
一直以來大家都知道,透過Google所推出的PageSpeed Insights平台,就可線上幫網站進行檢測,看是否有那些需要進行修正的,同時在修正的地方,還會分成必須修正與建議修正,但相信絕大部分的朋友,在必須修正的地方,都是因圖片太大,雖然Google也清楚的說明,每張圖片的壓縮比例為何,甚至也有提供相關的壓縮工具,但說真的光是還要下指令就感到有些麻煩。
雖然說梅干不是數字控,但能修正當然就盡量修正,因此梅干前前後後也用了不少的圖片壓縮圖,但總無法達到Google PageSpeed Insights的要求,因此梅干最近就花了時間,來了解一下這個的問題,在不斷的反覆的測試下,終於讓梅干找到Google PageSpeed Insights針對圖片的壓縮的要求,再加上梅干平常最常使用的就是Photoshop,因此透過Photoshop進行圖片的轉存是簡單不過的了,同時無需安全任何的套件,直接用內建的輸出功能,就能將圖片輸出達到Google PageSpeed Insights要求,甚至還可保留清晰的畫質,至於要怎麼作,現在就一塊來看看吧!
Step1
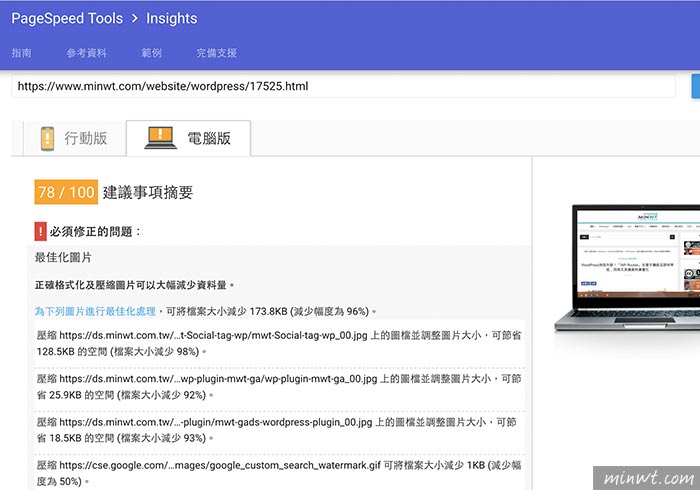
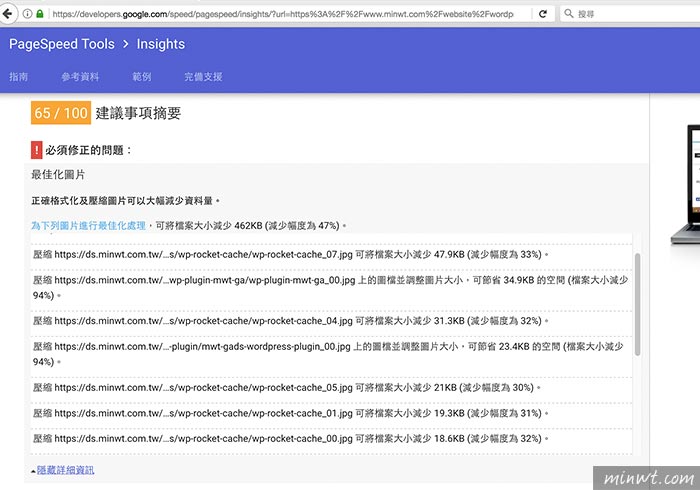
首先,梅干先找一篇文章,丟到Google PageSpeed Insights來測測看,一測之後,在必須修正的地方,清一色都是圖片壓縮的問題,梅干先挑一張照片來測試一下。

Step2
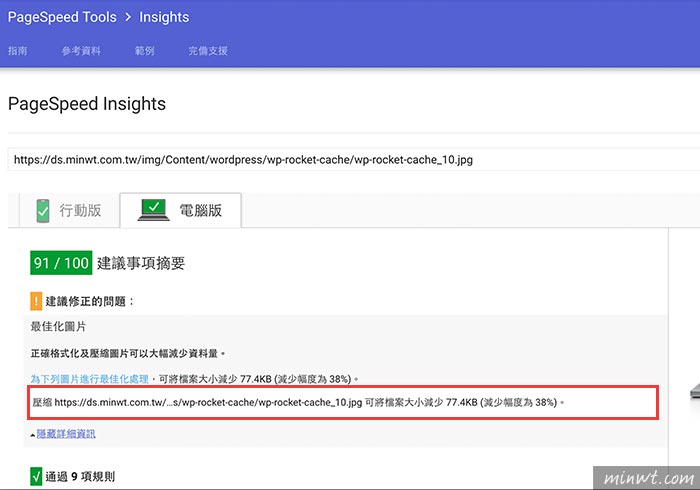
接著把剛的圖片丟到Google PageSpeed Insights來檢測一下,雖然有91分,但在建議修正的地方,還是出現圖片需進行優處理。

Step3
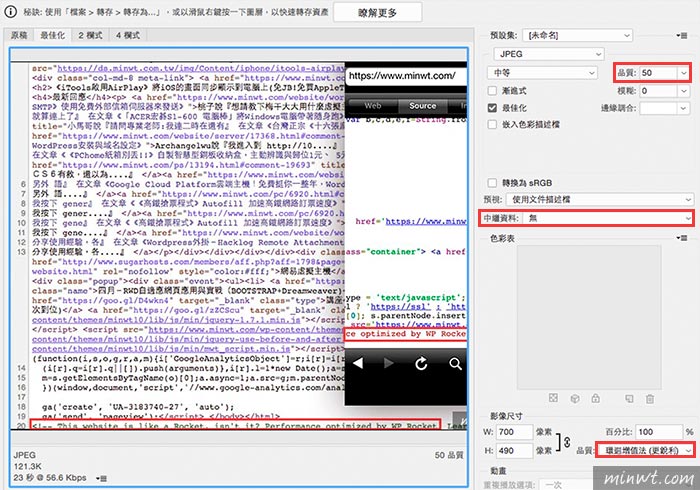
這時候開啟Photoshop,選擇「圖片轉存為網頁用」選項,接著將壓縮比設為50%,並且把中繼資料拿掉,以及下方的品質,設為更銳利。

