
在網頁中頁籤式的內容切換,是一個相當實用的功能,但這頁籤的切換則需透過Javascript,才能實現出頁籤的切換,因此這需具備程式的基礎才行,但最近梅干突然想到在CSS3的選擇器中,提供了:target的選擇器,而這個target與a標籤中的target完全不同喔!
在CSS中的target是可指定目前選擇到的對象套用樣式的設定,因此只要善用這個概念,就可實作出網頁常用的頁籤式切換,更重要的是完全不用寫到任何的程式,只需透過樣式的設定就可完成,因此身為網設的朋友,也一塊來看看,如何善用:target這個選擇器吧!
Step1
首先將html的架構建立好,而href的連結名稱,要與span的id名稱一致。
[html]
<span id="tab-1">1</span>
<span id="tab-2">2</span>
<span id="tab-3">3</span>
<span id="tab-4">4</span>
<div id="tab">
<!– 頁籤按鈕 –>
<ul>
<li><a href="#tab-1">Tab 1</a></li>
<li><a href="#tab-2">Tab 2</a></li>
<li><a href="#tab-3">Tab 3</a></li>
<li><a href="#tab-4">Tab 4</a></li>
</ul>
<!– 頁籤的內容區塊 –>
<div class="tab-content-1"><p>內容-1</p></div>
<div class="tab-content-2"><p>內容-2</p></div>
<div class="tab-content-3"><p>內容-3</p></div>
<div class="tab-content-4"><p>內容-4</p></div>
</div>
[/html]
Step2
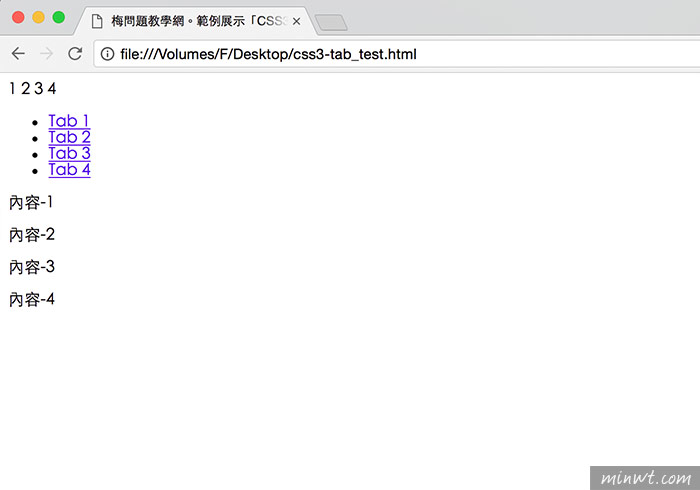
接著打開瀏覽器,就可看到剛所建立好的html網頁結構。

Step3
再加入CSS的:target選擇器,當選取到時,將區塊加入紅框。
[css]
/* span:target */
#tab-1:target,
#tab-2:target,
#tab-3:target,
#tab-4:target{
border: solid 1px red;
}
/頁籤變換/
#tab-1:target ~ #tab > ul li a[href$="#tab-1"],
