自從有了Tailwindcss後,讓網頁編排與微調變得更加靈活,但像WordPress佈景主題已經有既定的CSS了,是否要整個打掉重練呢?其實並不用,可以保留原始的架構,再把Tailwindcss導入,如此一來就可在WordPress的佈景主題中使用Tailwindcss啦!至於要怎設定,現在就一塊來看看吧!
Step1
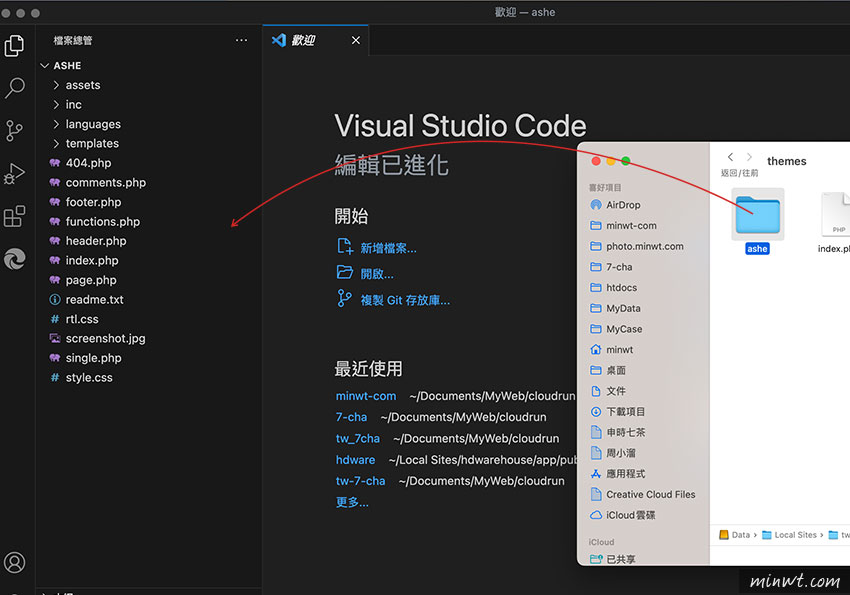
首先先將WordPress的佈景主題,拖拉到VS Code的檔案總管中。

Step2
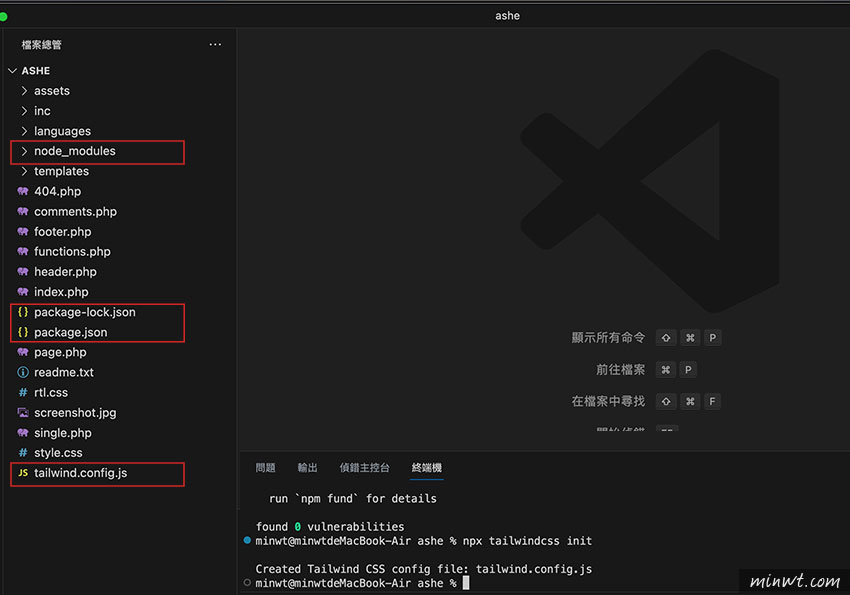
接著開啟終端機,分別輸入下方的語法,當輸入完畢後,在佈景主題中,分別就會看到以下的檔案與目錄。
npm install -D tailwindcss
npx tailwindcss init
npx tailwindcss init