Step4
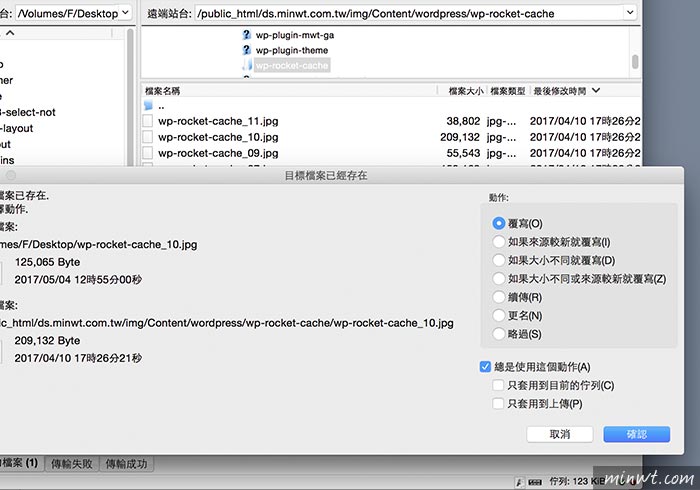
完成後,再將圖片上傳。

Step5
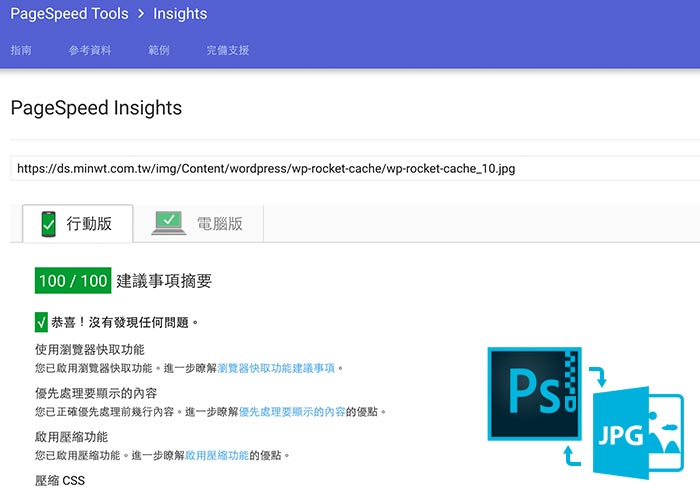
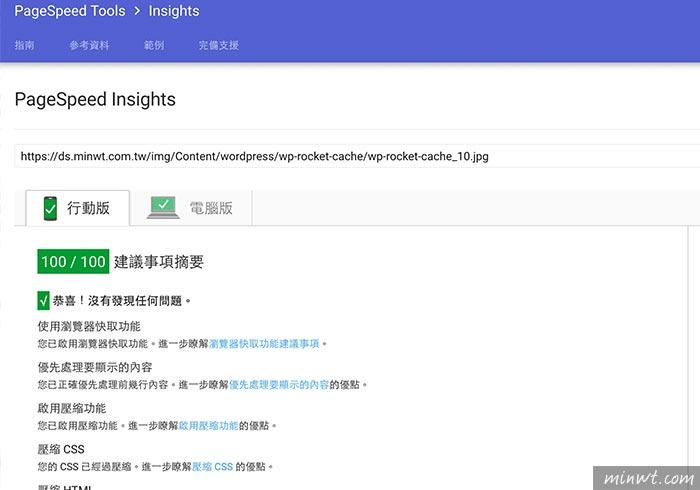
接著再重新測試一次,這時分數就變成100分啦!

Step6
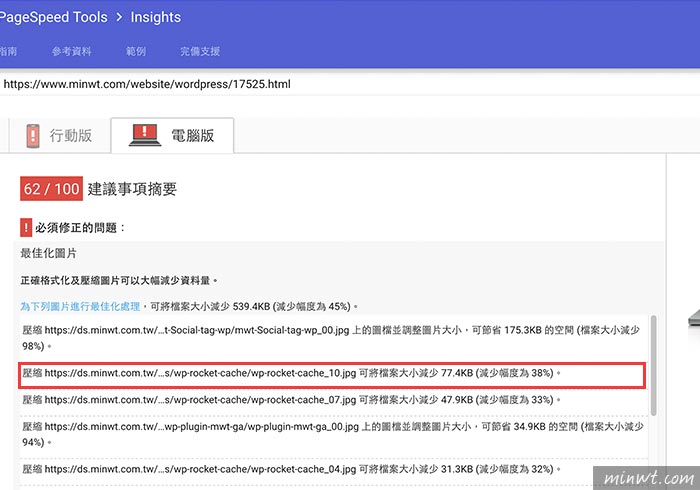
再測試原來的頁面,剛的圖片也不見了,同時分數也由紅轉黃燈啦!

Step7
因此梅干將頁面中的所有的圖片重新壓縮並上傳後,終於成功的解決了圖片最佳的問題啦!同時分數也從62->78啦!所以下回各位當要把圖片放在網路上使用時,不用再透過第三方工具了,直接將Photoshop的壓縮比設為50%就ok啦~