
原本以為這些都是 VS Code 的內建功能,那天梅干換筆電後,一按右鍵卻發現找不到「在瀏覽器中開啟」的選項,才驚覺原來這功能是需要額外安裝外掛的。於是花了點時間重新摸索,總算找回這個熟悉的小工具~ 如果你跟梅干一樣也愛用 VS Code 開發網頁,那這個外掛一定要收好收滿,用起來絕對事半功倍唷!
Step1
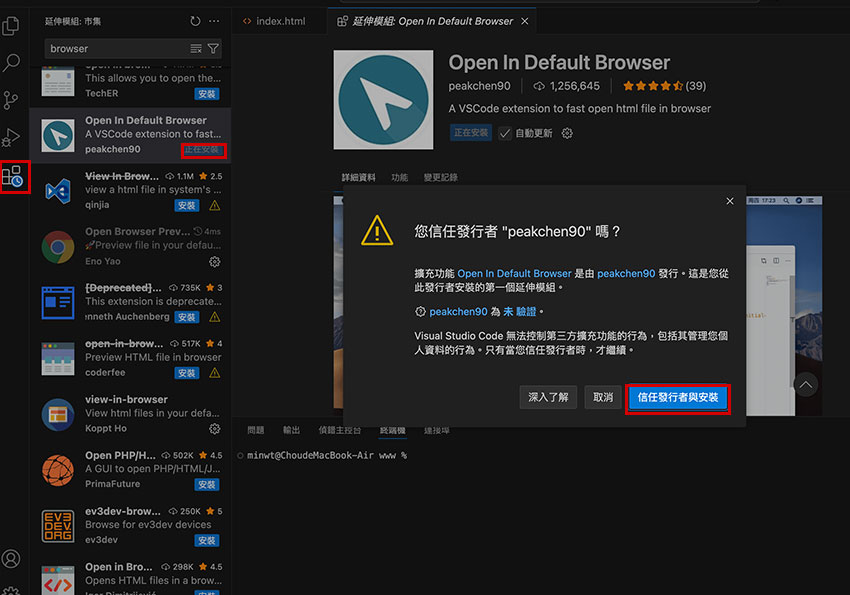
首先,先點選 延伸模組,再搜尋 Open In Default Browsers 後,點 安裝 與點 信任發行與安裝 。

Step2
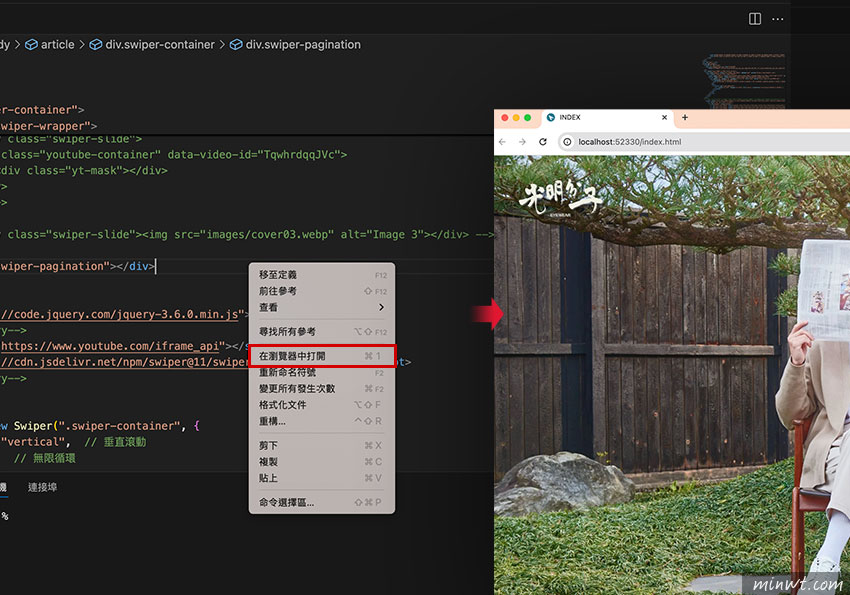
接著再安裝完成後,關閉VS Code再開啟網頁,這時對著畫面按滑鼠右鍵,就可看到 在瀏覽器中打開 的選項,當一選完畢後,隨即就會開啟瀏覽器啦!同時還支援簡易的伺服器功能,真是超方便的啦。