
雖然說透過參數的方式,就能快速的製作出區域陰影的效果,但卻會發現到,所產生的出來的影子有些生硬,若要讓影子呈現更自然效果,就得再入一些參數才行,雖然不難但還是得查下語法,因此現在不用這麼麻煩啦!直接透過線上拖拉,立即就可產生出平滑的陰影效果啦!
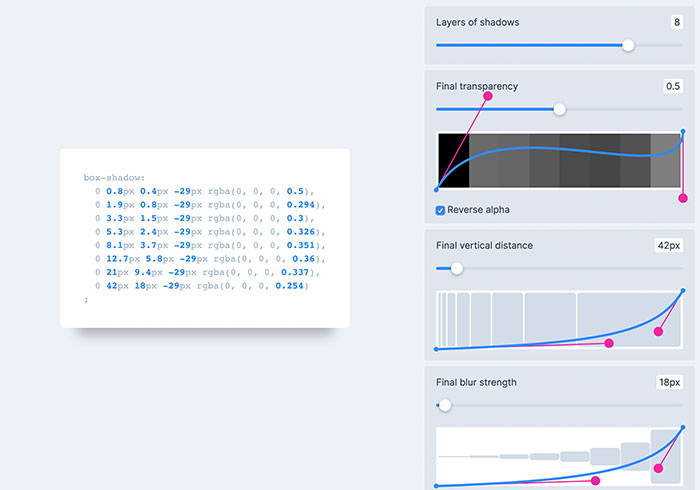
Make a smooth shadow
網站名稱:Make a smooth shadow, friend.
網站連結:https://brumm.af/shadows
網站連結:https://brumm.af/shadows
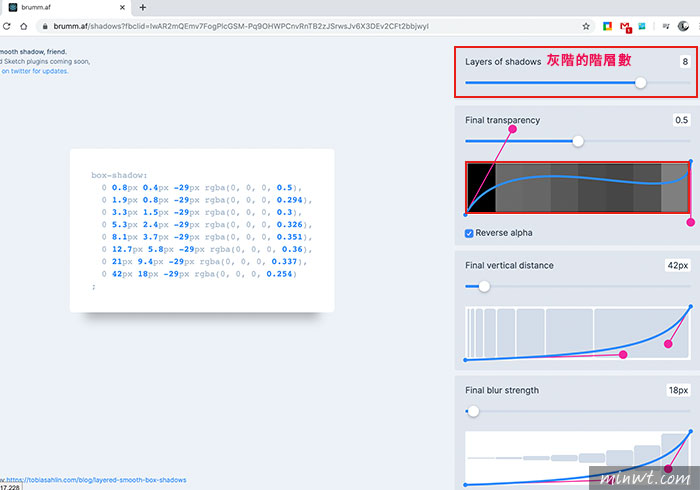
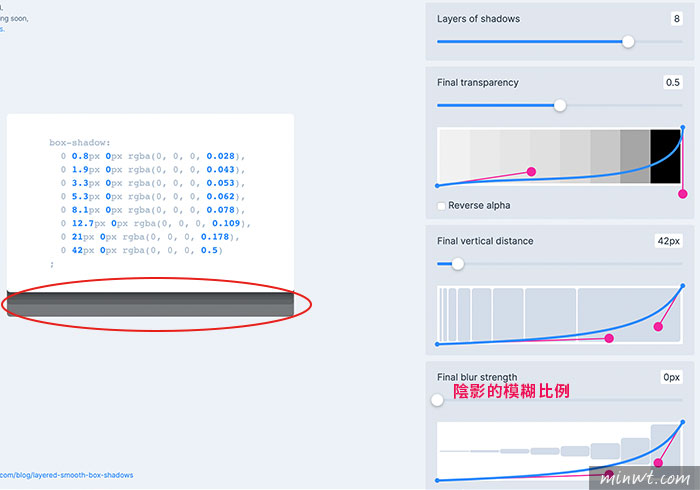
Step1
在進入網站後,先從上方設影子的灰階的層數,數字愈大階層愈多,影子的層次也愈豐富。

