
先前曾掀起一波的正妹報時器風潮,由於畫面相當吸晴,也讓許多網友紛紛的嵌入到自已的網誌中,這也給了梅干一點小靈感,所以梅干就試著來做做看,而報時器的重點,不在於時間而在於正妹,因此正妹一定不可少,但基於經費的考量,梅干一時也請不到這多的正妹,梅干只好下海來充當一下,請各位多見諒,當正妹搞定後,接下來就是報時了,若只是單純的報幾點幾分,那就太單調了,所以梅干就再加了古早的地支時辰,讓畫更添加點趣味性,現在就一塊來看看這個正”梅”報時器吧!
開發環境:
XCode:4.0
範例重點:
NSDateComponents:時間格式的轉換
NSArray:陣列應用
準備素材:
2.57×57應用程式的圖示

建立專案:
Step1
開啟Xcode點下Create a new Xcode project圖示,建立一個新專案。

Step2
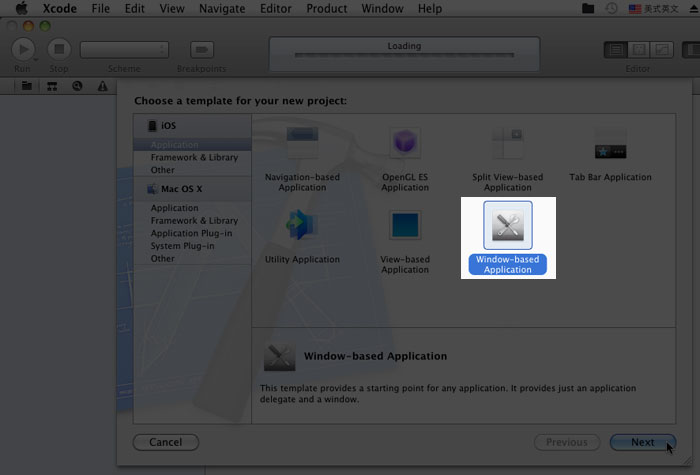
接著選擇Window-based Application樣版。

Step3
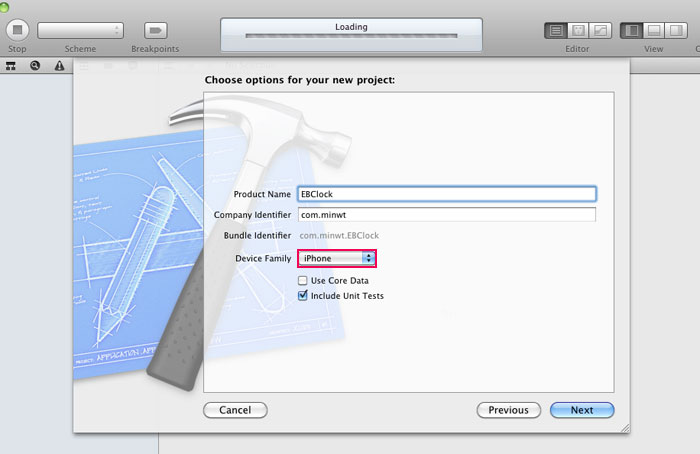
專案名稱命名為EBClock,以及將Device設為iPhone。

Step4
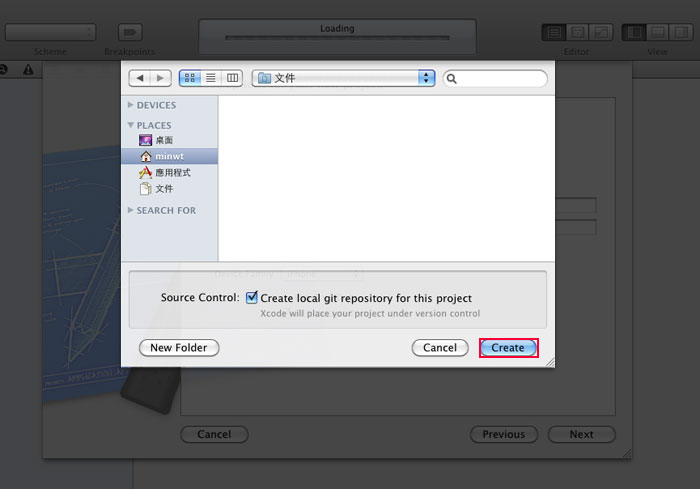
選擇專案的儲存路徑
。

匯入素材:
Step5
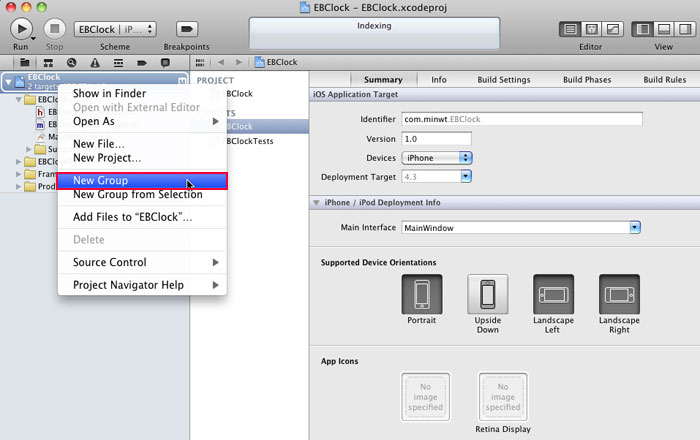
對著專案按滑鼠右鍵,選擇New Group選項。

Step6
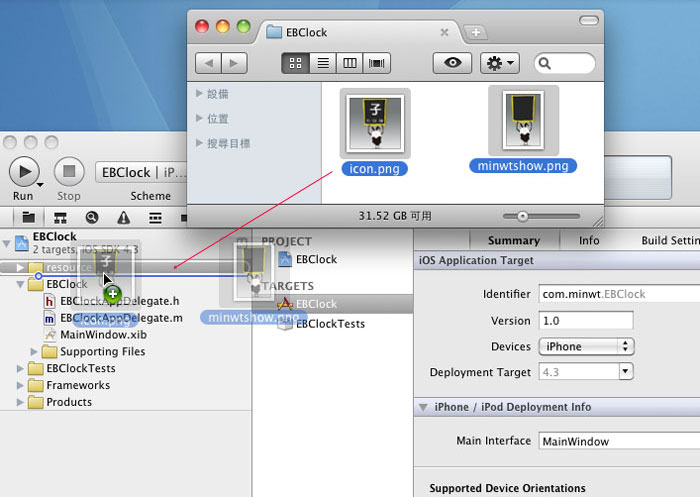
