
而最近梅干發現一個超酷的寫法,直接透過html中的核許框,就可判斷目前是開啟還是關閉,再搭配CSS就可實作出展開與收合,甚至連漢堡選單的那圖示,也可透過CSS繪製出來,且當選單開啟時,還可透過動畫將選單變叉叉的圖示,因此現在就一塊來看看,如何透過純CSS打造出開合式漢堡選單吧!
Step1
首先,先在HTML中加入以下的HTML架構。

Step2
接著再透過CSS來設定漢堡選單的圖示。

Step3
接著再透過:checked的屬性,來判斷目前為開啟狀態,當選單開啟時,原來的三條線就變成叉叉。

Step4
當選單按鈕處理好後,一樣用:checked來設定選單展開(200px)與收合(60px)。

Step5
都弄好後,再把input的核許框給隱藏起來,這樣就可透過純CSS打造出滑動式的漢堡選單啦!

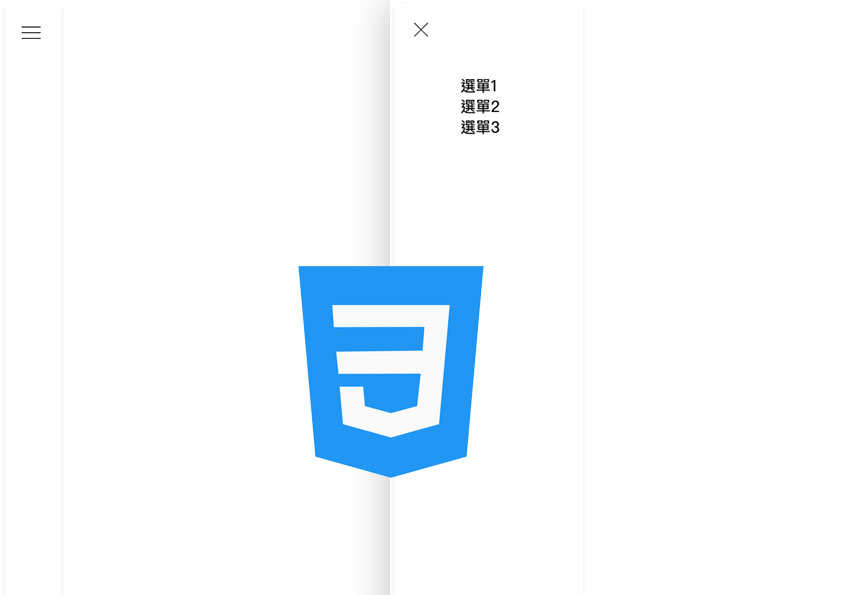
#範例預覽

