
因此當要測試較複雜的範例時,還是得開啟CodePen或是建立一個新網頁測試,才能預覽實際的效果,因此最近在尋找其它的Chrome的外掛時,無意間找到一款超強大的網頁編輯器工具Web Maker,畫面與CodePen相似度99%,甚至還支援儲存、下載外,還可將編輯的原始碼,同步回CodePen,因此想要一個離線版CodePen的朋友,不妨可試試Web Maker。
Web Maker
Step1
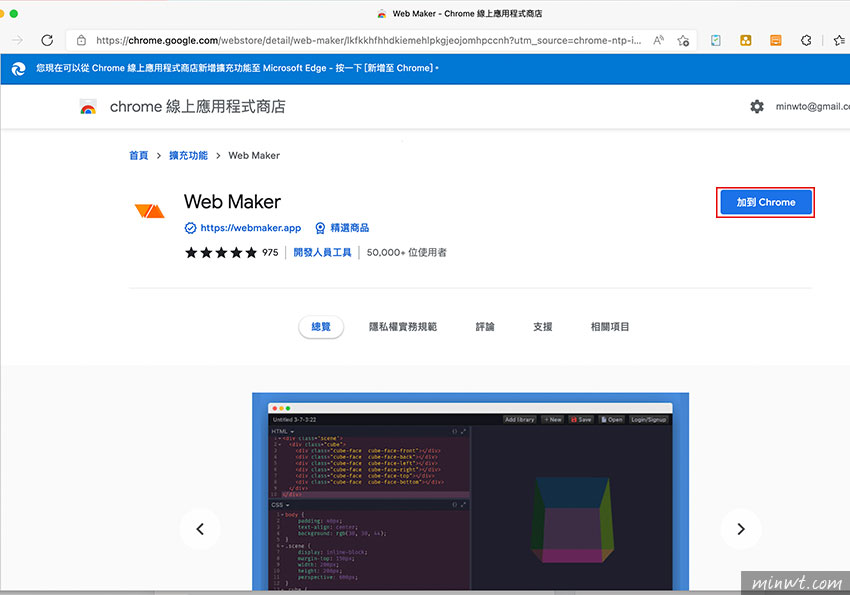
首先在進入Web Maker的外掛頁面後,點一下加入Chrome鈕,再新增到瀏覽器中。

Step2
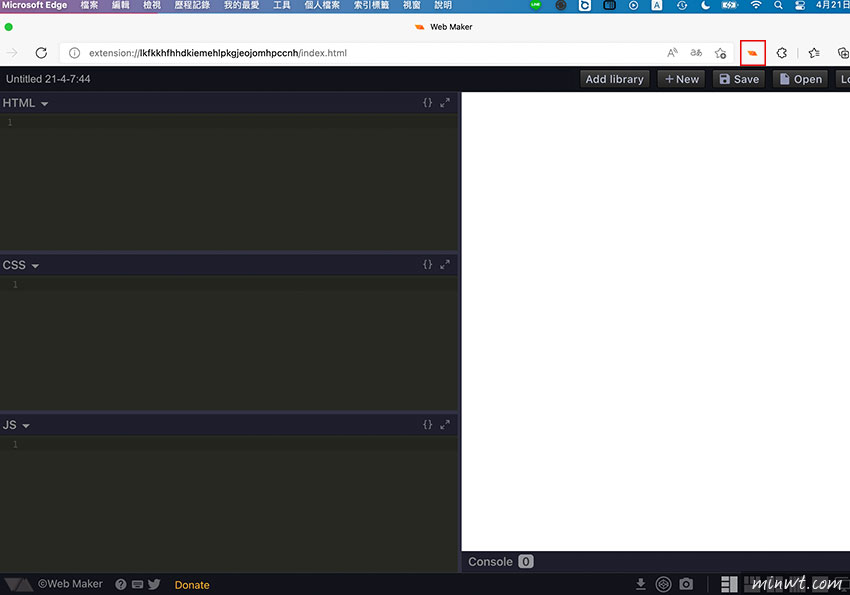
當安裝完畢後,在網址列後方會看到一個黃橘的三角形圖示,點一下隨即就會進入Web Maker編輯模式,有沒有發現與CodePen極為相似。

