
Step1
首先,先透過網頁開發工具的中的Elements的頁籤,尋找到Google表單的陣列位置。

Step2
接著按滑鼠右鍵,選擇Copy/Copy outerHTML的選項。

Step3
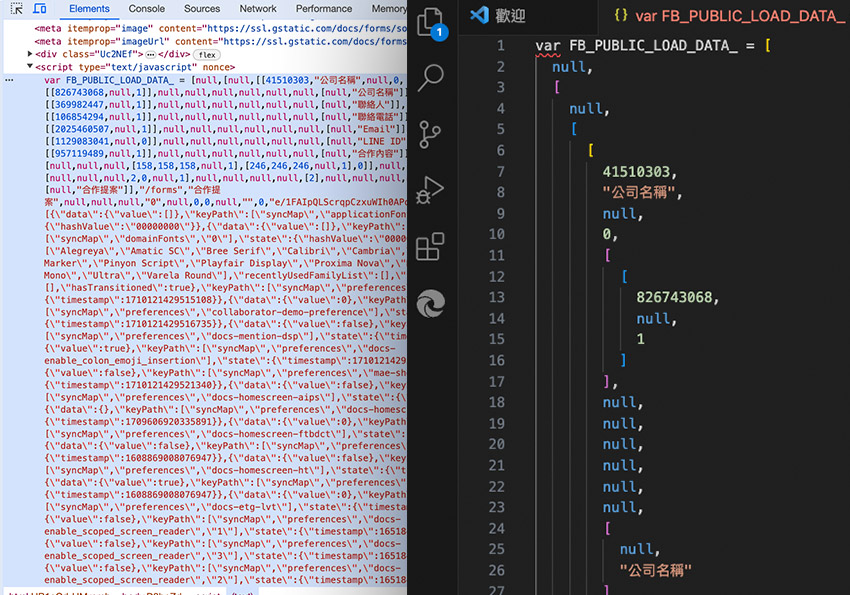
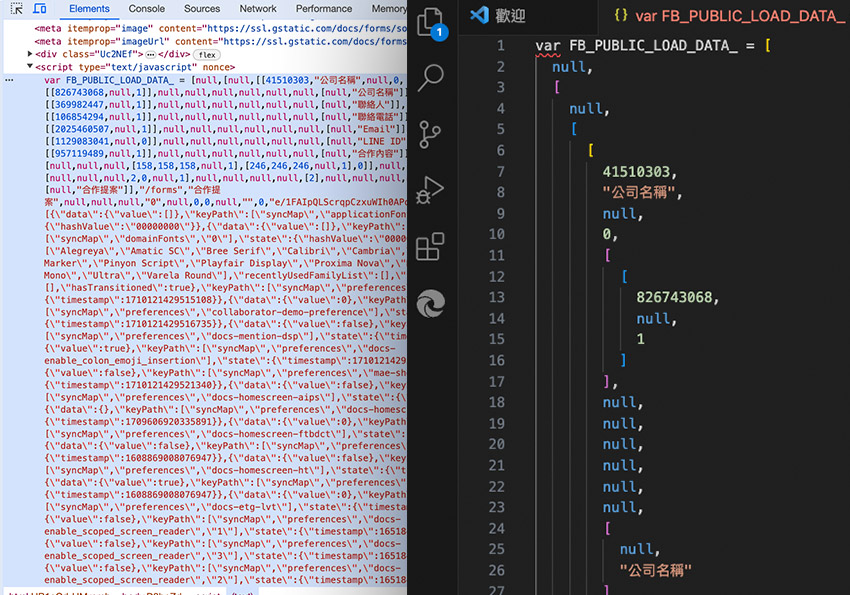
接著再貼到VS Code後,按滑鼠右鍵選擇格式化文件選項。

Step4
鏘~鏘~立馬變成樹狀結構,如此一來就方便瀏覽與尋找啦!因此下回當遇到已壓縮的Javascirpt不妨可試試看囉!!


Step1
首先,先透過網頁開發工具的中的Elements的頁籤,尋找到Google表單的陣列位置。



