
透過CSS可以控制網頁版型的樣式與格式,甚至也可設定文字的大小、色彩與字距…..等,但到底文字的字級要多大比較好,甚至字距要多寬比較恰當,讓使用者閱讀起來比較舒服,每次改完後,得先儲存瀏覽,才能看到結果畫面,到底是否恰當,而最近梅干發現一個超好用的線上平台,立即就調整立即顯示,目前網頁的字級與字距,甚至還可設定頁寬,如此一來就能快速的設定出,一個舒服合適的網頁文字的字級與字距啦!
GRIDLOVER
網站名稱:GRIDLOVER
網站連結:http://www.gridlover.net/try
網站連結:http://www.gridlover.net/try
Step1
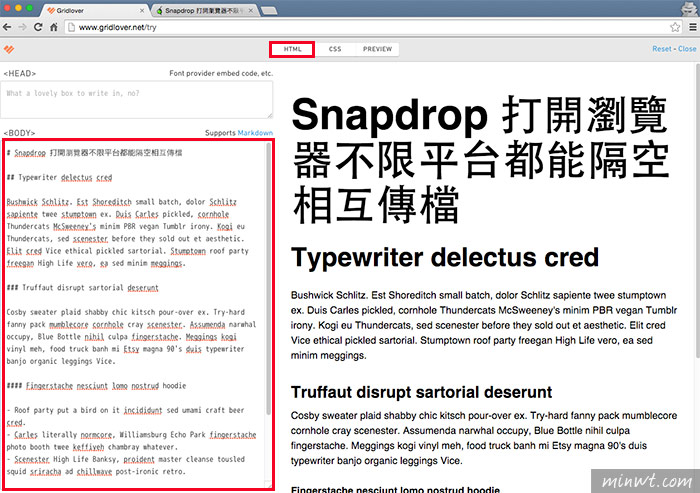
進入網站後,先點上方的HTML,將原來的假字,換成中文,由於中文字比較複雜,因此等下在調整上會比較不會有落差。

Step2
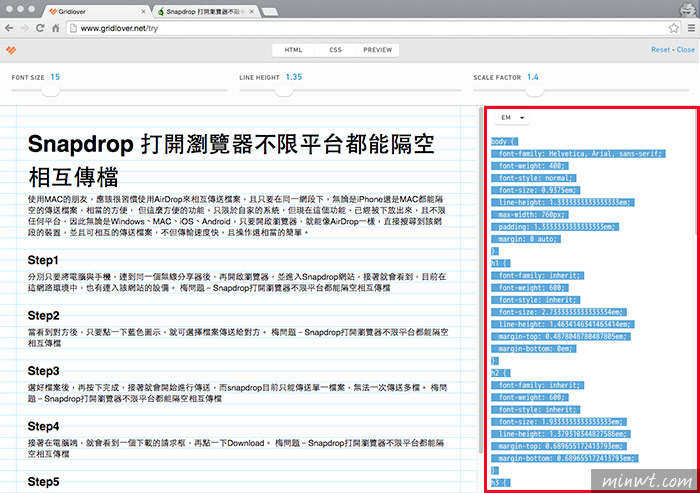
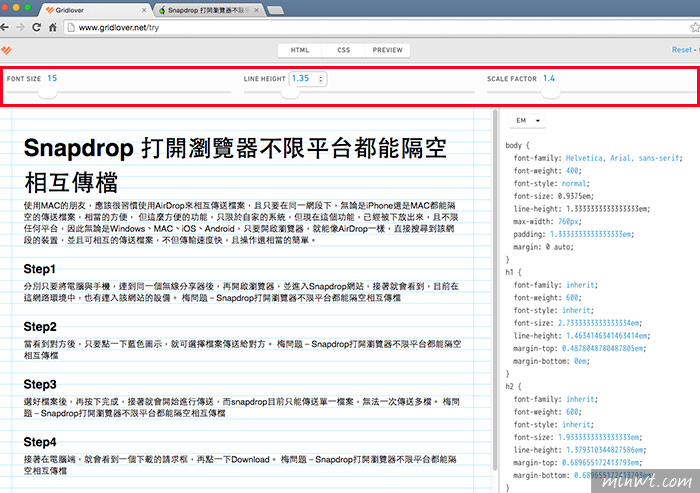
當輸入完畢後,回到原來的畫面,接著透過上方的控制把,可即時的設定文字的大小、行距、字距。

