
有在使用Facebook的朋友,應該會發現到,自從Facebook將條列式改成時間軸的架構後,每當發表新訊息時,每個訊息都會像對框話的形式來呈現,雖然說這不是什麼新技術,但先前梅干都是將那對話框的,三角形製作成圖檔,再將它定位顯示到該顯示的任置,雖然說沒什麼問題,但若中間突然修改的顏色或邊框時,這下就得重新再繪製一次,因此梅干便在想,或許可用Html5來繪製那三角形,如此一來就可省去,每當色彩改變時,重製的麻煩,但就目前Html5的部分,使用上還是相當的受限,因此梅干爬了一些文章,找到一個相當棒的作法,竟然直接用CSS的語法就可實作出來,這還真是讓梅干想都沒想到,竟然可以這樣子用,而梅干也花了點時間,將對話框四個上向箭頭的CSS給設定好了,因此各位可以直接套用喔!
箭頭對話框效果:
支援平台:IE8.0+、Chrome、Firefox、Safari、Oprea
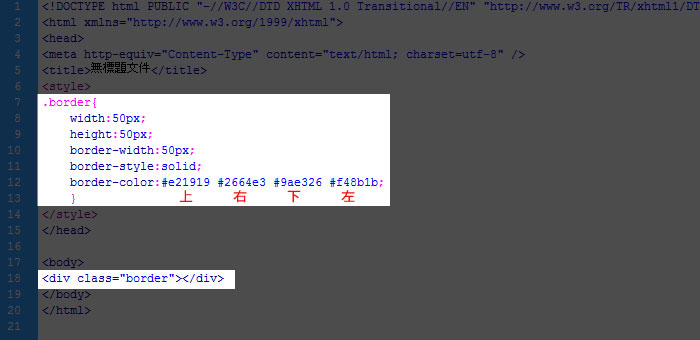
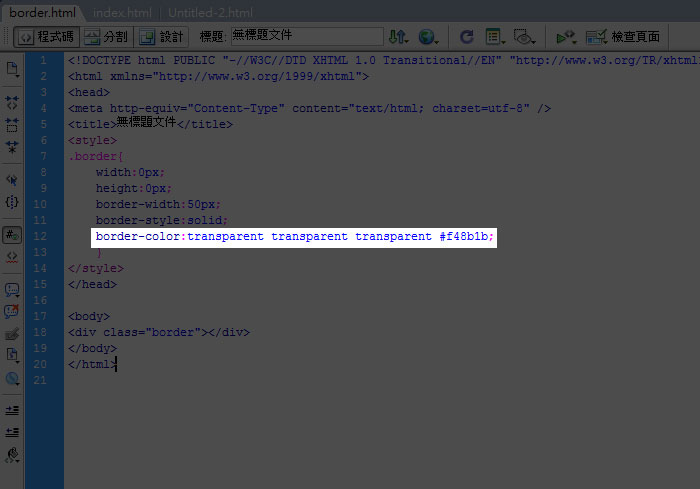
首先,先定義一個邊框的樣式與色彩。

