
沒多久前,小的曾經跟大家介紹過可以自已製作手機或螢幕的專業級示意圖。而今天,小的又發現另一個更厲害的想來跟大家分享一下。Mockuper—在這裡,有提供多種介面的示意圖,像是手機、電腦螢幕、筆電、平板、甚至是像smartwatch都有提供,而且示意圖的總數超過170種。不單單只是手機的示意圖,有些還配合了情境一同提供,而且還可以設定光源喔。只需準備符合示意圖所需的尺寸圖片,就可以自已DIY在此製作想要的高水準示意圖。選擇多樣化,製作方式又簡單,對於非專業人士來說,真的是個很棒的輔助網站喔。
Mockuper提供了當今最常使用到的各種3C產品示意圖,除了常見的手機、電腦螢幕、筆電、平板之外,連smartwatch都有提供,還有部份其他3C產品的示意圖,真的很厲害。而且每一種都有提供不止單一產品的示意圖,還有提供產品置入在情境中的圖片,讓大家在使用上更為方便,不需製作完產品圖後,還需自行嵌入情境照裡,節省了不少時間。接著就來看看如何製作這些高水準的圖片吧。
Mockuper
網站名稱:Mockuper
網站連結:https://mockuper.net/
網站連結:https://mockuper.net/
Step1
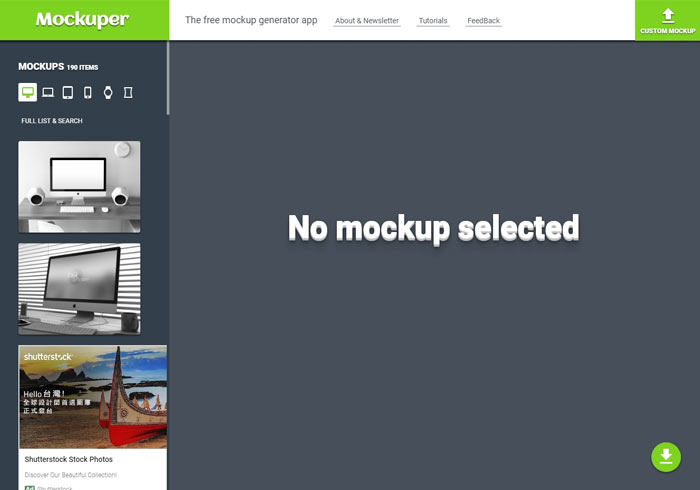
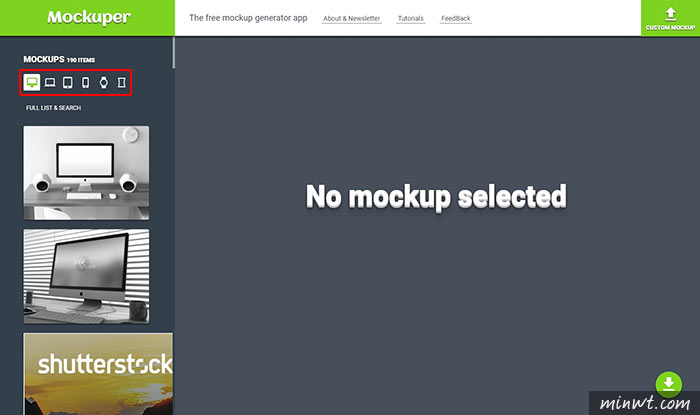
開啟網站後,可以先從左上方選擇想要的介面,電腦螢幕、筆電、平板、手機…等。

Step2
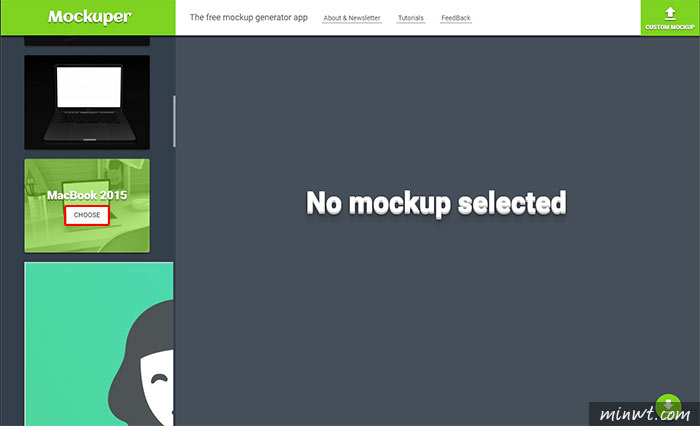
點選想要的介面後,左邊就會出現該介面的所有情境選項,選擇想要的情境,點選「CHOOSE」。