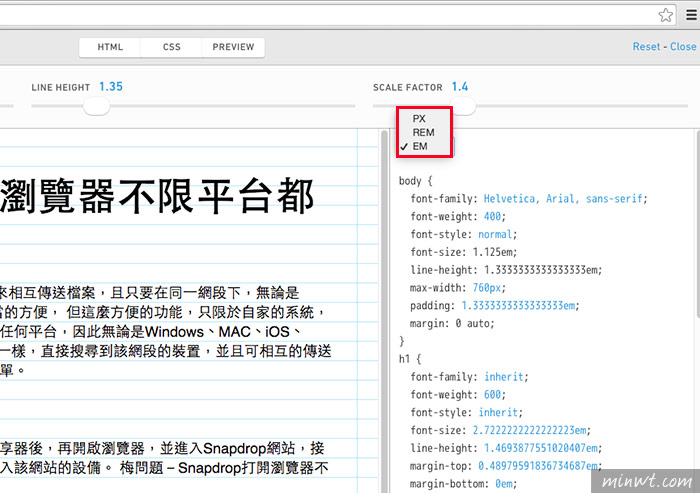
Step3
甚至也可改變文字的單位,像是常用的px、em、rem。

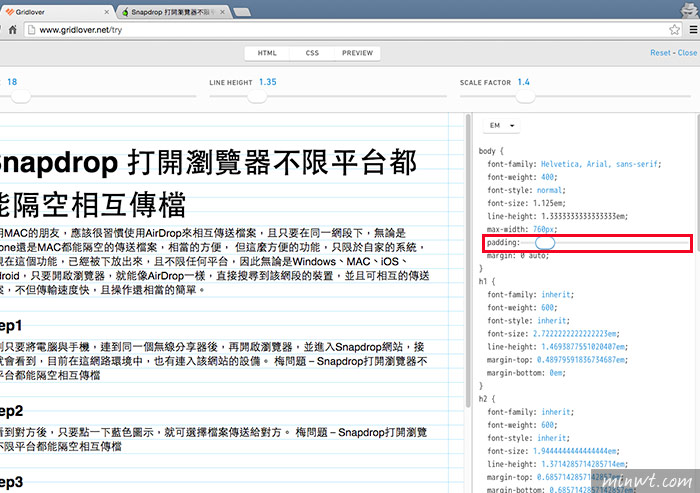
Step4
除了上方可設定文字的樣式外,在右邊的欄位中,也是用拖拉的方式,來調整頁面的設定。

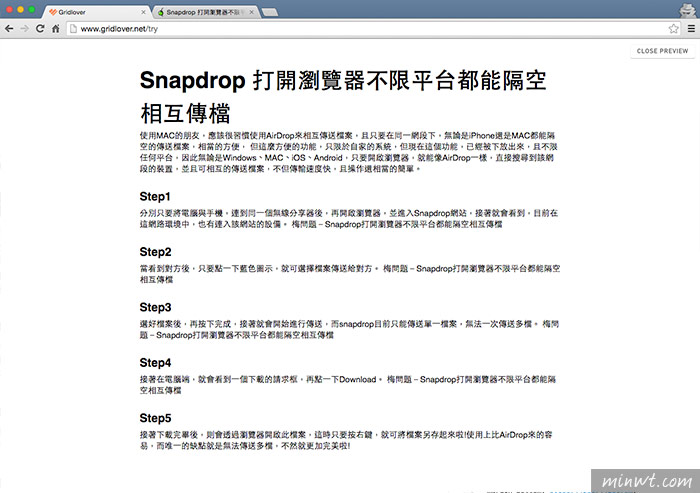
Step5
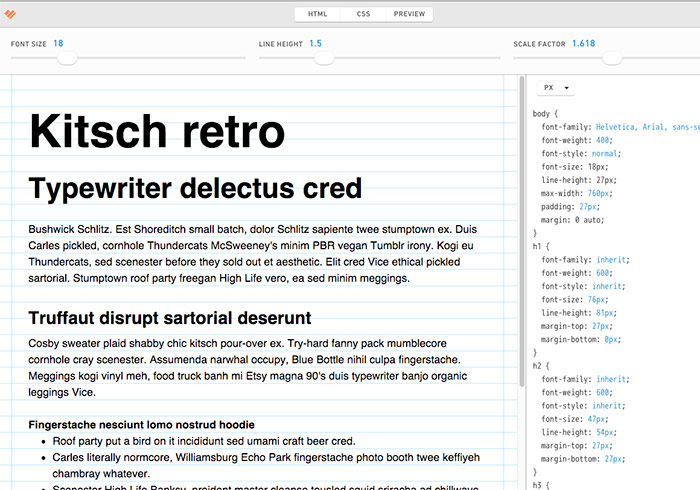
都設定好後,再點上方的PREVIEW鈕,就可即時的預覽所設定的文字樣式,是否閱讀起來感到舒服。

Step6
當確認沒問題後,就可把右邊的CSS樣的碼複製,並貼回自己專案的網頁中啦!