
現在製作網頁已少不了CSS,且有時網頁的CSS碼都比程式碼還長,因此為了縮減CSS的行數,就會將相同的屬性寫在一塊,如此一來除了可減簡少CSS的碼外,二來也可加快網頁的讀取速度,因此會發現到,許多在國外購買的佈景主題,裡面的CSS幾乎都採用簡寫,但沒在使用CSS簡寫的朋友,當看到一長串的樣式設定後,就跟天書一樣,雖然都是CSS碼但卻有看沒有懂。
而坊間的CSS書中,較少提到關於簡寫的部分,所以梅干最近就整理了一下,平常較常用的CSS的簡寫屬性,以及將簡寫後與原來的相對應,讓各位更可快速的了解它的用法,與寫作的技巧,其實當習慣CSS簡寫後,則會覺得CSS的簡碼,看起來更容易閱讀與修改,就不用背一大堆的屬性名稱啦!而還不熟悉CSS簡寫的朋友,就一塊來看看吧!
color顏色簡寫:
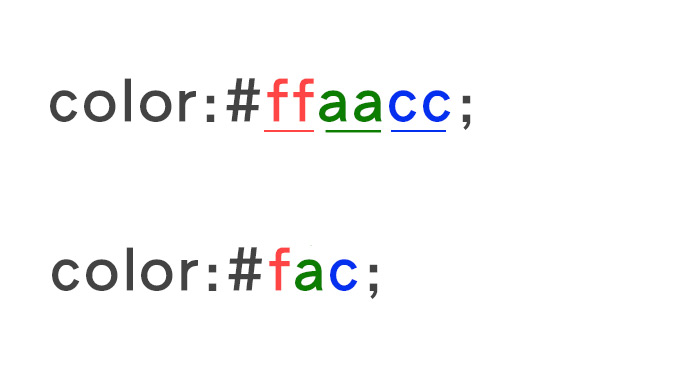
以顏色來說,正常情況下是六碼,但很常看到有些只寫三碼,其實以色碼來說,前二碼是紅,中間二碼是綠,最未二碼是藍,因此當二個碼相同時,只需寫一個來作標示就可以。

background背景簡寫:
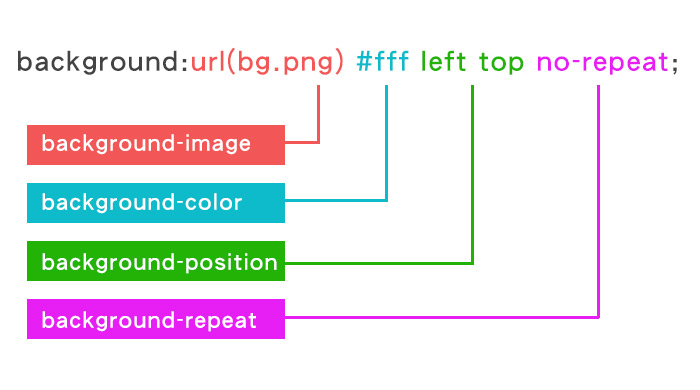
背景這屬性也是常會使用到的,當要簡寫時,只要直接寫background後,就可將所有背景的相關屬性寫在一塊,像是背景圖片、顏色、位置、重覆….等。

font文字簡寫:
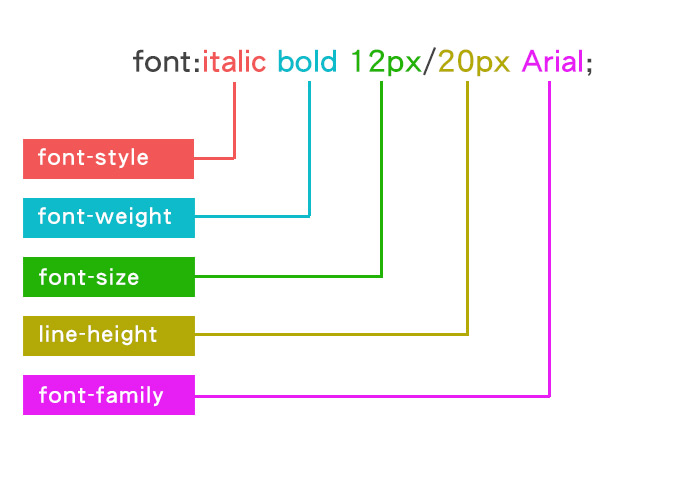
文字與背景一樣,只要寫font後,就可將文字的樣式、粗體、字級、行高和字體寫在一塊,比較特別的是,當字級與行高合併寫時,中間要用/隔開來。

