
由於現在行動裝置愈來愈普及,人手已經好幾隻,一個人可能同時擁有手機與平板,同時也改變了整個生活形態,慢慢的習慣直接透過,智慧型手機或平板來找資料,因此這也提高了手機版網頁的需求,而一般在製作手機版網頁,大至有二種方式,一種用導網頁的方式,當偵測到手機瀏覽時,頁面就自動切換成手機模式,而另一種模式,則是會隨著解晰度的不同,來調整網頁的版型,以符合該解晰下瀏覽,而這種模式就叫作Responsive,也就是大家常說的自適版型,由於現在行動裝置這麼多,要如何知道各裝置的解晰呢?這時不妨可到nmsdvid.com網站中查看,在該網站直接提供各裝置的media screen code,因此只要直接複製就可使用囉!
行動裝置Media Screen:
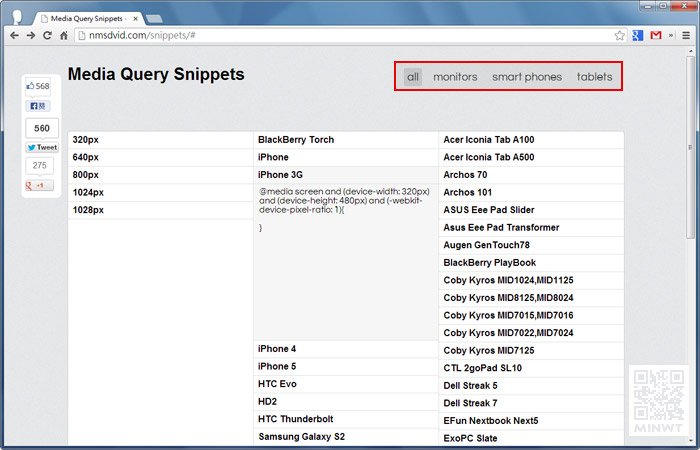
進到網站中,從右上角的頁籤中,可切換各裝置類型,像是手機、平板、螢幕…等。

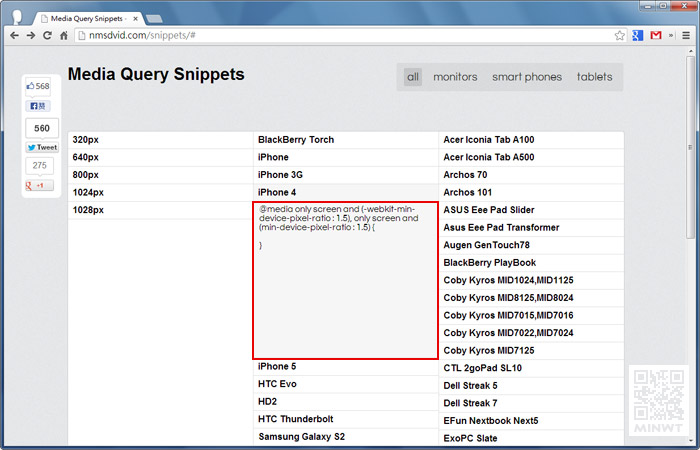
只要點一下裝置名稱,下方就會出現media screen的code,再將框框中的code給複製起來。