Step3
若不習慣左右的畫面分割,也可透過下方來改變區塊的分割。

Step4
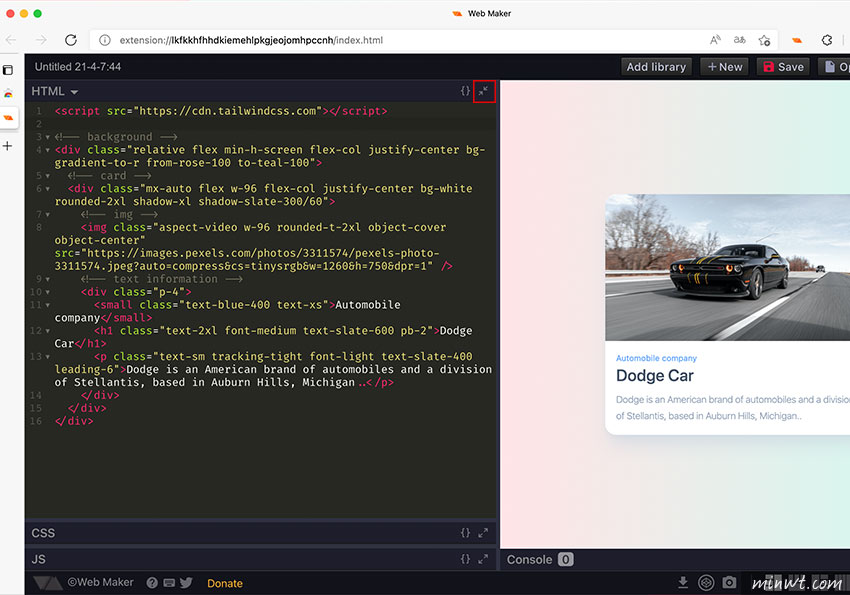
這時點區塊右上的放大圖示,就可將編輯區域延展到最大,這時就可輸入相關的原始碼進行測試,而下方這就是梅干最近可相當感興趣的tailwindcss框架。

Step5
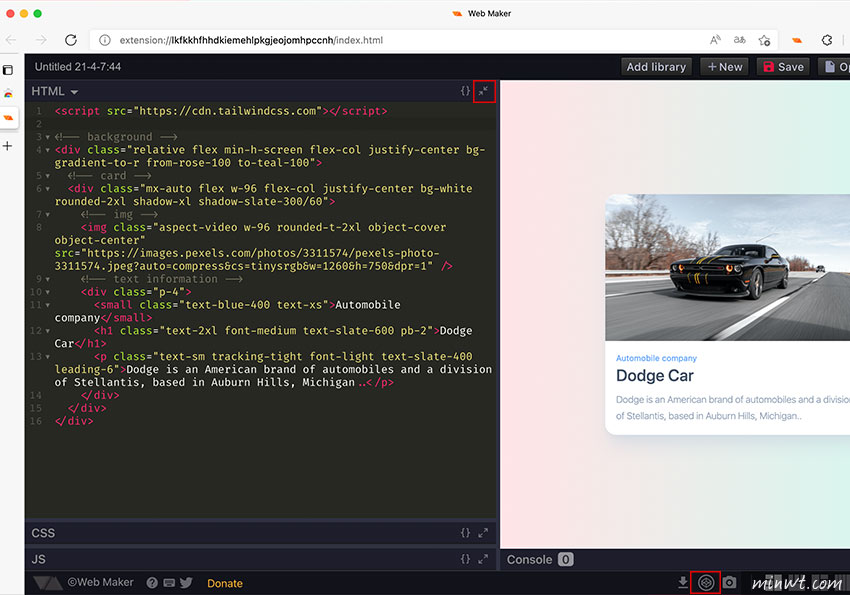
若要將測試的原始碼,同步回CodePen的話,也可點下方的圓形圖示。

