
因此連假這四天,梅干則不斷的優化申時七茶的版面與文字區塊,但在版塊的微調過程中是比較容易的,但在文字對齊的部分,還真讓梅干傷透了腦筋,當文字中有使用到半形字符時,就會造成文字左右出現長短腳的問題,在試了許多種方法後,終於解決了文字長短腳問題,只需要一個對齊屬性,立即就能讓多行文字左右對齊啦!
Step1
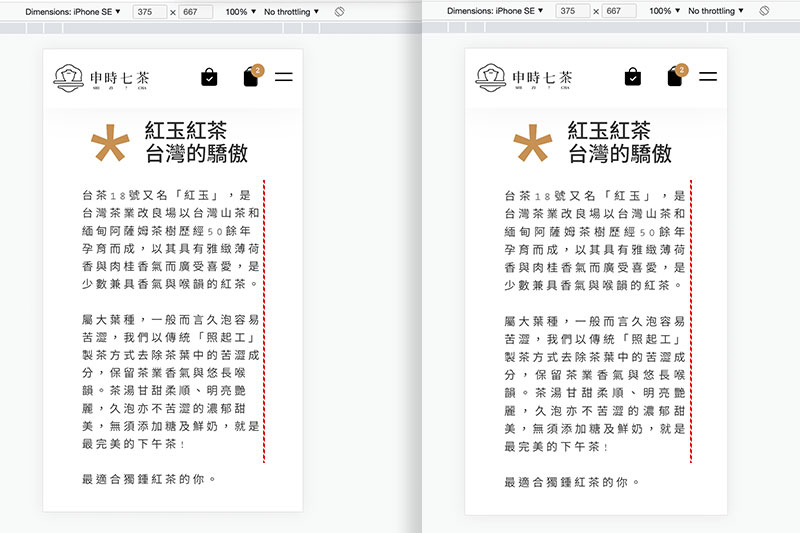
一般我們最常使用到的文字對齊,不外乎就是齊左或齊右,雖然文字與文字都整整齊齊的對齊,但這時會發現到,文字的右邊則會參差不齊。

Step2
這時候只要加入text-align:justify;這時文字立即左右就對齊啦!因此下回當遇到文字對齊的問題時,不妨可試試看囉!