#tab-2:target ~ #tab > ul li a[href$="#tab-2"],
#tab-3:target ~ #tab > ul li a[href$="#tab-3"],
#tab-4:target ~ #tab > ul li a[href$="#tab-4"] {
border: solid 1px red;
}
/頁籤內容顯示/
#tab-1:target ~ #tab > div.tab-content-1,
#tab-2:target ~ #tab > div.tab-content-2,
#tab-3:target ~ #tab > div.tab-content-3,
#tab-4:target ~ #tab > div.tab-content-4 {
border: solid 1px red;
}
[/css]
Step3
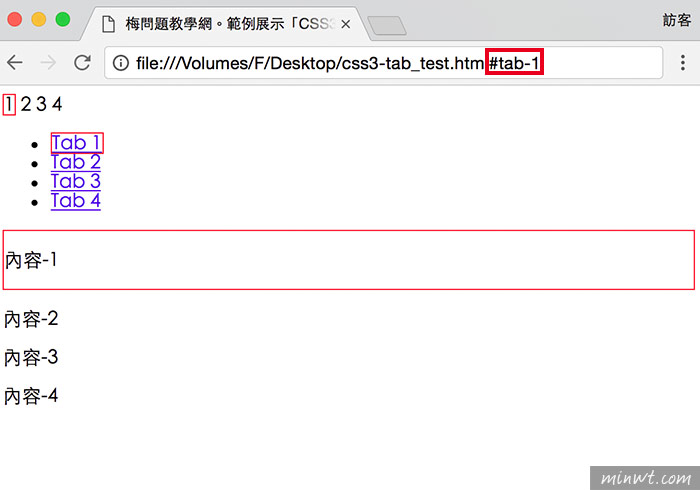
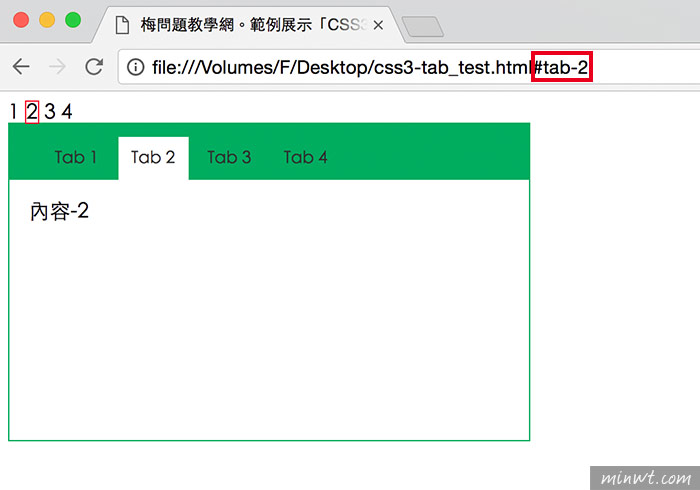
這時點上方的頁籤,網址也會帶入剛所點選取的名稱,再將剛所選到的區塊ID加入紅框,如此一來就可知道,目前所選取到的區塊。

Step4
當都能正確選擇到後,就可將頁籤區塊,透過CSS美化,並將剛的紅框,改成顯示與關閉。
[css]
#tab{
width: 400px;
background: #1caa5d;
border: solid 1px #1caa5d;
}
/* 頁籤ul */
#tab>ul{
overflow: hidden;
margin: 0;
padding: 10px 20px 0 20px;
}
#tab>ul>li{
list-style-type: none;
}
#tab>ul>li>a{
text-decoration: none;
font-size: 13px;
color: #333;
float: left;
padding: 10px;
margin-left: 5px;
}
/頁籤div內容/
#tab>div {
clear:both;
padding:0 15px;
height:0;
overflow:hidden;
visibility:hidden;
-webkit-transition:all .4s ease-in-out;
-moz-transition:all .4s ease-in-out;
-ms-transition:all .4s ease-in-out;
-o-transition:all .4s ease-in-out;