Step3
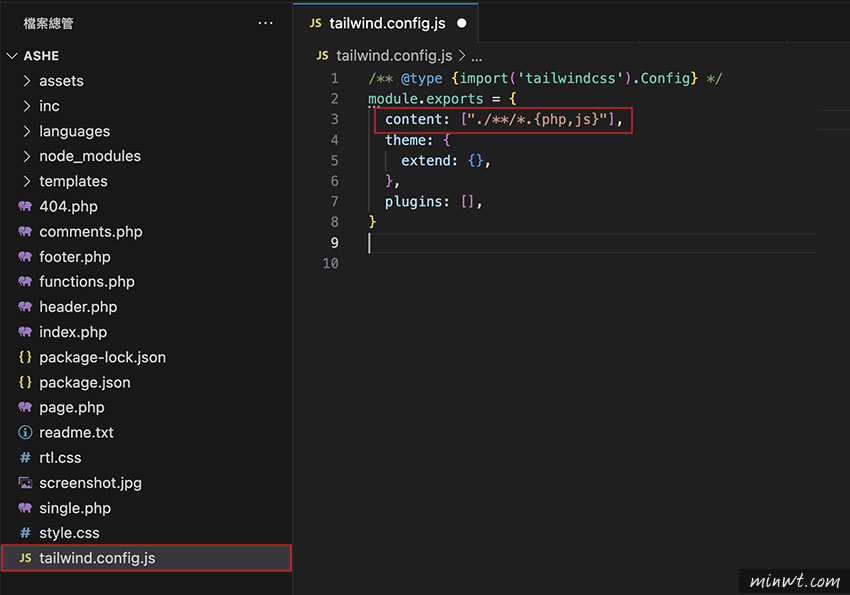
接著開啟tailwind.config.js後,在content加入["./*/.{php,js}"]。

Step4
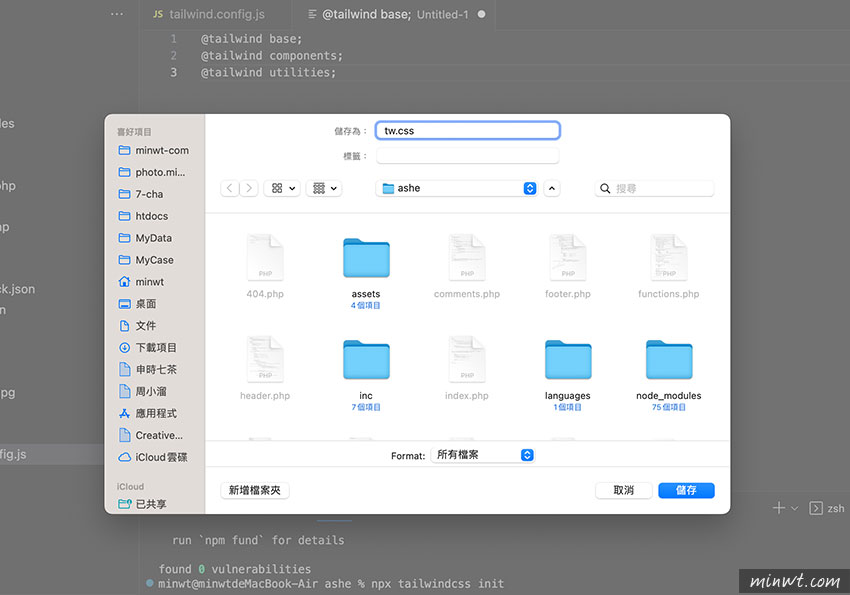
接著再建立一個新檔案,並輸入以下的設定,再儲存為tw.css。

Step5
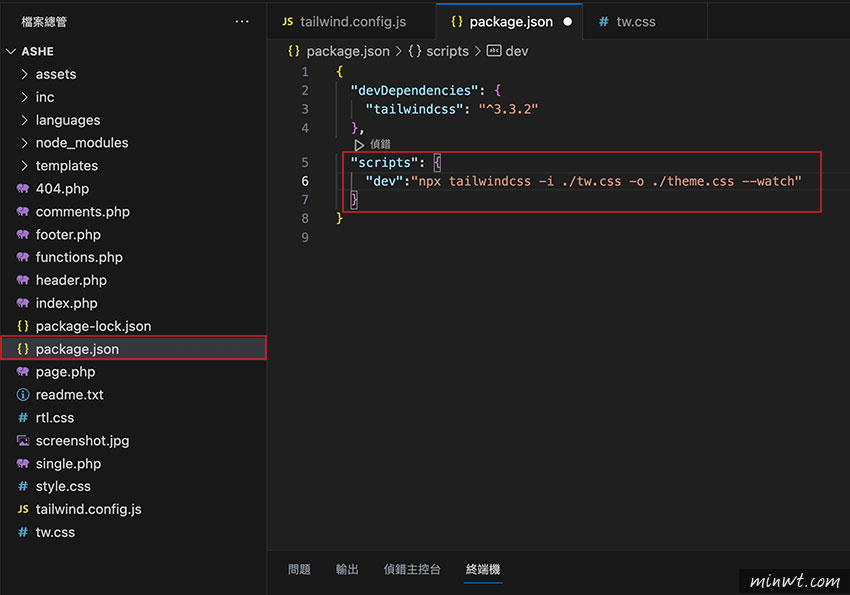
再開啟package.json,加入"dev":"npx tailwindcss -i ./tw.css -o ./theme.css –watch"。

