
因此這也讓許多不熟WordPress佈景的朋友,埋的一把眼淚一把鼻涕的,而最近梅干發現一個好用的外掛,分別可在head、body、footer標籤中,安插追蹤碼且透過外掛最大的好處就是,只需要作一次下次即便換佈景,也不用擔心追蹤碼不見需重新埋放,因此無論你是老手還是新手,這隻Insert Headers And Footers絕不容錯過喔!
Insert Headers And Footers
外掛名稱:Insert Headers And Footers
外掛下載:https://wordpress.org/plugins/wp-headers-and-footers/
外掛下載:https://wordpress.org/plugins/wp-headers-and-footers/
Step1
首先進入WordPress外掛頁面後,搜尋Insert Headers And Footers後,找到一個黃色的縮圖後,再點安裝並啟用。

Step2
當啟用完畢後,再點下方的設定連結。

Step3
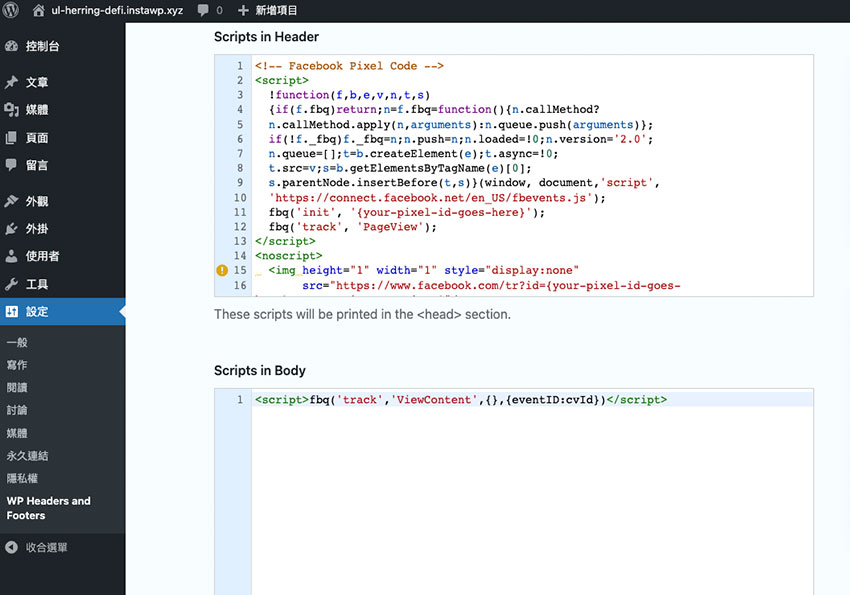
再進入設定面板後,分別會看到三個輸入框,分別有header、body、footer。

Step4
這時就可依序追蹤碼埋放到所需的位置。

Step5
再按儲存後,立即可到前台檢視原碼來檢視一下囉!透過外掛埋入追蹤碼不但一勞永益,且也不用再自行手動的修改佈景主題啦!