transition:all .4s ease-in-out;
}
/* span:target */
#tab-1:target,
#tab-2:target,
#tab-3:target,
#tab-4:target{
border: solid 1px red;
}
/第一筆的底色/
span:target ~ #tab > ul li:first-child a {
background:#1caa5d;
}
span:target ~ #tab > div:first-of-type {
visibility:hidden;
height:0;
padding:0 15px;
}
/頁籤變換&第一筆/
span ~ #tab > ul li:first-child a,
#tab-1:target ~ #tab > ul li a[href$="#tab-1"],
#tab-2:target ~ #tab > ul li a[href$="#tab-2"],
#tab-3:target ~ #tab > ul li a[href$="#tab-3"],
#tab-4:target ~ #tab > ul li a[href$="#tab-4"] {
background: #fff;
}
/頁籤內容顯示&第一筆/
span ~ #tab > div:first-of-type,
#tab-1:target ~ #tab > div.tab-content-1,
#tab-2:target ~ #tab > div.tab-content-2,
#tab-3:target ~ #tab > div.tab-content-3,
#tab-4:target ~ #tab > div.tab-content-4 {
visibility:visible;
height:200px;
background: #fff;
}
[/css]
Step4
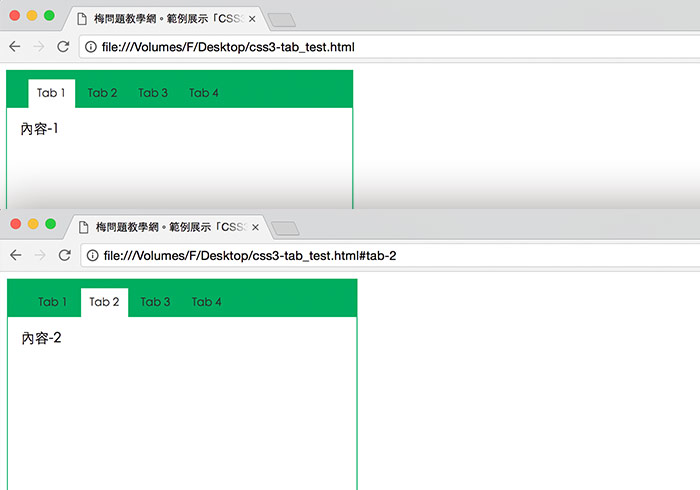
美化好後,接著再點頁籤,除了頁籤與網址會變外,上方的文字也會框起來,就可知道目前所選取到的區塊順序。


Step5
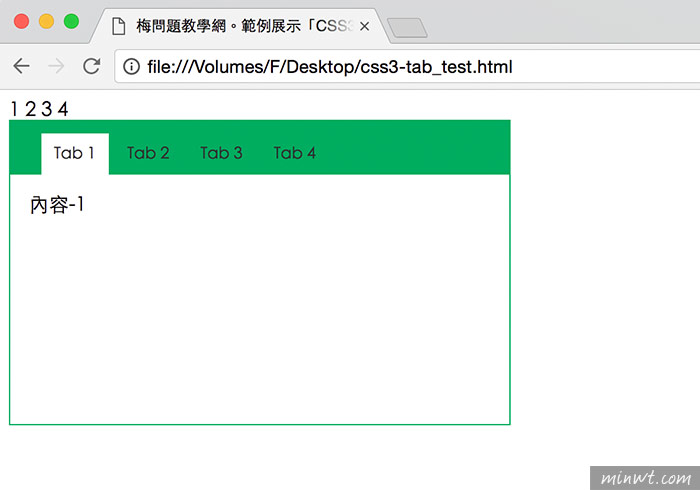
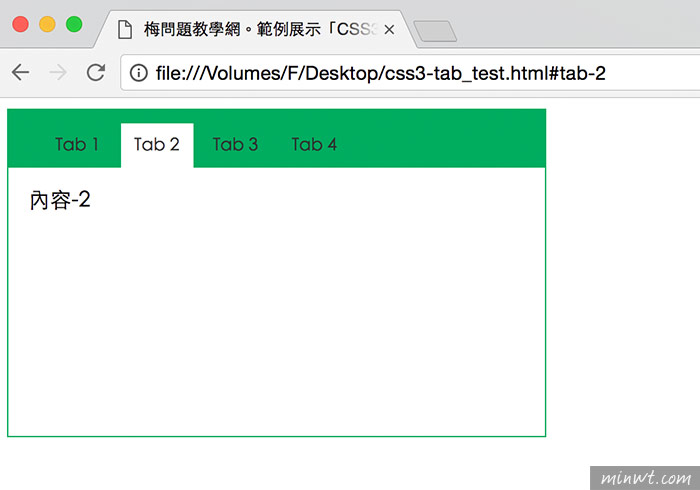
最後再把span的display設為none,就大功告成啦!如此一來就可實現出,完全不用寫到任何的程式,透過CSS樣式就可做出,頁籤式的區塊切換。

[範例預覽]