Step3
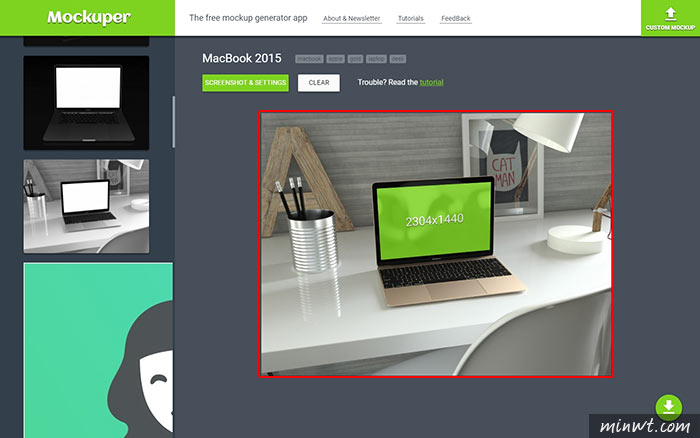
接著螢幕中間就會出現該介面的情境圖,而上面也會顯示所需圖片的尺寸,點選螢幕。

Step4
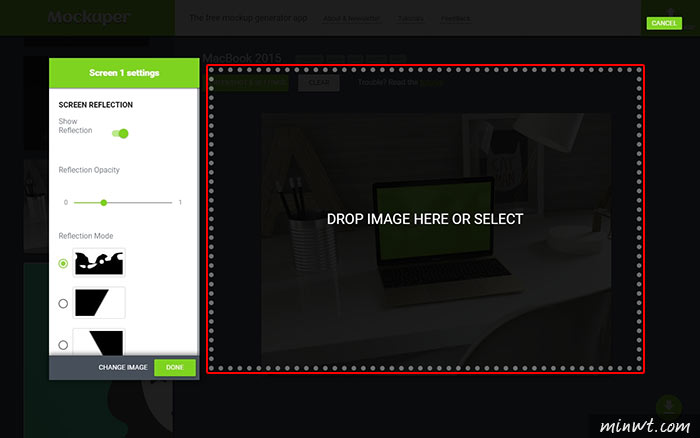
進到載入圖片的頁面,點選虛線框內的任何地方,將要崁入的圖片帶入。

Step5
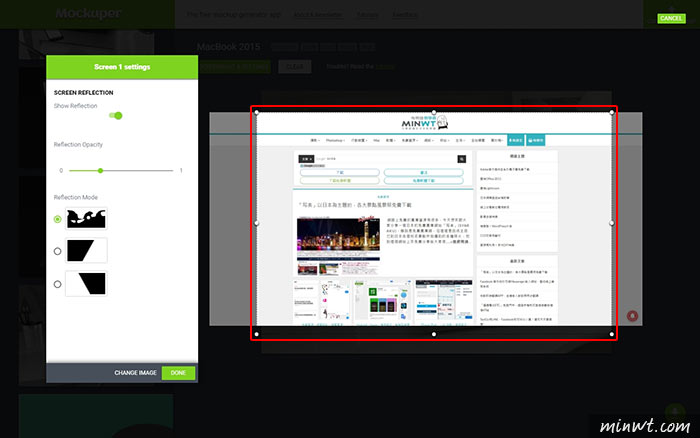
圖片嵌入之後,如圖片過大,則會出現如下圖的虛線,即為能顯示的範圍,確認裁切範圍後,再將左邊光線位置設定選項選好後,點選「DONE」。

