
Hover.css
套件名稱:Hover.css
套件下載:ianlunn.github.io/Hover
套件下載:ianlunn.github.io/Hover
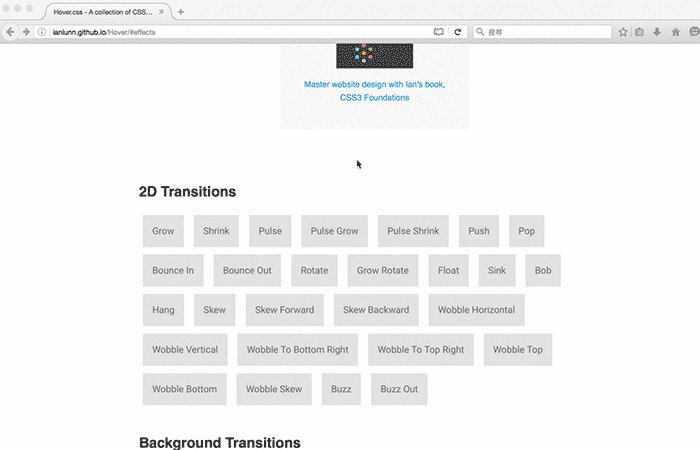
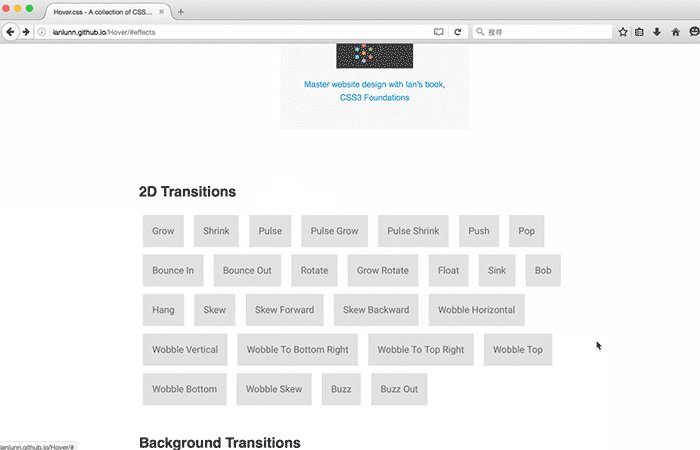
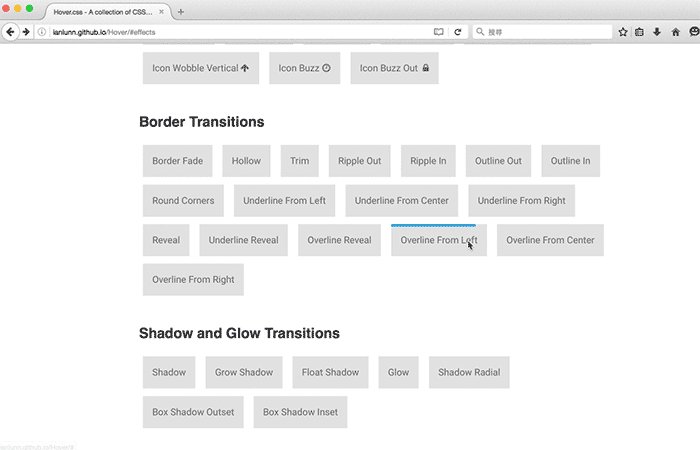
Step1
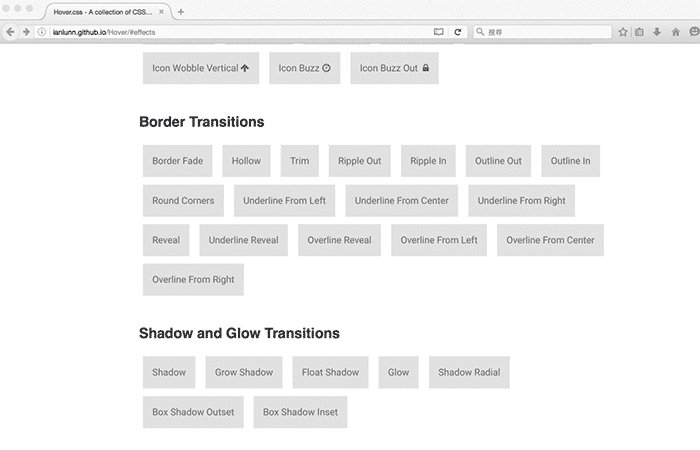
進到套件網站後,在下方可看到有各式各樣常用的滑入動態特效。

