
其實這當然是沒問題,且作法與先前用Google Script的方式要來的簡單許多,只需要將設計好的試算表資料發佈出來後,再由發佈的json格式,進行解析並套用到網頁中,而解析json的方法,前後端都可以差別在於,當使用前端解析,開啟頁面時會需要將資料載入後再顯示,而後端則是全部讀取完畢後,再把資料全部顯示出來,因此這邊梅干就用PHP的方式來解析Google 試算表所提供的json格式。
Step1
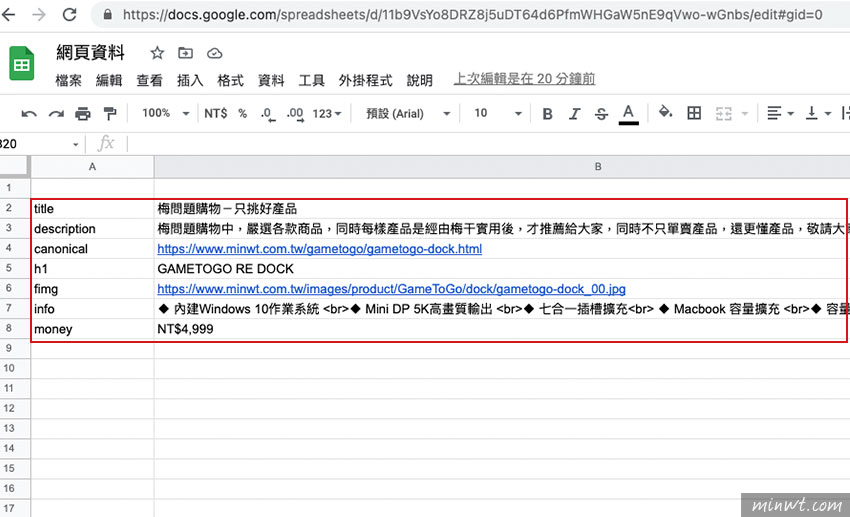
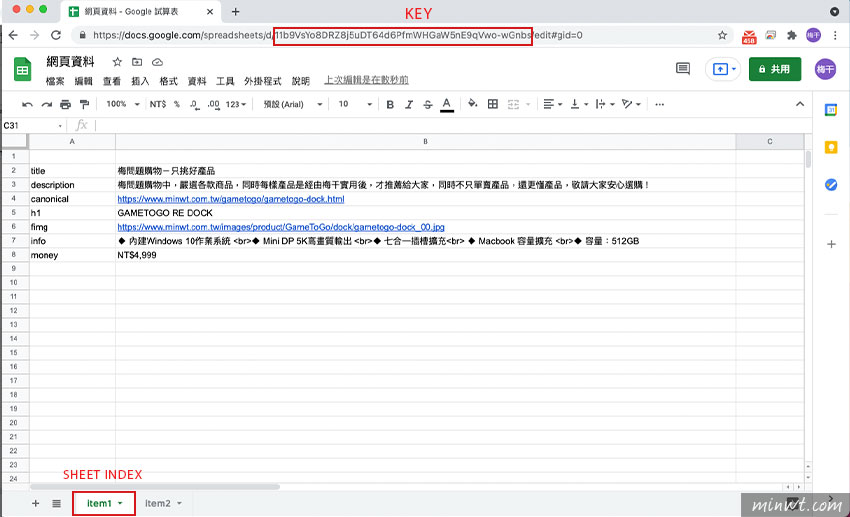
首先,先將網頁要用到的資訊一一的輸入到Google試算表中,同時第一行留空。

