
之前梅干曾分享過,讓Div區塊中的元件垂直水平居中,雖然也可以作到像table一樣,但說實話看到那一層包過一層的,看到連梅干自已也昏了,所以也不是很愛用,因此每當要垂直水平居中時,就是利用table方式來製作,但最近梅干發現一個簡單的好方法,不用再像之前包的像肉棕一樣,就可以完成區塊中的物件垂直水平居中,且在梅干的測試下,還可適用於各家瀏覽器,真的是太方便了。
CSS設定:
.div_table-cell{
width:450px;
height:500px;
background-color:#333;
display:table-cell;
text-align:center;
vertical-align:middle;
border:solid 2px #fff;
}
/* IE6 hack */
.div_table-cell span{
height:100%;
display:inline-block;
}
/* 讓table-cell下的所有元素都居中 */
.div_table-cell *{ vertical-align:middle;}
Html設定:
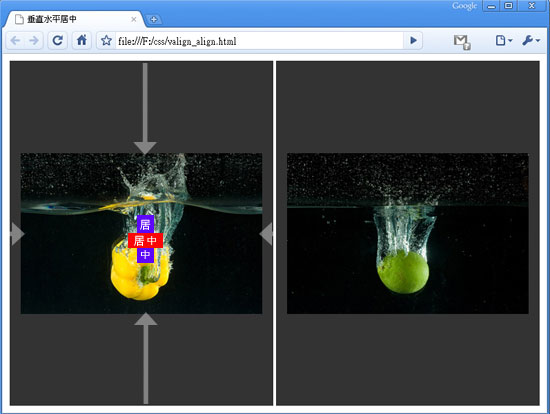
<div class=“div_table-cell”><span></span><img src=“img01.jpg” width=“350” height=“233” /></div> <div class=“div_table-cell”><span></span><img src=“img02.jpg” width=“350” height=“233” /></div>
其實這個方法就是把Div顯示區塊設為表格,如此一來就像在使用table標籤一樣,另外在div中會再包一個空span,主要是為了讓IE6把它當成是個單行區塊,如此一來IE6也可居中,這方法比之前的簡單許多。
[範例預覽] [範例下載]