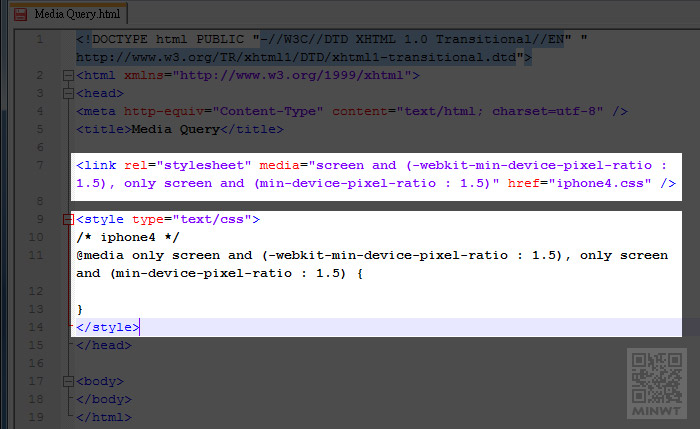
接著插入的方式有二種,一種是用連結外部檔案的方式,另一種是直接寫在網頁中。

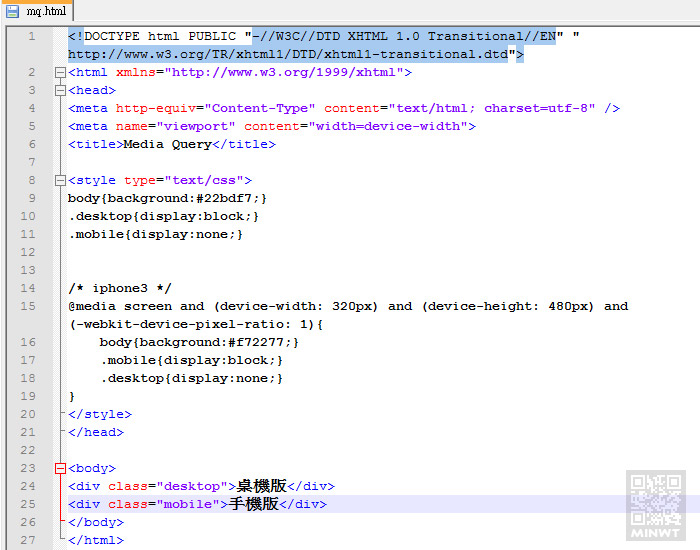
由於梅干是iPhone3Gs,所以複製iPhone 3Gs的Code,簡單的來作個示範,當使用桌機時,會看到藍色背景,手機則會出現紅色背景。

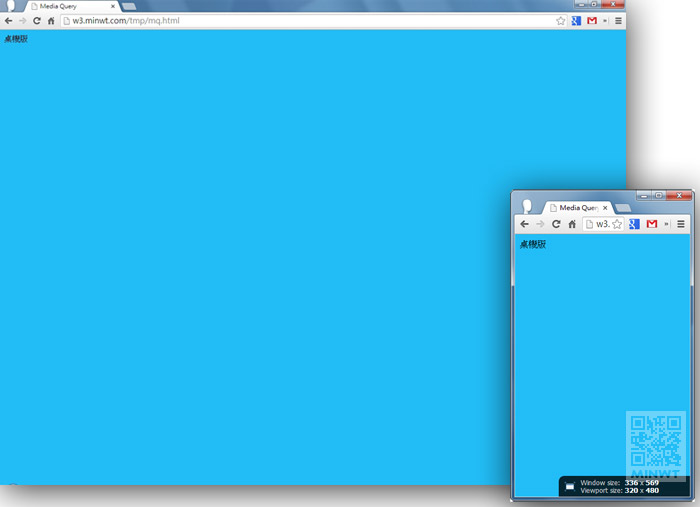
馬上來瀏覽看看,哈~可看到當用桌機時,背景會呈現藍色,並出現電腦版的文字,由於該網站是用裝置的長寬來作判斷,因此即便將桌機的視窗縮小,也不會切換成行動裝置的頁面。

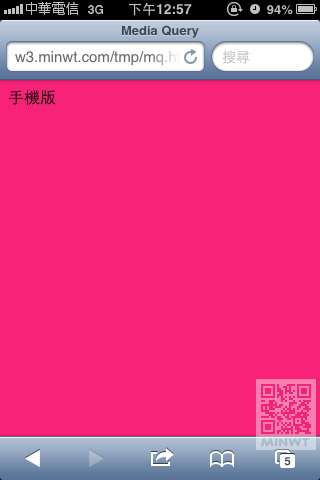
當用手機瀏覽時,背景則會變成紅的,並出現手機版的文字,是不是超ez的呀。

其實無論是用導網頁,還是用自適版型,唯一的目地就是讓使用行動裝置的朋友,可以不用再用二指來縮放版面,直接就可瀏覽網頁,而自適版型與導網頁,最大的不同點就在於,自適版型在製作時,需要花點時間,好好的規畫網站架構,以及css的code會比較多,而最大好處就是,不用再透過任何程式來作判斷,直接用CSS就可即時改變瀏覽的版型,來符合各行動裝置的螢幕解析來瀏覽。