Step2
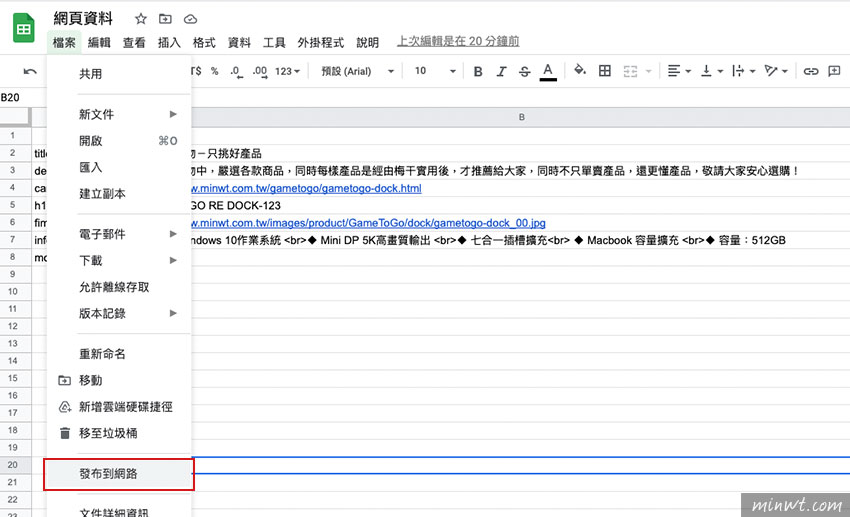
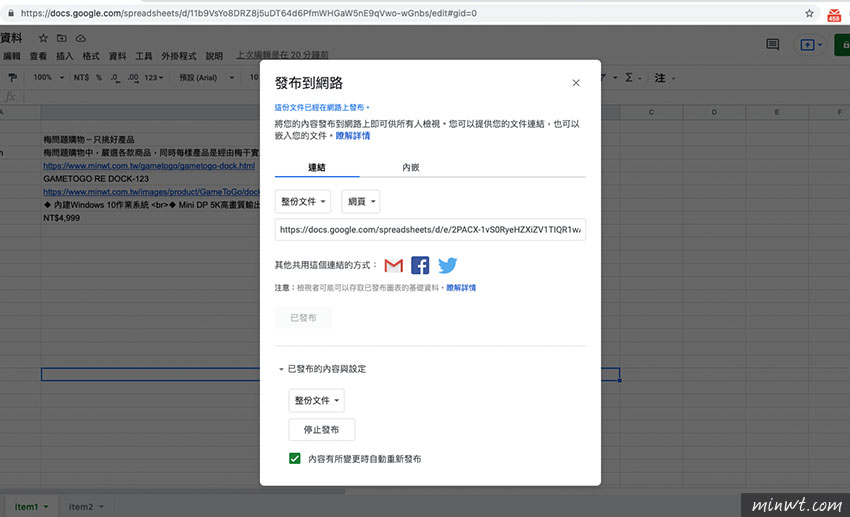
輸入完畢後,選擇「發布到網路」,將此試算表的資料公開。

Step3
當把Google試算表中的資料設為公開後,就可將它關閉。

Step4
當要取得此試算表的json格式,需要在編輯模式下,網址中的/d/後方字串拷貝下來,而SHEET INDEX就是下方頁籤的索引,起始值為1。
Google Sheet json格式規則:
https://spreadsheets.google.com/feeds/cells/[KEY]/[SHEET INDEX]/public/values?alt=json

