
前端設計師會常常需要參考一些網站設計來刺激靈感以及參考設計,甚至是提供給案主來做參考,畢竟設計是從模仿開始,看看用一樣的技術為何別人可以做出這麼多不一樣的東西,當然撇除了技術能力有限的情況下,能多去參考其他優秀的作品絕對是前端設計師必須做的事情。
國外非常多 CSS Awards Website ,相信也很多設計師都非常熟知,在這邊整理一些方便各位參考,若是有完整度很高的作品,這些網站也都是可以投稿的地方,除了對自我能力的肯定以外,也能夠讓更多的人看到自己的優秀作品。
1. AWWWARDS

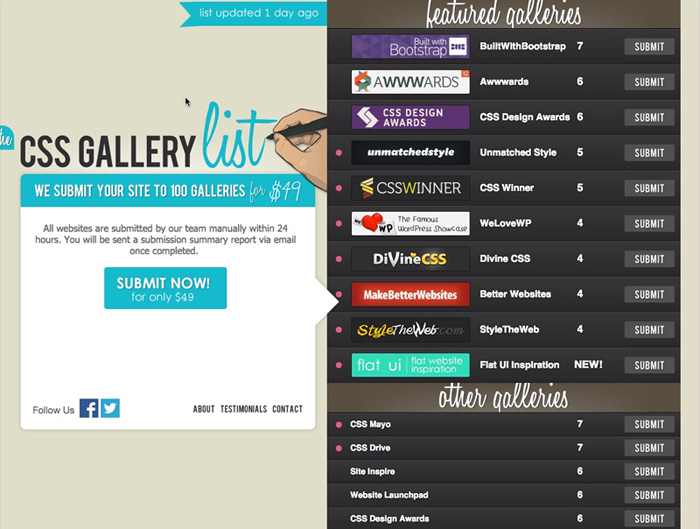
當然如果你真的很想要去這些 CSS Awards Website 投稿卻對英文閱讀感到苦手,這裡也有一個付費網站可以方便各位投稿,集合了非常多受獎網站,你可以從這裡的列表單獨前往投稿,也能夠直接在這個付費網站請他們協助你投稿每一個受獎網站,只需要49塊美金,其實以時間換算也是蠻划算值得參考看看。
CSS Gallery List