
但有使用Illustrator繪製圖示的朋友們,應該會發現到當把繪製好的圖示匯出SVG檔,再嵌入網頁中時,就會發現圖示似乎破圖了,為何會造成這問題,最主要的原因就在於,SVG是向量格式,所以是採用數學的方式去記錄一個節點,因此所有的區塊都要是一個封閉曲線,所以未轉外框時,就會造成類似破圖的狀況,其實那只是它把線條封閉起來了,至於要在Illustrator要如何把繪製好的圖示,匯出SVG又能正常在網頁中顯示,現在就一塊來看看囉!
Step1
首先在繪製好圖示後,選擇 物件/路徑/外框筆畫。

Step2
在轉完外框筆畫後,開啟路徑管理員,將轉換的曲線交集。

Step3
接著就可將它匯出SVG圖檔。

Step4
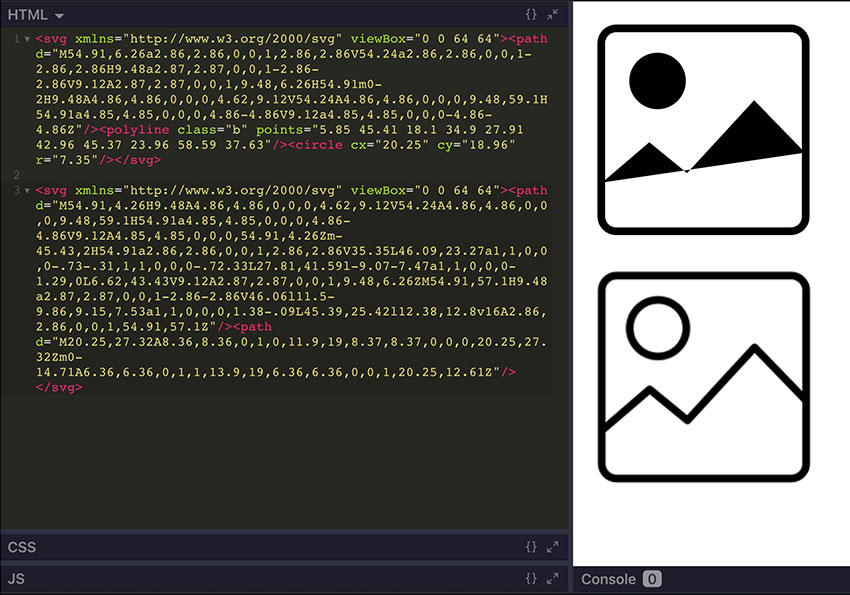
匯出後,再把SVG中的碼貼到HTML中,立即就可看到剛剛所繪製的圖示效果啦!而左邊是未轉外框筆畫,就會看到圖示好像破圖的感覺,因此下回當要轉出SVG時,也記得轉外框喔!