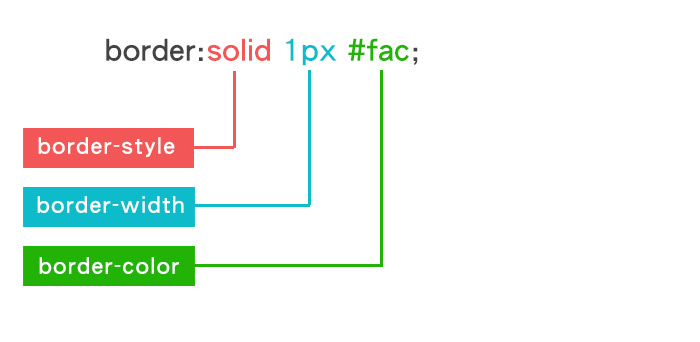
border邊框簡寫:
一樣的只需寫border屬性後,後面就可加入邊框的樣式、寬度與顏色。

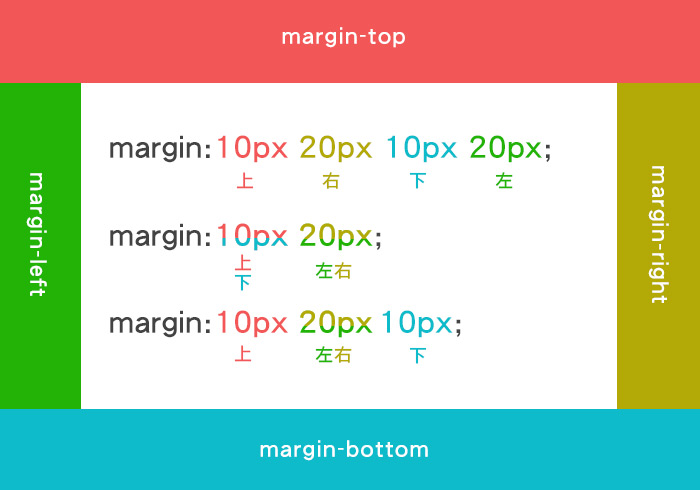
padding、margin內距間距簡寫:
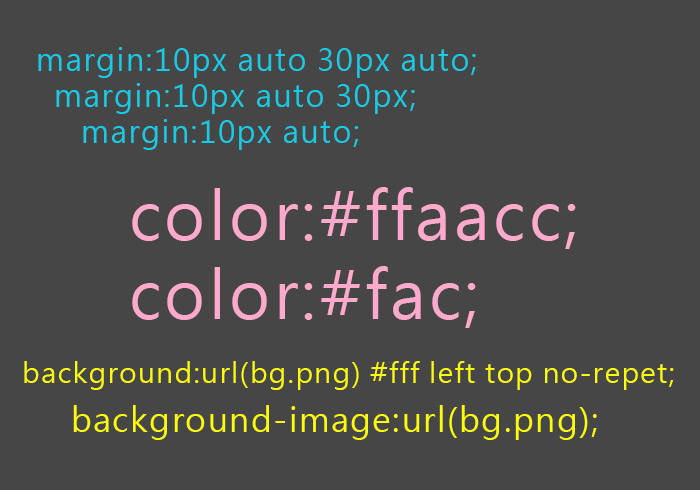
在padding與margin中,最常看到的是,後面加二、四個參數,但有時也會看到三個的,若是三個的話,第一個代表上,中間代表左右,最後一個代碼下。

以上這些是CSS中,較常看到的簡寫方法,也是最常使用的,因此若各位下回遇到時,就不會再天書啦!若各位也有看到其它特殊的寫法,也都歡留言討論囉!