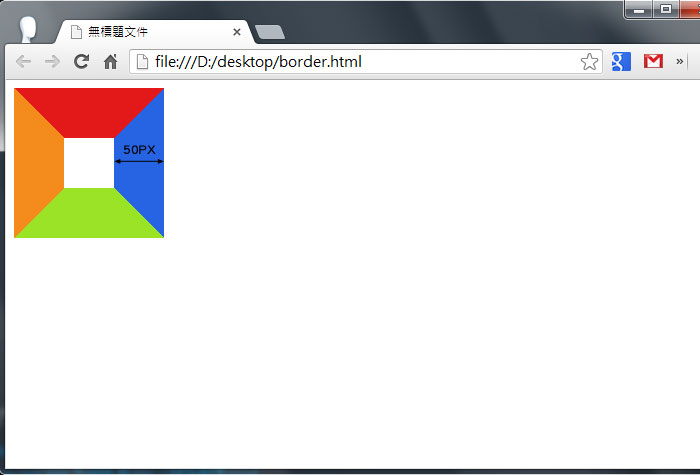
由於邊框是由內向外畫,且會看到個邊的接角,正好都是45度角。

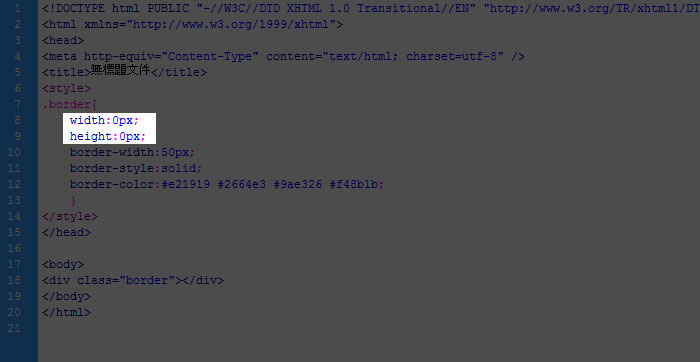
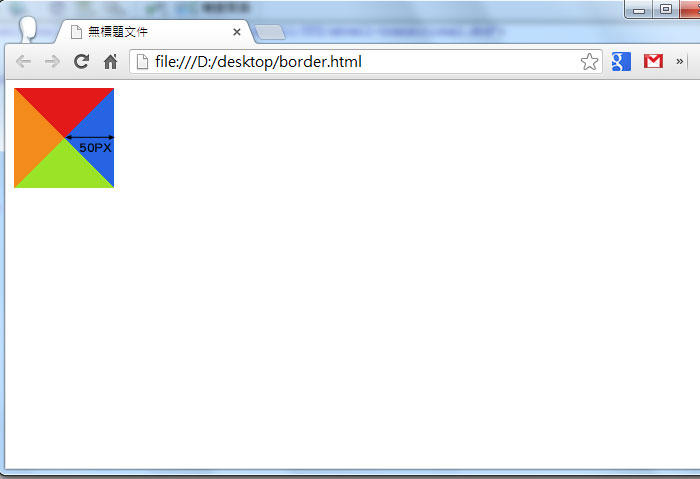
接著再將寬、高設成0。

有沒有點感覺啦!

