
自從CSS3新增許許多新屬性後,讓以往需要使用圖片才辦的到,現在只需要透過CSS的語法,立即就能實作出來,像是設計網頁最常會遇到就是圖片的導圓角,與加入圓角邊框,或是漸層背景,這在CSS2的時代裡,還真是一件相當麻煩且搞剛的事。
有了CSS3後,讓從前搞剛的事,變得更加簡單,以漸層背景就好,就得製作1像素的漸層,再利用背景的圖片層性,將1像素充滿整個畫面,但現在透過CSS3的漸層屬性,讓漸層背景變得更容易,雖然說CSS3的漸層語法並不難,但要使用時,還得去翻一下小抄,以及開啟影像工具進行選色,為了讓CSS3漸層選色更簡單,最近梅干發現一個既簡易又好用的CSS3漸層產生器Blend,不但即時選色、即時預覽結果外,還會直接產生出CSS的漸層的原始碼,再將這CSS碼,貼到專案頁面中,就大功告成啦!真是相當好用的線上小工具。
Blend
網站名稱:Blend
網站連結:http://www.colinkeany.com/blend/
網站連結:http://www.colinkeany.com/blend/
Step1
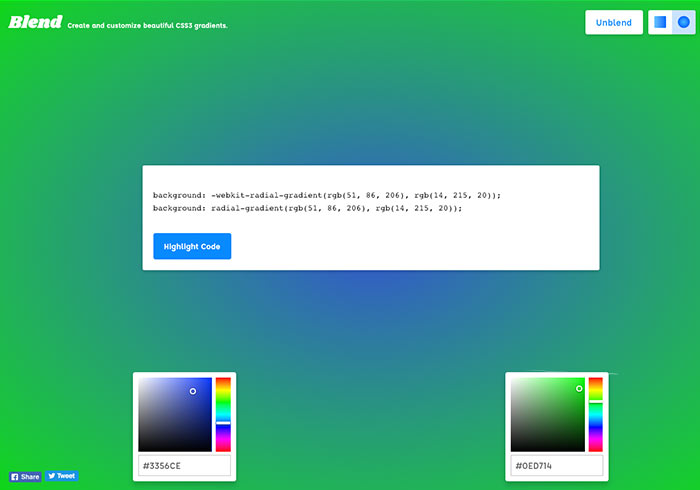
在進入Blend的網站後,分別會看到左右二個色塊與選色器。

Step2
再選完色後,再按中間的白色按鈕。

Step3
隨即就會將二色塊變成漸層,這時還可透過右上的工具,進行漸曾的型態與角度。

Step4
當在調整漸層的形態時,還可透過下方的選色器進行選色。

Step5
都調整好後,再按右上的原始碼圖示,隨即中間就會產生出剛所調整的CSS3漸層語法,再把這語法貼到自己的專案中,就可以囉!是不是相當的簡單又好用呀!


