
用過CSS的朋友都知道,使用半形文字時,即便設了寬度,照樣會被撐破,但中文字就會乖乖的自動換行,若想要讓中文字,強制水平排序不斷的話,只要加上white-space: nowrap;,就可辦到,但使用ul li時,卻會發現到,當區塊已指定大小,超過就隱藏,它卻不聽使喚,超過範圍就很自動的斷行,真的是很鬼異的現象,於是與好友男丁研究了許久,總算找到了解決辦法,接下來就把這怪現象的解決辦法分享出來,若你也有遇到此問題的朋友們,不坊試試此方法吧!
css設定:
#myDiv ul {
list-style: none;
border: 1px solid black;
width: 350px;
margin: 0;
padding: 0;
overflow: hidden; /* 超過範圍隱藏 /
white-space: nowrap; / 不斷行 /
}
#myDiv ul li{display: inline; / 水平排列 /}
#myDiv ul li a {
display: inline-block; / 水平內顯示為區塊 */
border: 2px solid #ccc;
padding:0 20px;
color:#0033FF;
text-decoration:none;
font-size:12px;
line-height:21px;
}
<body>~</body>間:
<div id=“myDiv”>
<ul>
<li><a href=“http://www.minwt.com">梅問題教學網</a></li>
<li><a href=“http://blog.xuite.net/abgne/diary1">男丁格爾's 脫殼玩</a></li>
<li><a href=“http://www.minwt.com/mimimore">迷迷小姐瞎拼more</a></li>
<li><a href=“http://”>程式逗設計</a></li>
<li><a href=“http://www.wowgame.tw">挖!GAme</a></li>
</ul>
</div>
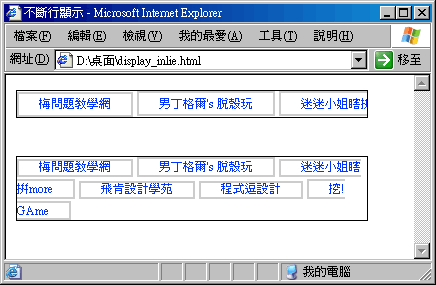
範例預覽:

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)