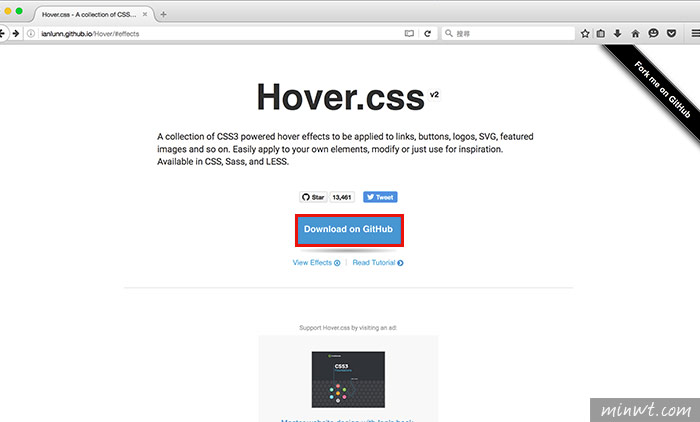
Step2
接著點上方的藍色Donwload鈕。

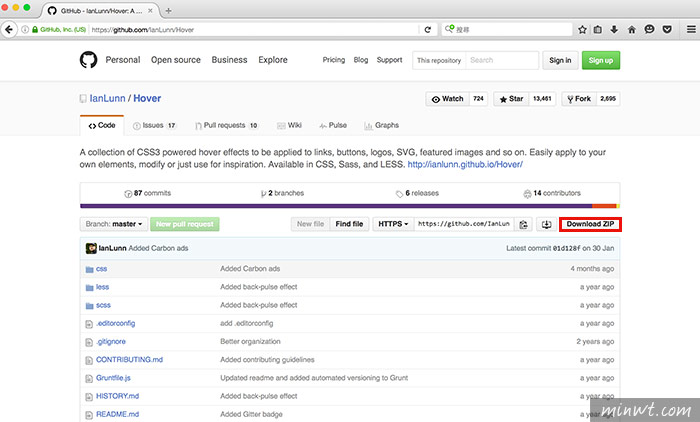
Step3
進入GitHub後,點一下右上的Download鈕。

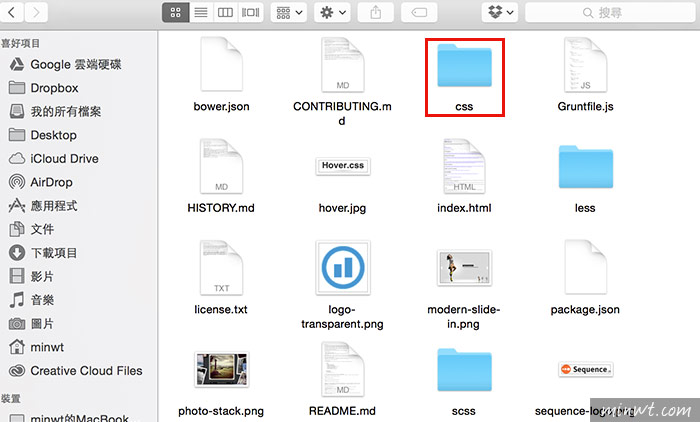
Step4
下載完畢,解壓縮會看到一堆的資料夾與檔案,而所有的核心檔案就在CSS的資料夾中。

Step5
進入css資料夾後,將hover-min.css這隻複雜到自己的專案下。


Step6
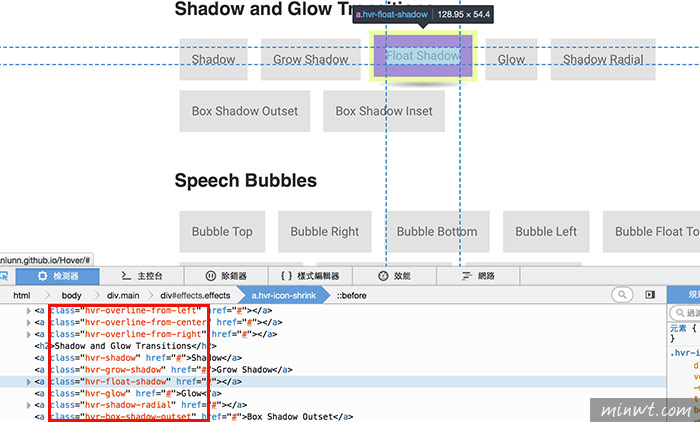
那要怎麼使用呢?方法很簡單,先用瀏覽器的網頁開發工具,對著要套用特效的按鈕,點一下就會秀出該特效的類別名稱。