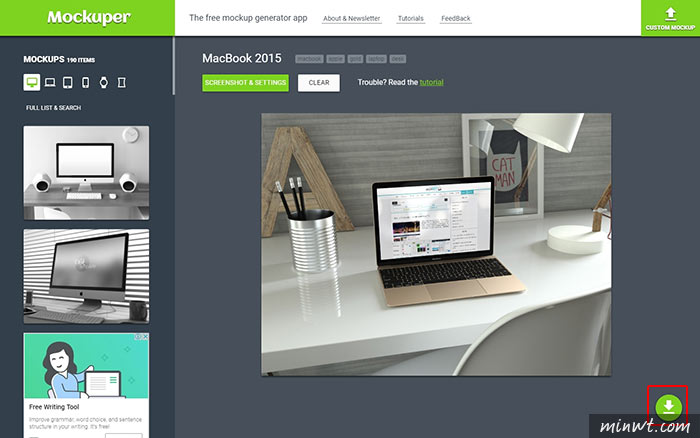
Step6
完成的示意圖就會出現囉,接著點選右下方的箭頭,來選擇想要檔案的大小囉。

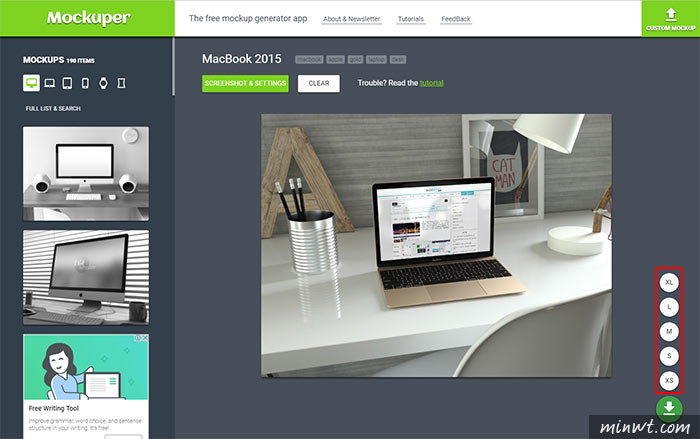
Step7
點下箭頭後,會出現各種尺寸供大家選擇,點選想要的尺寸。

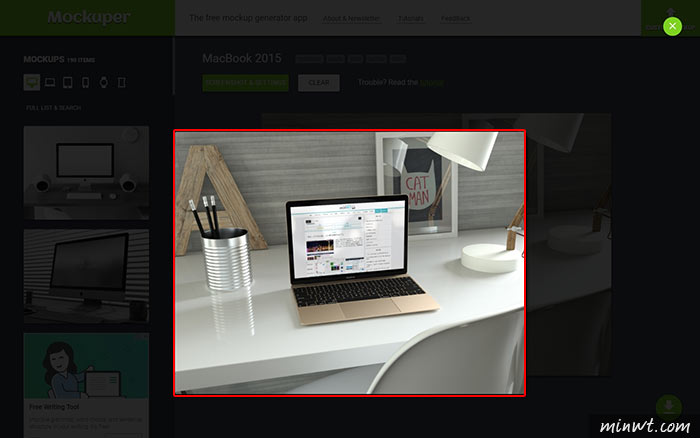
Step8
接著就會出現請尺寸的完成圖,按滑鼠右鍵,點選「另存圖片」就完成囉。

Step9
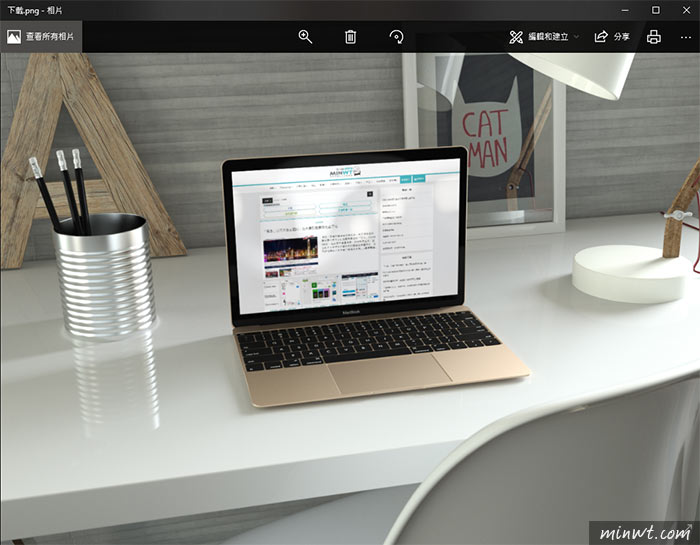
下圖即為下載後的完成圖,是不是超級逼真呢!!!光線的部份也很自然。有興趣的朋友也快來試試吧。