
其實影響網站的載入速度,最直接的問題就在於圖片,有時候這真的很二難,為了讓畫面可以完美呈現,都會盡量減少壓縮,讓圖片的畫質更加UP!UP!但這時候圖檔就會變大,當網頁的圖片一多時,整個載入的速度就會變慢,所以今天要分享個小技巧,透過Photoshop來進行圖片壓縮,並依低失真高壓縮率為原則,讓圖片既可能保有高畫質,又能減少圖片大小,其實這有小絕竅的,因此下回在壓縮圖片時,不妨參留意一下,立即能提升網站的載入速度。
Step1
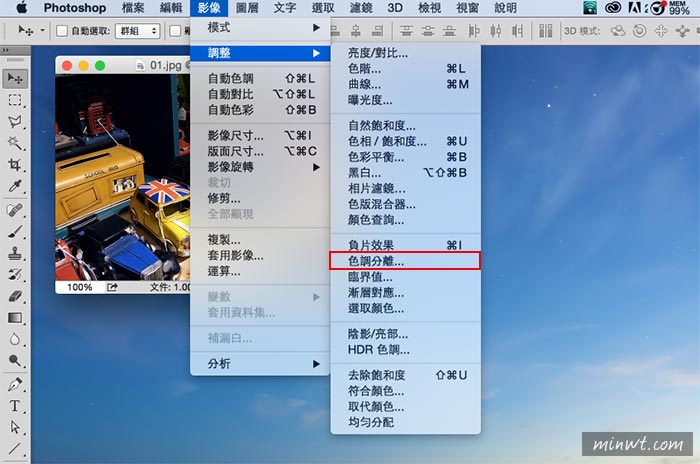
首先,開啟圖檔案後,選擇影像 / 調整 / 色調分離。

Step2
接著設定要顯示的色階數,色階愈少雖然檔案愈小,但畫面的塊狀會愈嚴重,所以這邊得自行取捨一下。

Step3
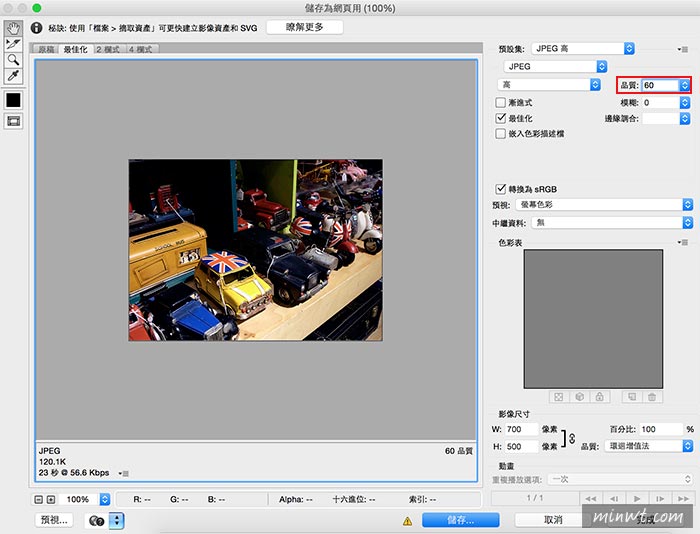
設定好後,再選擇儲存為網頁用,這時候品質的地方,建議在50~60間。

Step4
完成後,可看到前後二者,在中間與亮部區塊幾乎沒什麼影響,只有在暗面的部分有所失真,但前後二者的檔案差了快1/3。