將新群組命名為resource,再把圖片直接拖到群組中。

Step7
接著把Destination選項勾起來,再按Finish鈕。

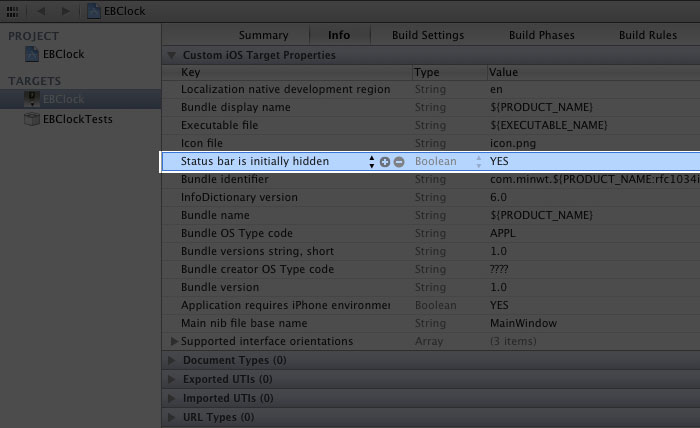
圖示&全畫面設定:
Step8
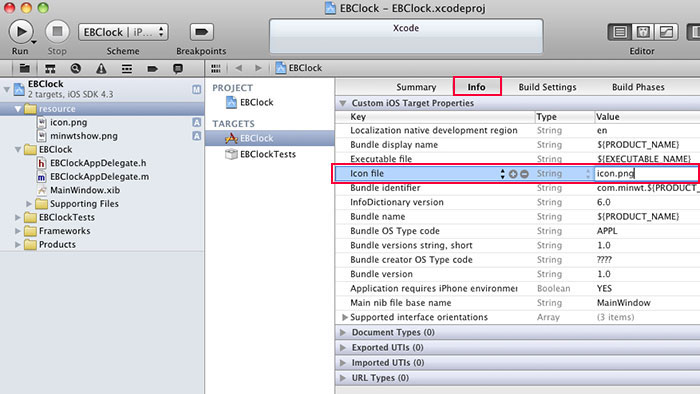
切到Info頁籤,將Icon file後方輸入icon.png。

Step9
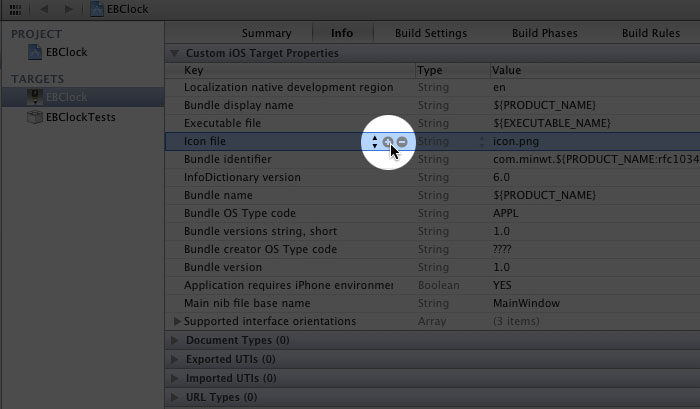
輸入完成後,點下後方的加號。

Step10
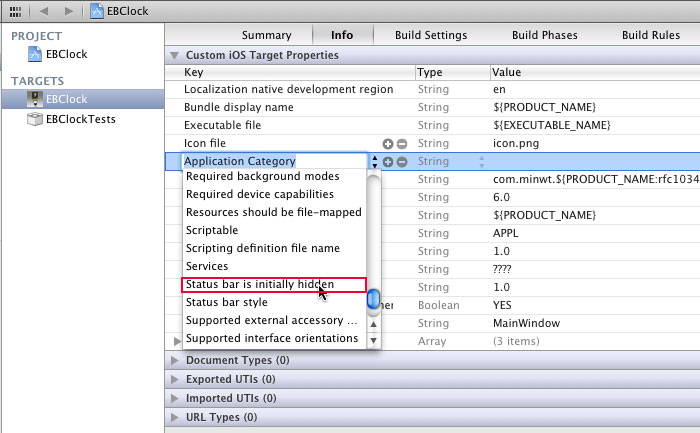
從下拉選單中,選擇Status bar is initially hidden選項。

