
許多人只要想到CSS排版,心都涼了一大半,再加上目前市面上,算算也有五、六種的網頁瀏覽器,且各家都有各自的專業堅持,因此逼的梅干的電腦中,不得不安裝各瀏覽器,來一一的作檢測,但CSS並不是不好用,而是每家瀏覽器給與的標準不同,因此每當排完後,待在各家的瀏覽器來作檢視,但這時就會發現到,一下不是這個跑左邊,另一個跑右邊,就是有的高有的低,光要解決這問題就夠煩人的。
因此這時可用CSS的歸零器,而這是由國外熱心的網友所製作出來,目的就是先將CSS中的標籤元件,化整為零如此一來,基準點就都一樣了,再去作設定時,就比較不會出現跑位的問題,經梅干測試後,效果還不錯用,但梅干又忍不住手癢,自已手動又加了一些點東西,竟然要一樣,不論是在邊界還是文字大小,梅干給它通通都歸零,這樣一來對於排版將會更加的便利,為了響應CSS排版的到來,梅干這一、二天終於狠下心,把梅問題的版型大改,全採用CSS來編排,目前骨架大至還算ok,至於細節的部分,還得待作修正,如各位朋友有發現到跑位的問題,也歡迎各位告知梅干一下,那接下來梅干就不囉索啦!直接切入主題啦!
cssreset.css
/* http://www.minwt.com*/ /v1.0 plus+ | 20090501 | by minwt/ /* http://meyerweb.com/eric/tools/css/reset/ / / v1.0 | 20080212 */html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: baseline; background: transparent; font-size:12px; font-weight:normal; line-height:1.86em; word-spacing: 1px; letter-spacing: 1px; } div{overflow:auto; width:100%;} ol, ul {list-style: none;} a{text-decoration:none;} hr,.br{clear:both;}
blockquote, q {quotes: none;} blockquote:before, blockquote:after, q:before, q:after { content: “; content: none; }
/* remember to define focus styles! */ :focus { outline: 0;}
/* remember to highlight inserts somehow! */ ins {text-decoration: none;} del {text-decoration: line-through;}
/* tables still need ‘cellspacing=“0”’ in the markup */ table {border-collapse: collapse; border-spacing: 0;}
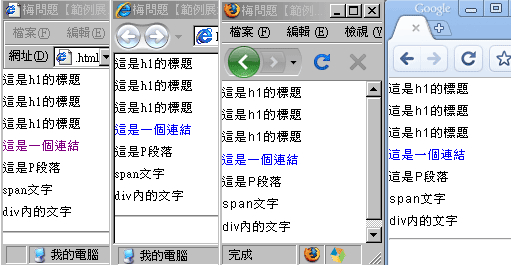
[範例預覽] [範例下載]

