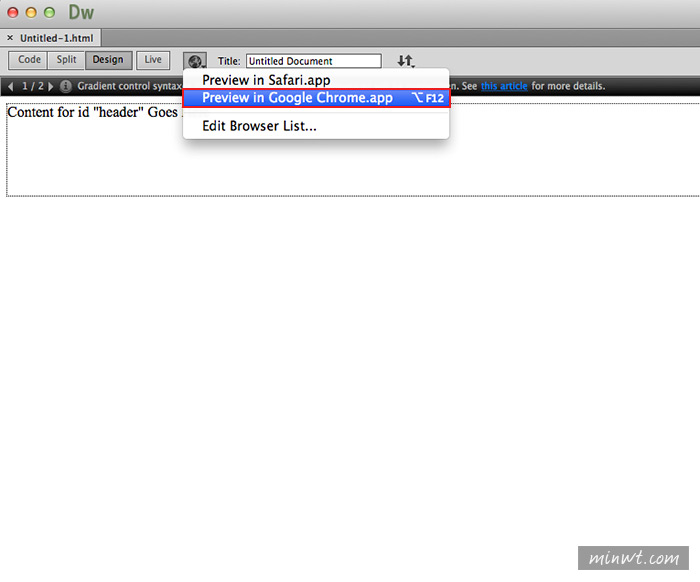
都設定好後,在設計模式是看不到結果畫面,只能透過瀏覽器來觀看結果畫面囉!

哈~這樣就可看到,剛所設定的CSS3.0樣式啦!包含了漸層背景、文字陰影、圓角。