Step6
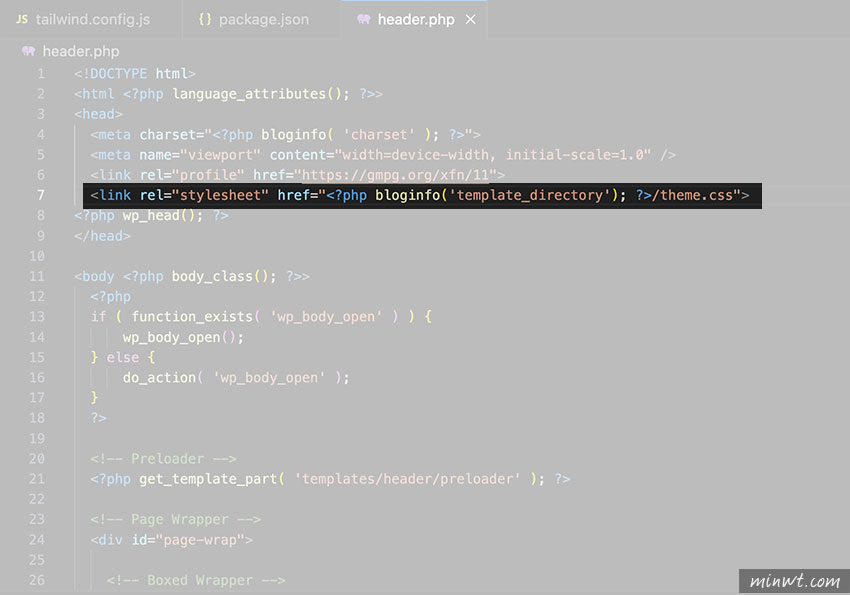
然後再開啟header.php,在head結尾上方加入引用theme.css的樣式連結。

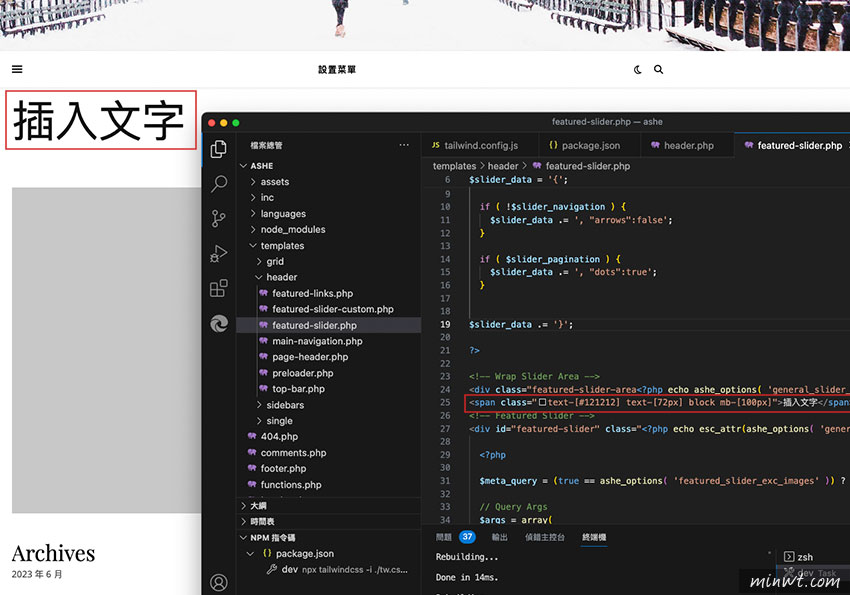
Step7
這樣就可以在實現在WordPress的佈景主題中,使用Tailwindcss與高彈性的排版與微調啦!