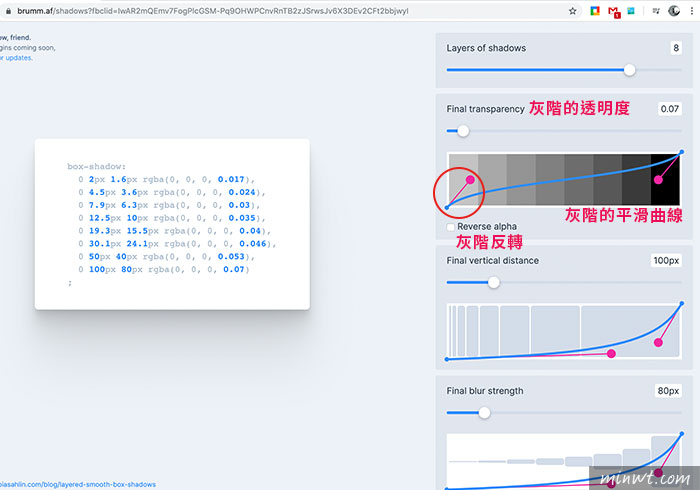
Step2
接著再從下方設定影子的透明度,與影子的對比的平滑效果。

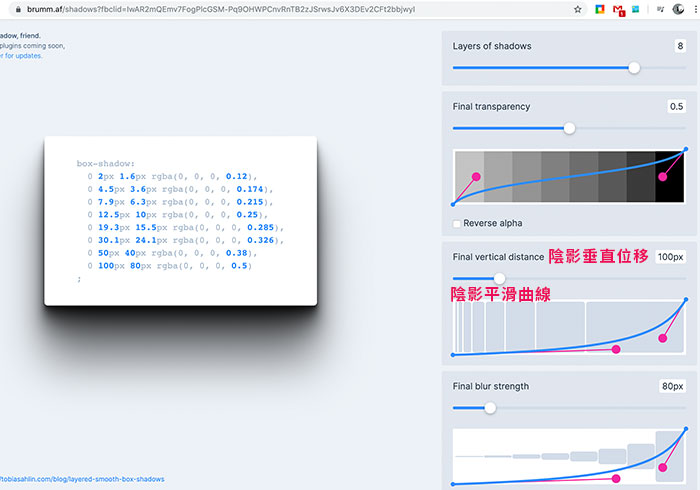
Step3
第三欄則是設定影子的垂直的位移量,同時下方也可設定影子的平滑效果。

Step4
接著下方則是設定影子的模糊效果,數字愈小,色塊感愈重。

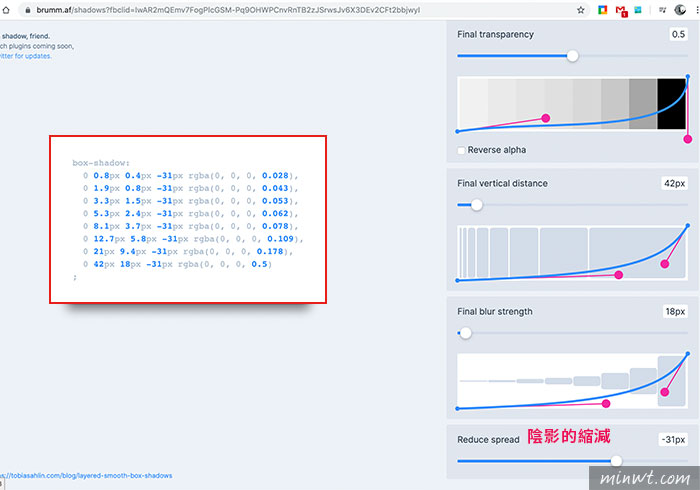
Step5
最後一欄則是設定影子的縮減大小,由於是即見即所得,當調整到自己喜歡的效果,再把左邊的語法複製,貼到自己的專案中,就可以囉!有了這工具後,在製作影子效果就更方便啦!

#範例預覽:

