
後來才發現到,原來 Visual Studio Code 內建就有版控功能,且完全無需輸入任何的指令,一旦資料有異動或更新時,只要一鍵就可將檔案同步至GitHub中,因此有在使用版控的朋友,不妨也可試試 Visual Studio Code 不但免費且好用。
Step1
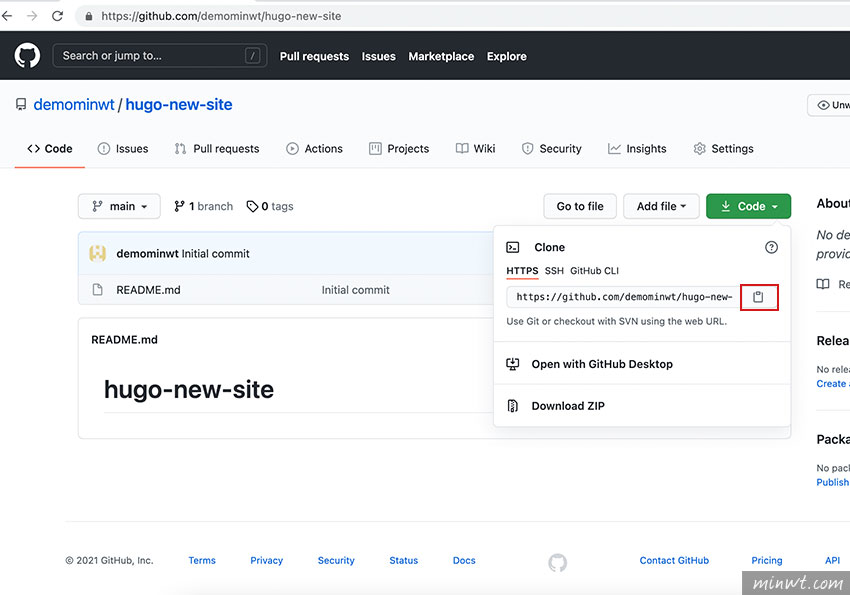
首先進到Github後,點右上的Code鈕,將HTTPS中的網址複製下來。

Step2
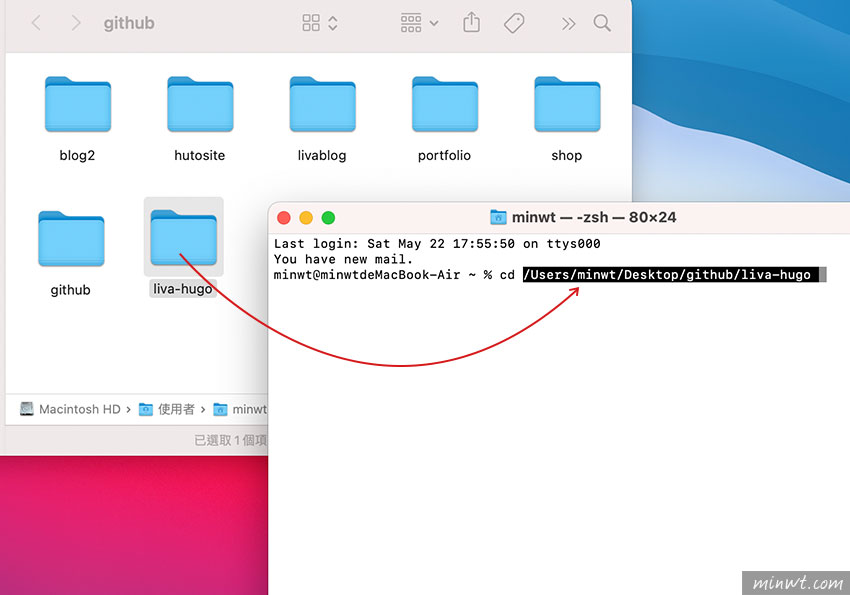
接著開啟要同步專案的目錄後,開啟終端機,輸入cd空一格再把資料夾,拖曳到後方。

Step3
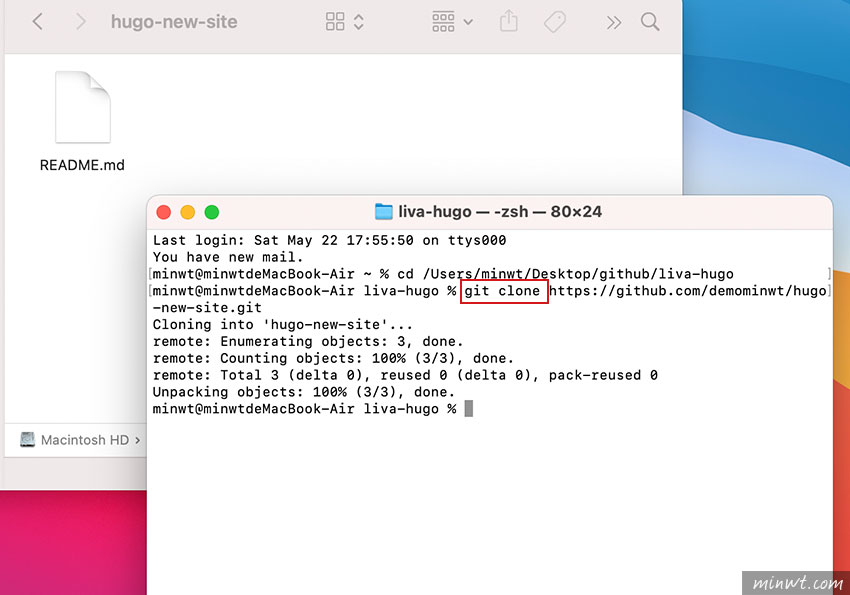
進入後,再輸入 git clone 剛的專案連結,當把Github專案中的檔案給複製回來後,以後只需透過VS Code管理了。

Step4
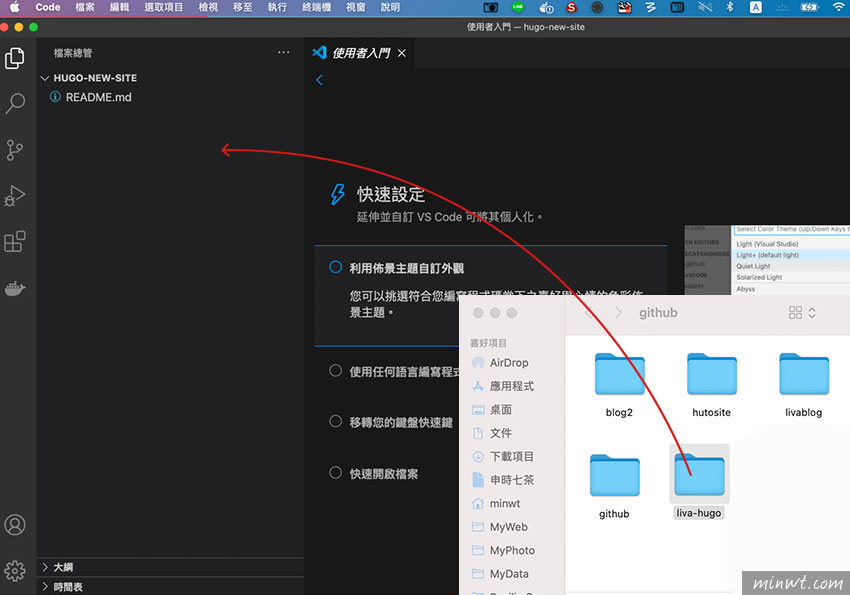
接著開啟VSCode,將剛的資料夾拖曳到VSCode中。

Step5
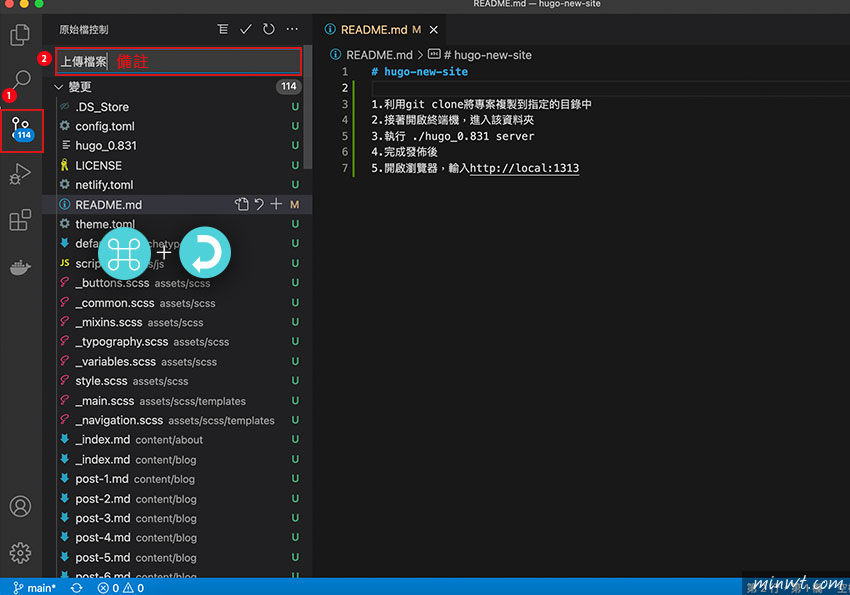
之後當專案中的資料有修改或是變動時,在右邊的 原始檔控制 鈕中,就會出現目前異動的資料數量,除了滑入可按上方的加號也,若要全部一併同步更新的話,再上方輸入更新的備註,輸入完畢後,再按Command+Enter鍵。

Step6
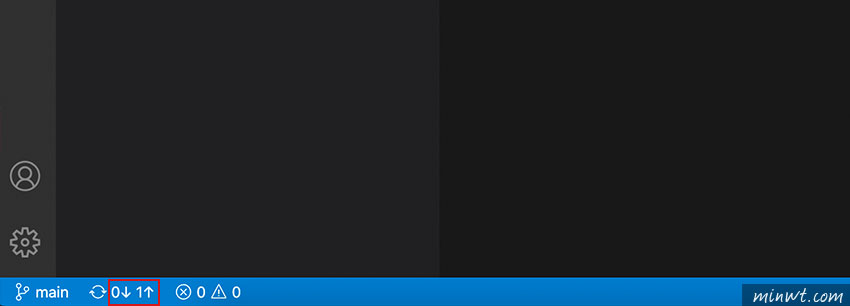
接著再按下方的箭頭,就會將檔案同步上去。

Step7
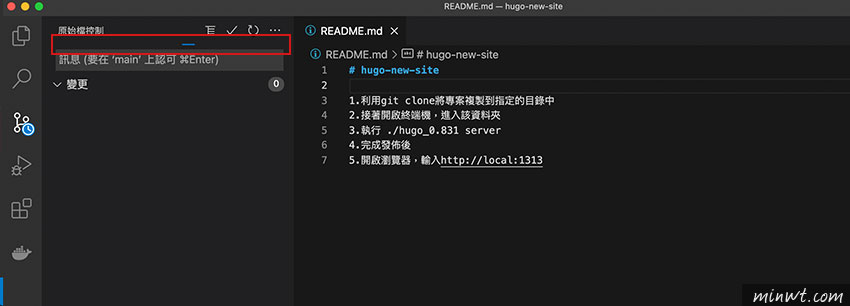
當在上傳的同時,上方的輸入框中,會出現一條藍色的色條左右滾動,直到滾動完畢,才表示檔案已同步完成。

Step8
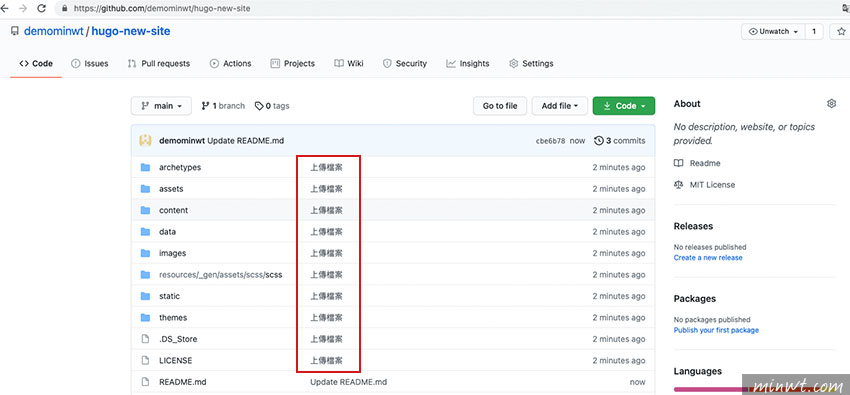
在上傳完畢後,回到Github並重新整理頁面,立即就會看到剛所同步上來的檔案啦!當透過版控在管理檔案,會比FTP來的方便許多,因此還在使用指令同步的朋友,不妨可試試VS Cdoe囉!!