
身旁有許多從事網頁設計的朋友,時常問到梅干一個問題,就是早期用table排版時,完全不用考慮td等高的問題,但當改用div進行排版時,就會遇到,二個或多個div時,就會各自依內容長高,且也無法垂直居中,這應該是許多人的困擾,而之前為了讓二個div等高,梅干還特別用了jQuery,來抓div的最大值,將要等高的div值動態寫入,其實會這麼麻煩,一切都是因為IE6.0的緣故,由於IE對於CSS支援度差,使得一下這不行用,那不行用的,把一件簡單的事變的很麻煩。
其實在CSS2中,就有一個table的顯示屬性可用,將div直接模擬成table來使用,就可實現多個div等高外,還可讓div內的元件垂直居中,完全不用寫任何的程式碼,就可作到等高與居中的問題,隨著IE6.0已漸漸的消失後,再加上IE8.0、IE9.0已成為目前的主流後,終於在這些的版本中,支援了table屬性,因此現在就可放心的使用,這個table屬性,輕鬆實現多個div等高與垂直居中的美夢啦!
css-table 屬性:
display:table-row => tr
display:table-cell => td ,th
支援瀏覽器:IE8.0、Firefox、Safari、Chrome、Oprea
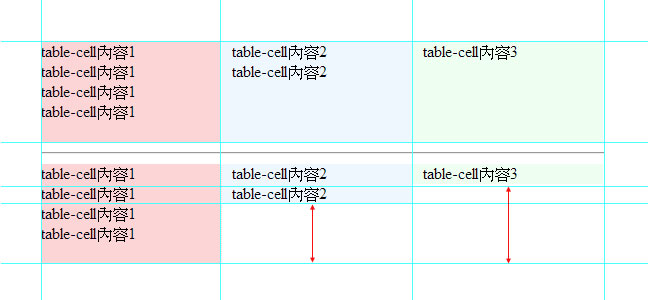
多個div等高:
css:
/* table */
.table {
display: table;
border-collapse: collapse;
}
/* tr */
.row{
display: table-row; border:solid 1px red;
}
/* td , th */
.cell1 {
display: table-cell;
width: 180px;
border-right: 1px dotted #fff;
background:#fcd6d6;
}
.cell2 {
display: table-cell;
width: 180px;
padding-left: 10px;
border-right: 1px dotted #fff;
background:#eff8ff;
}
.cell3 {
display: table-cell;
width: 180px;
padding-left: 10px;
background:#effff0;
}
html:
<div class=“table”><!– table –>
<div class=“row”><!– tr –>
<div class=“cell1”><!– td –>
table-cell內容1<br />
table-cell內容1<br />
table-cell內容1<br />
table-cell內容1<br /><br />
</div>
<div class=“cell2”>
table-cell內容2<br>
table-cell內容2
</div>
<div class=“cell3”>
table-cell內容3
</div>
</div>
</div>
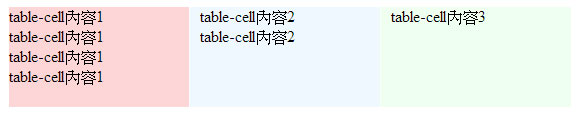
結果預覽:

垂直居中:
css:
.table-wrap {display:table; width:300px; height:300px; border:solid 1px #ccc; }
.table-cell {display:table-cell; vertical-align:middle; text-align:center;}
html
<div class=“table-wrap”>
<div class=“table-cell”>
<div class=“content”>
內容置中
</div>
</div>
</div>
結果預覽:

[範例預覽]