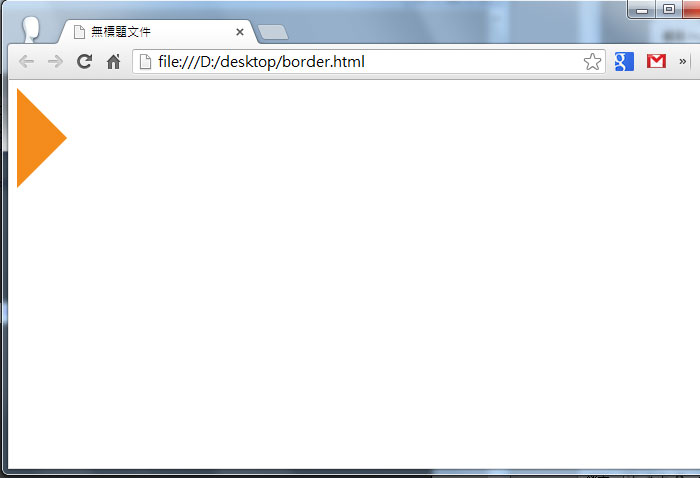
這時再把其它邊的顏色改成透明。

鏘~鏘~三角形出現啦!而有了這概念後,就可以開始來製作對話框了。

CSS樣式設定:
放在<head>…..</head>之間:
.mwt_border{
width:250px;
height:90px;
text-align:center;
background:#fff;
position:relative;
border: solid 1px #333;
margin:30px;
padding:30px;
}
/箭頭右/
.mwt_border .arrow_r_int{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent transparent transparent #333;
position:absolute;
top:20%;
right:-30px;
}
/箭頭右-邊框/
.mwt_border .arrow_r_out{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent transparent transparent #fff;
position:absolute;
top:20%;
right:-29px;
}
/箭頭左/
.mwt_border .arrow_l_int{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent #333 transparent transparent ;
position:absolute;
top:20%;
left:-30px;
}
/箭頭左-邊框/
.mwt_border .arrow_l_out{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent #fff transparent transparent ;
position:absolute;
top:20%;
left:-29px;
}
/箭頭上/
.mwt_border .arrow_t_int{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent transparent #333 transparent ;
position:absolute;
top:-30px;
left:40px;
}
/箭頭上-邊框/
.mwt_border .arrow_t_out{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent transparent #fff transparent ;
position:absolute;
top:-29px;
left:40px;
}
/箭頭下/
.mwt_border .arrow_b_int{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:#333 transparent transparent transparent ;
position:absolute;
bottom:-30px;
right:50px;
}
/箭頭下-邊框/
.mwt_border .arrow_b_out{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:#fff transparent transparent transparent ;
position:absolute;
bottom:-29px;
right:50px;
}
HTML:
放在<body>…..</body>之間:
<div class=“mwt_border”>
<span class=“arrow_t_int”></span>
<span class=“arrow_t_out”></span>
CSS製作對話框效果-箭頭上
</div>
<div class=“mwt_border”>
<span class=“arrow_r_int”></span>
<span class=“arrow_r_out”></span>
CSS製作對話框效果-箭頭右
</div>
<div class=“mwt_border”>
<span class=“arrow_b_int”></span>
<span class=“arrow_b_out”></span>
CSS製作對話框效果-箭頭下
</div>
<div class=“mwt_border”>
<span class=“arrow_l_int”></span>
<span class=“arrow_l_out”></span>
CSS製作對話框效果-箭頭左
</div>
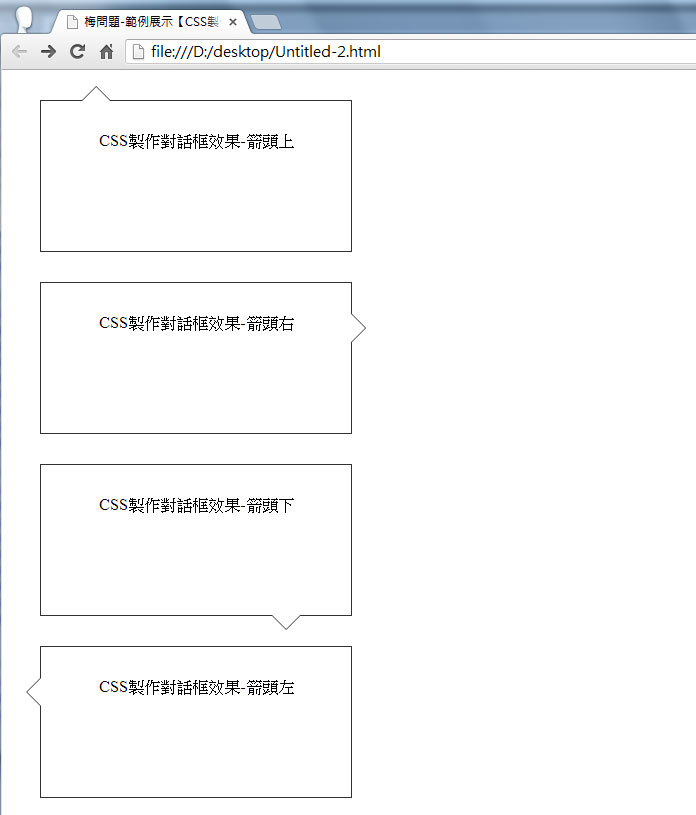
完成就會看到,分別有上、右、下、左四個方向的對話框喔!

[範例預覽]