Step5
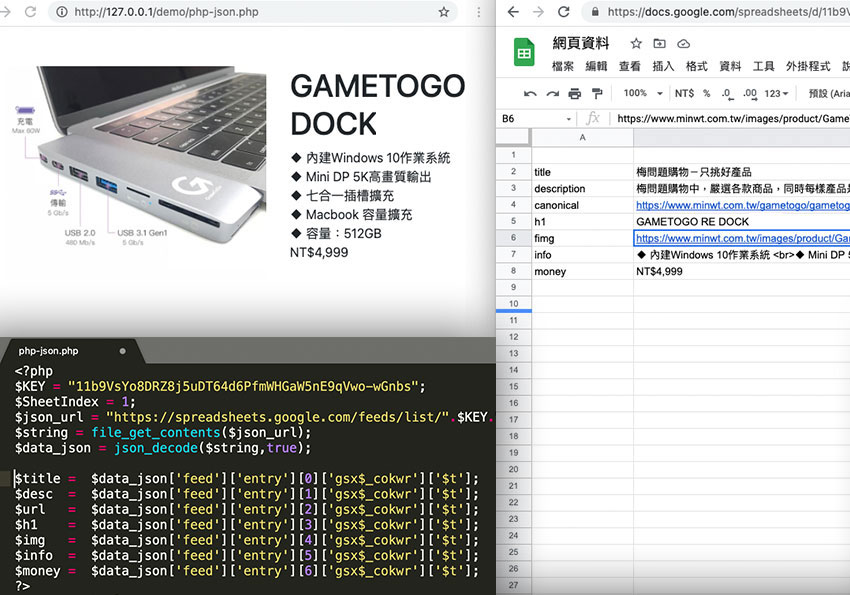
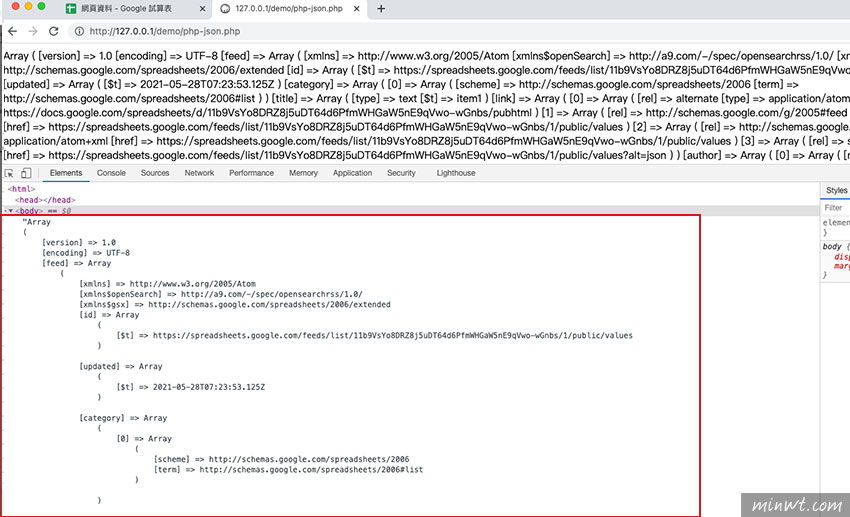
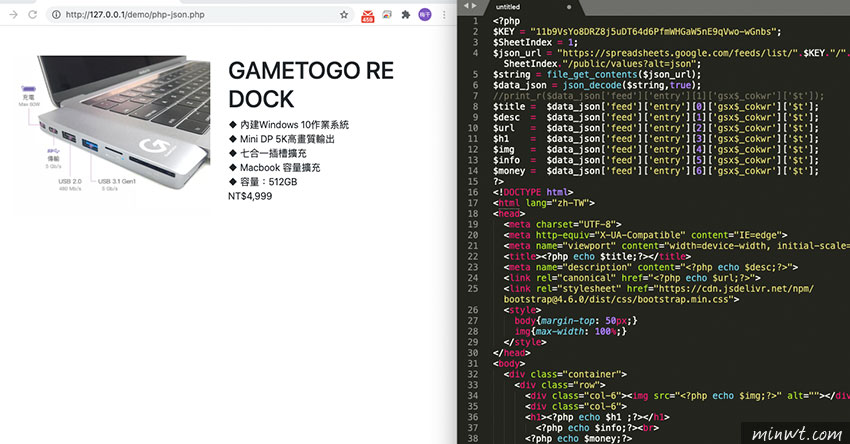
在輸入下方的語法,就可讀取到Google試算表中的資料。
1 2 3 4 5 6 7 8 |
<?php $KEY = ""; $SheetIndex = 1; $json_url = "https://spreadsheets.google.com/feeds/list/".$KEY."/".$SheetIndex."/public/values?alt=json"; $string = file_get_contents($json_url); $data_json = json_decode($string,true); print_r($data_json); ?> |

