
但無論是使用什麼平台,Git的指令與使用方法一致,而早期在寫註解時,都想說隨便寫寫就好,直到最近突然想把網站的版面,換回原來的版型,這時才發現到,整個架構與檔案都舊的完全不同,這時才想到說,之前上傳都有版控記錄,那怎麼將它回到之前呢?而這功能,就有點像時光回朔機一樣,可以快速的回到之前,甚至搭配VS Code編輯器,讓你完全無需開啟終端機,透過VS Code全視覺化界面,快速的回到指定的時間呢?因此想知道怎麼設定的朋友,現在也一塊來看看囉!
Step1
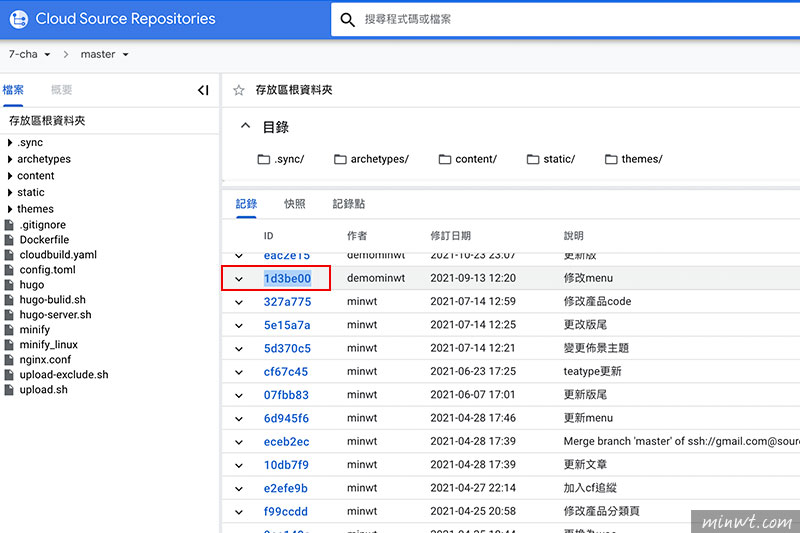
首先,進入自己的版控面板,透過自己之前的註解,找到要回朔的點,再把前方的ID拷貝下來。

Step2
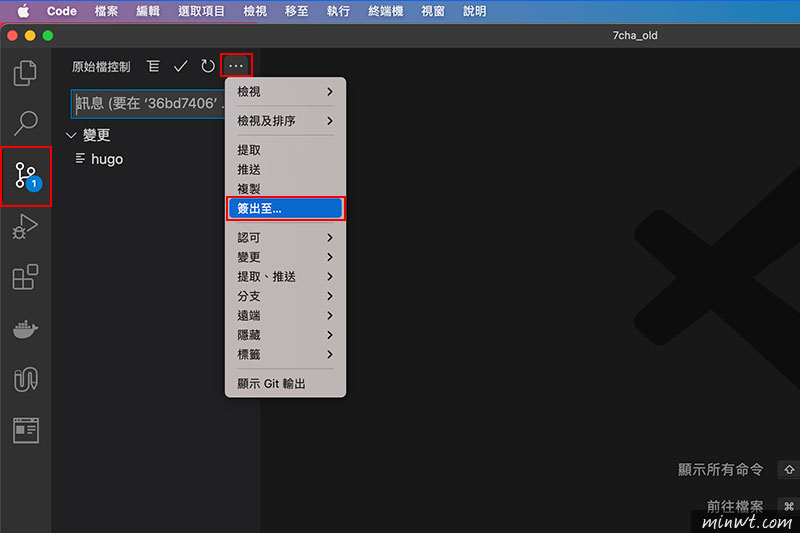
接著開啟VS Code切到「原始檔控制」後,點右上的設定圖示,並選擇「簽出至…」選項。

Step3
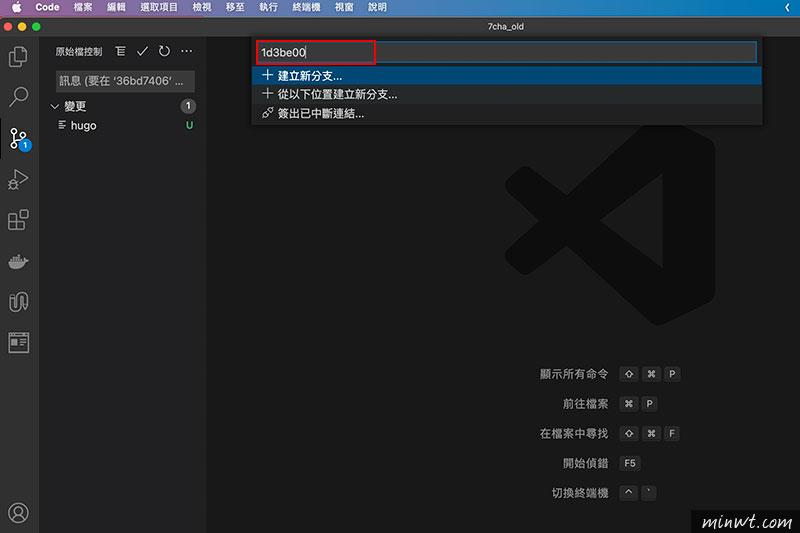
接著輸入剛的記錄ID。

Step4
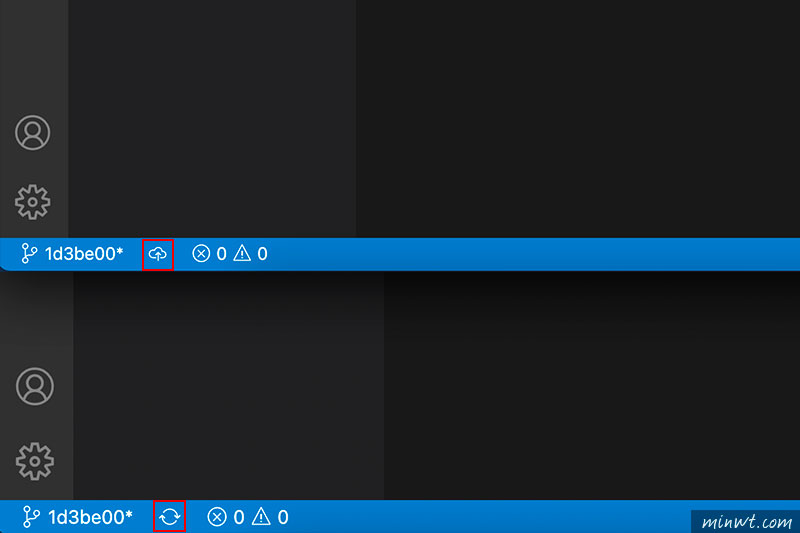
再按下Enter後,左下角就會看到目前要回朔的版本ID,接著再按上傳的雲圖示,接著就會開始進行回朔。

Step5
哈~當回朔好後,就可再度看到,之前的版面啦!真的是超方便的啦!現在才知版控這麼的好用,以後在上傳資料時,註解就得好好的標註啦!因此有用版控的朋友,想回到過去,不妨可試試看囉!


