
因此先前梅干也曾分享過,一些顯示網頁的文字資訊有外掛,甚至也可透過網頁開發人工具,並透過選取工具,選取區塊中進行查詢,除此之外現在透過Edge瀏覽器,透過網頁開發人工具,立即就可顯示網頁的所有的配色,以及文字樣式,包含文字的顏色、粗細、大小…等,這對於網頁設計師是件相當重要的事,因此身為網頁設計師的你,也一塊來看看吧!
Step1
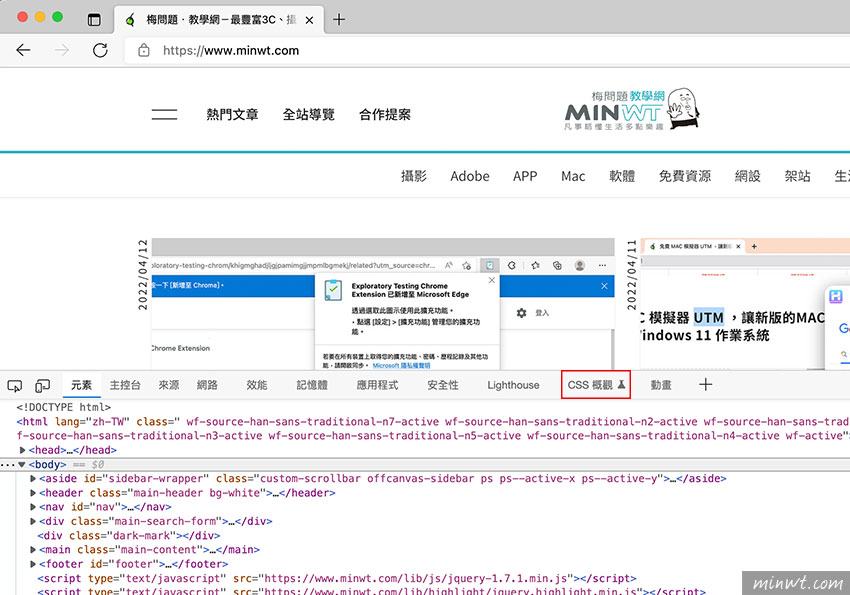
這時開啟網頁開發人員工具,與Chrome一樣,按F12或是Ctrl+Shift+I,當開啟後,再點CSS概觀頁籤。

Step2
接著再按擷取概觀鈕。

Step3
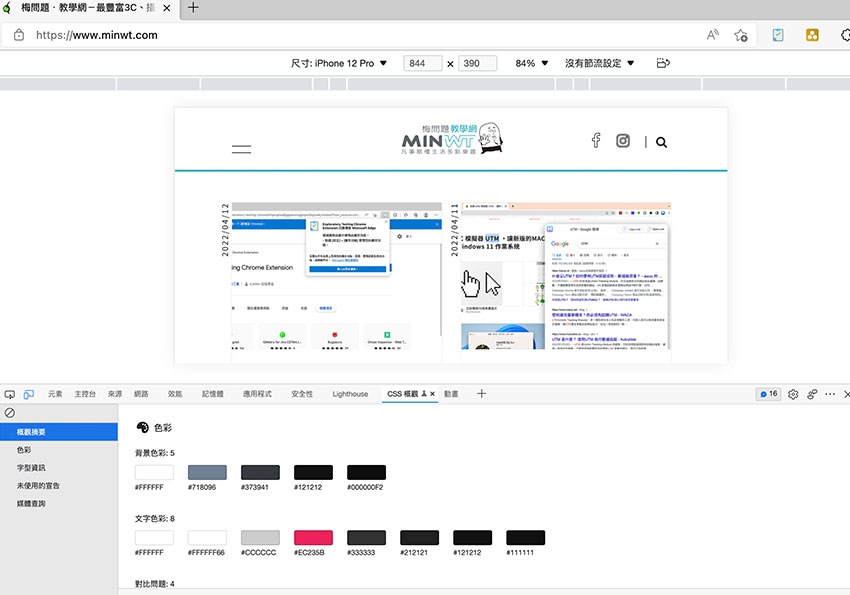
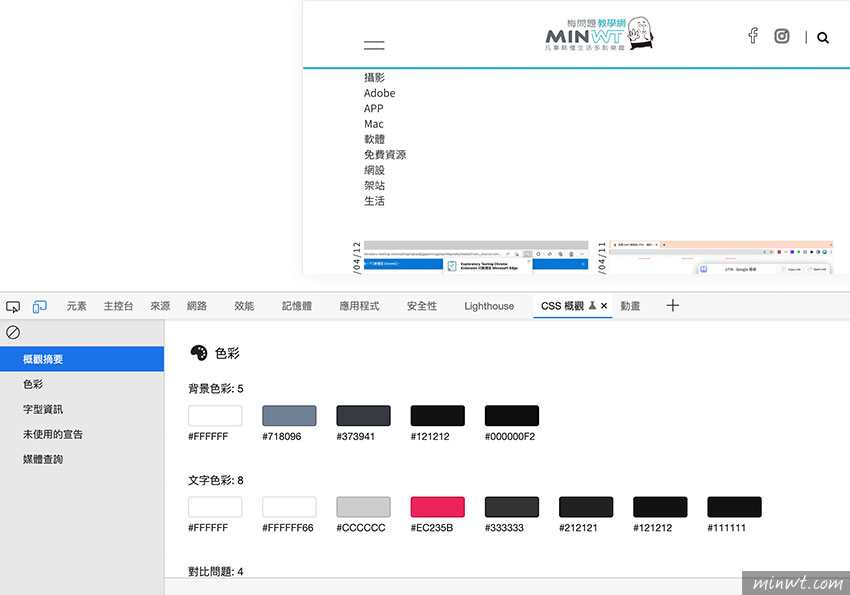
這時就看到目前網頁的所有配色,包含背景與文字。