Step6
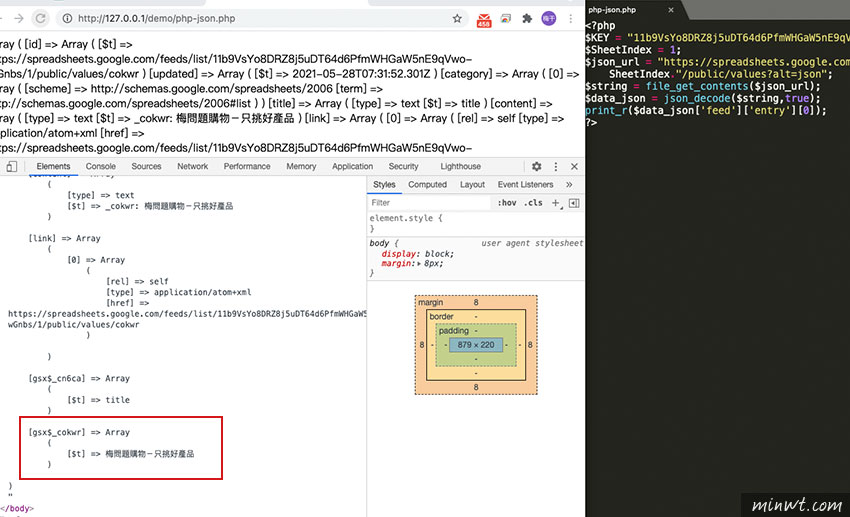
再透過這個樹狀圖一一的尋找所需的資料,當在抓取值時,需留意一下,使用gsx$_cokwr時,前方才不有帶相關的參數。

Step7
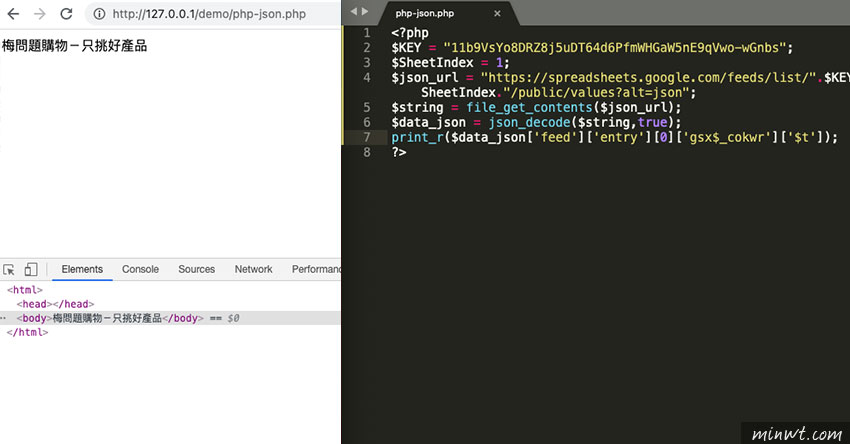
這樣就可抓取到第一筆的Google試算表中的資料。

Step8
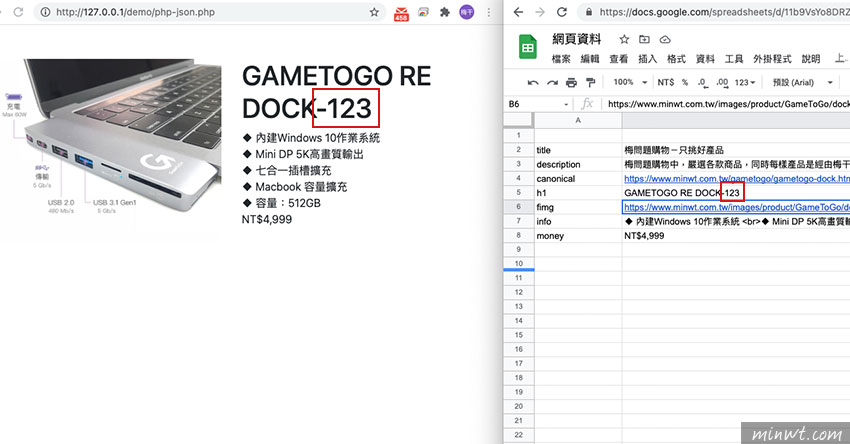
依續的抓取完畢後,就可將它套入到網頁中。

Step9
下回當要修改資料時,只需開啟Google試算表,進行修改就可以,當更改完畢後,再重新整理頁面,立即就會被套用,完全不用再去修改網頁原始碼再作上傳,因此透過Google試算表,來製作一頁式銷售頁還挺方便的。

#範例預覽