Step11
接著後方的值,設為YES表示要把上面的狀態列,給隱藏起來。

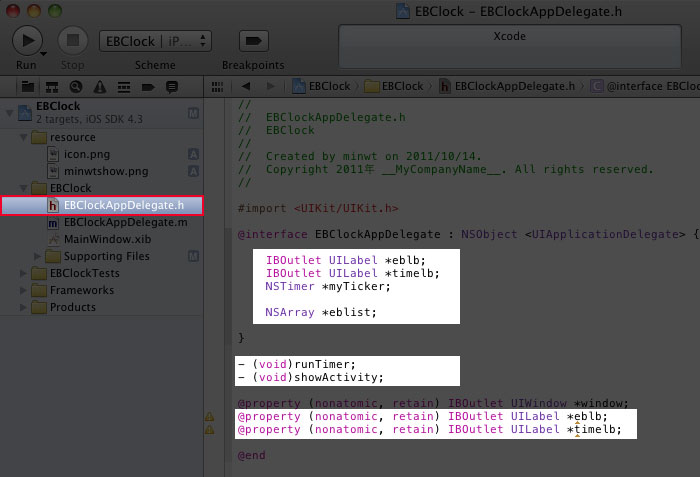
屬性宣告:
Step12
這時切到EBClockAppDelegate.h檔,設定等下會用到的,屬性名稱與合成方法。

版面配置與連接:
Step13
點下MainWindow.xib檔,再點右上方的圖示,開啟面板,拖拉ImageView元件到畫面中。
Step14
將圖片設為minwtshow.png ,設好後再拖拉二個Label文字元件到畫面中。

Step15
接著開啟連接面板,將剛在.h所宣告的屬性,與實體的元件連接在一起 。

Step16
分別的把它們綁定起來。

邏輯程式:
Step17
點EBClockAppDelegate.m檔,將剛所宣告的屬性,給實體化起來。

Step18
接著拉到底部,有借有還,記得把將所建立的物件,給釋放掉。

Step19
在runTimer中的NStimer,就有點像是js的setInterval一樣,用來定時呼叫某個方法,來作什麼事情,由於時間會一直變動,因此就得用定時器,來呼叫showActivity作事,而0.5代表的是多久作一次,在showActivity中,就是日期格式的建立,但得特別注意到的是,由於日期取出是個物件,因此得用NSCalendar來進行轉換,才可取得,其它就沒有什麼需要特別注意的了。
Step20
拉到下方,程式一開始的進入點,加入[self runTimer],來啟動定時器。

模擬器測試:
Step21
按下左上Run鈕,進行測試,XD~沒意外就會看到,正梅穿著吐女郎裝扮,高舉著牌子中,並顯示目前的時間。

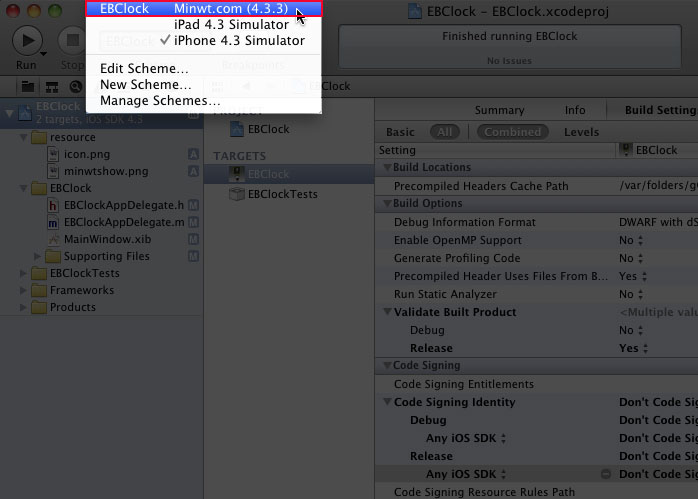
實機發佈:
Step22
將iPhone與電腦接上,並切換要發佈的平台。

Step23
接著一樣再按Run鈕。

Step24
哈~這樣就發佈到,實體的手機上囉~真害羞~臉都紅了。

此次梅干則是Xcdoe4來進行開發,其實3跟4都一樣,但在Xcdoe4整合的更好了,畫面不用再切來切去的方便許多,而這是一個很簡單的範例,說穿了只是利用一個時間定時器,去呼叫某個方法進行時間的列印,這邊梅干只準備一張圖片,若想要多張更換時,只要把它設在showActivity,就可進行更換,還蠻有趣的,梅干也提供範例檔,有需要的朋友,請自行下載囉!
[範例下載]