Step6
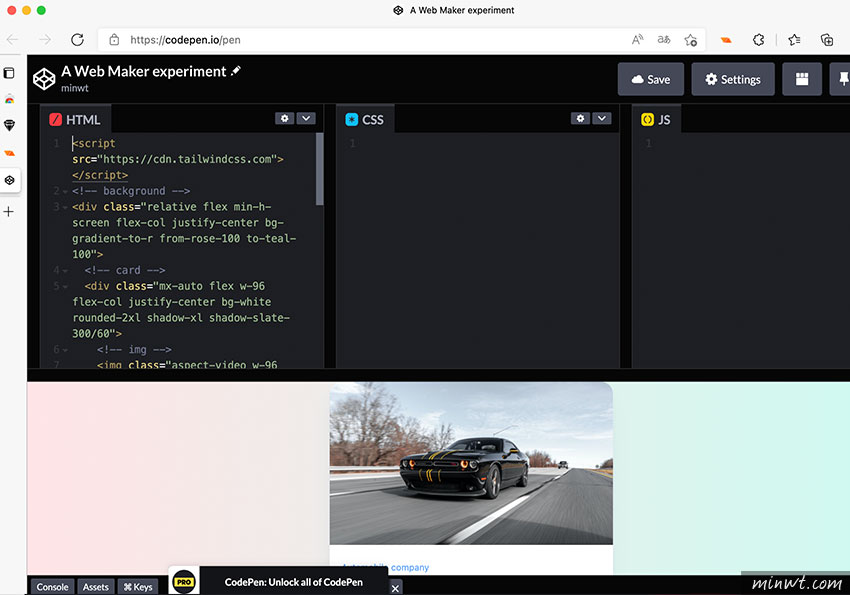
這樣就會將頁面導回到CodePen,甚至剛剛編輯的原始碼,也會同步顯示在CodePen中。

Step7
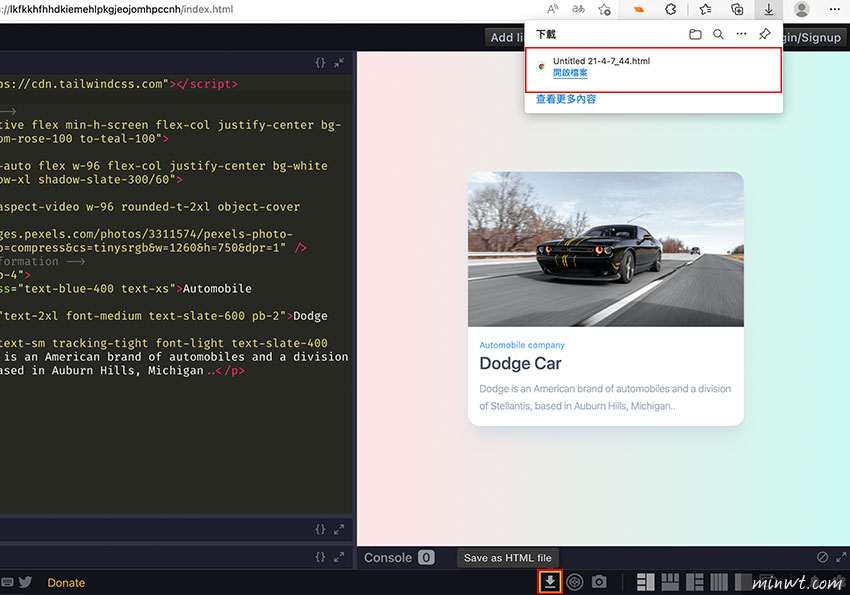
若測試沒問題,也可以選擇上方的Save儲存在本機端中,或是按下方的下載鈕,將它儲存成html檔。而WebMaker真的挺方便的,因此身為網頁設計師的你,也趕快下載吧!