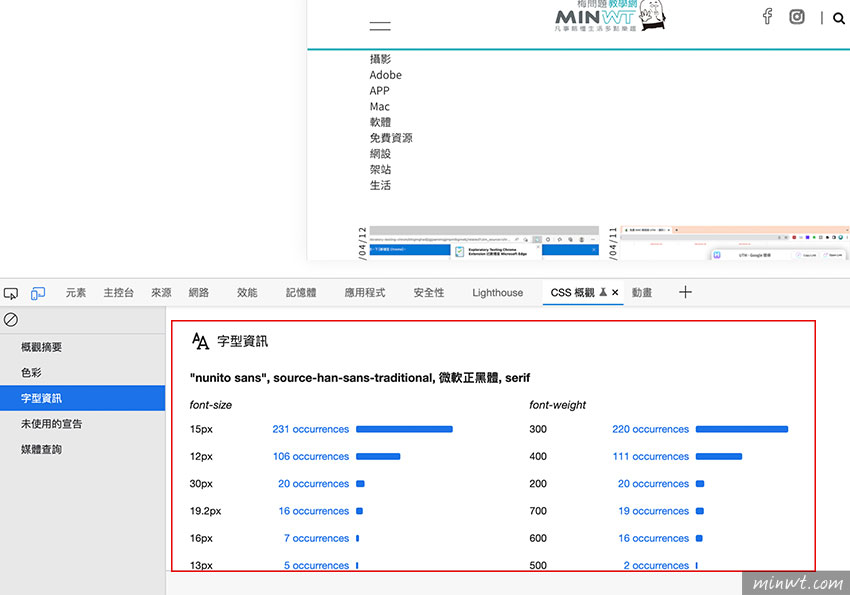
Step4
當把左邊的頁籤再切到字型資訊時,就會顯示目前網站所使用的字體與字級和字體粗細。

Step5
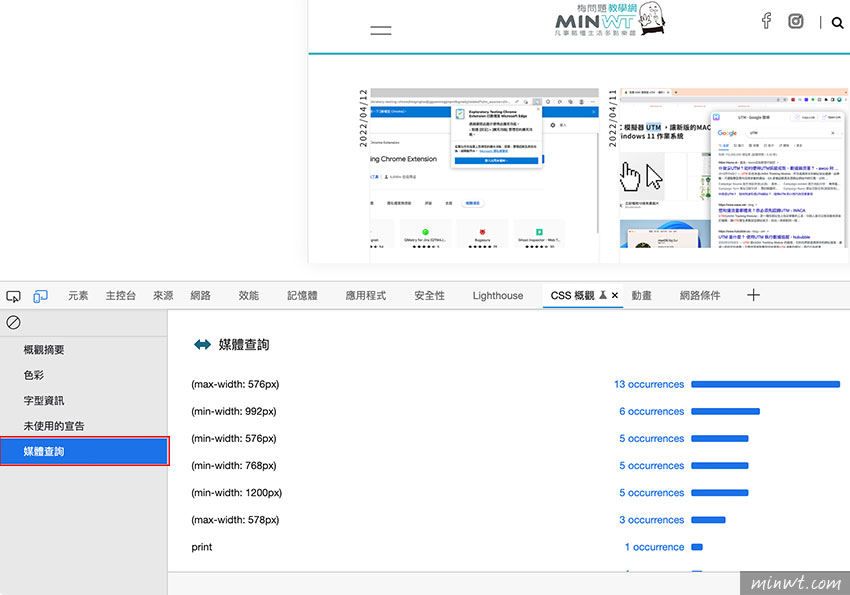
再切到媒體查詢時,也可知道目前該網頁在裝置上設了那些的斷點,因此透過這個工具,不但有助於觀察喜歡的網頁外,甚至也可檢視自己的頁面,因此身為網頁設計的你,也趕快試試看囉!