Step7
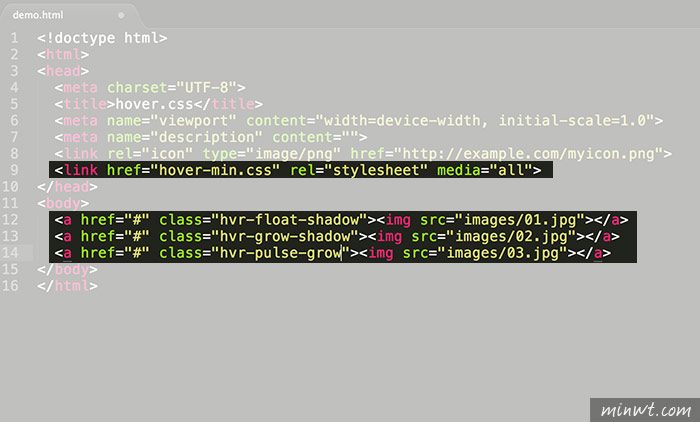
接著只需把剛的css引用進來,再把要套用的特效類別名稱,加到要呈現的標籤中。

Step8
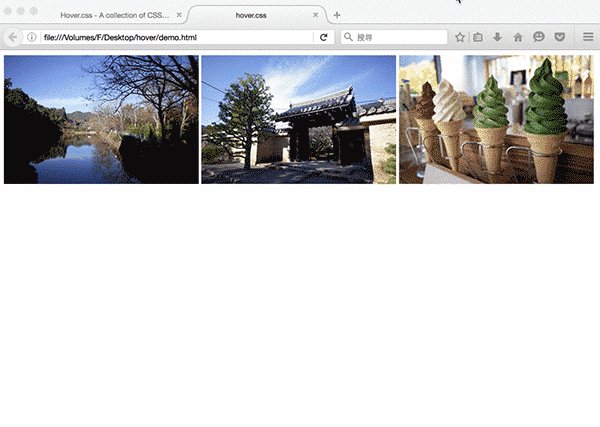
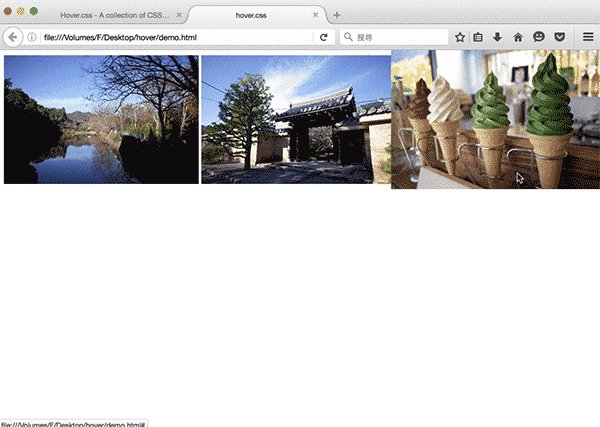
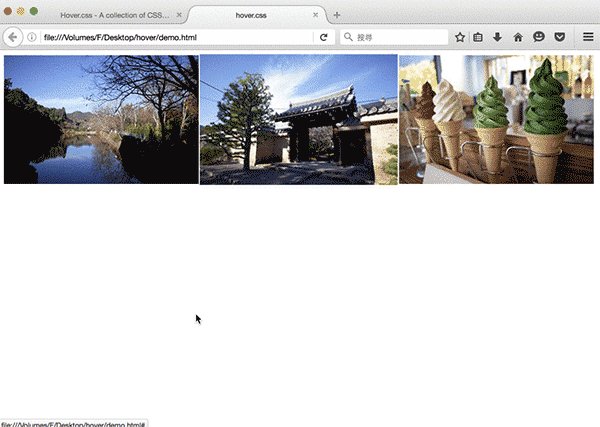
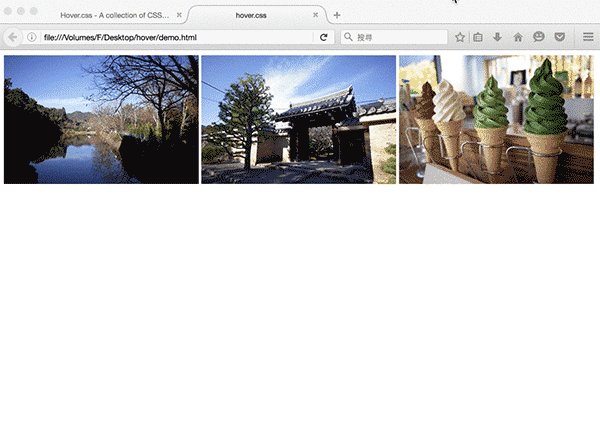
這時當滑鼠滑入時,就會有動態的效果啦!是不是超方便又簡單的,同時完全無需學習任何CSS3的動畫語法。

[範例預覽] | [範例下載]

